- 站长资源库提供Dreamweaver编程学习、疑难处理、技术方案,当前第13页
dm中“mailto”标签应用技巧
大家知道,mailto是网页设计制作中的一个非常实用的html标签,许多拥有个人网页的朋友都喜欢在网站的醒目位置处写上自己的电子邮件地址,这样网页浏览者一旦用鼠标单击一下由mailto组成的超级连接后,就能自动打开当前计算机系统中默认的电子Dreamweaver中切换到相邻单元格
如何在DW中按下左右光标时切换到相邻单元格?解决方案:首先声明外部函数:Subroutinekeybd_event(intbVk,intbScan,ulongdwFlags,ulongdwExtraInfo)LIBRARYuser32.dl用DreamweaverMX创造网页鼠标样式
经常在网上冲浪的朋友是否曾注意到有些网站的鼠标不是规则的斜向上箭头的形状,而是十字形,或者是向左的箭头,或者是个问号等等。当你想在网页的不同位置让鼠标显示不同形状,以体现不同的功能区;当你想让你的网站体现与众不同的风格时,考虑一下在鼠标样式轻松Diy你的网页滚动条
在浏览网页的时候我们有时可以看到有的网页滚动条颜色不是系统默认的,而是漂亮的红色或其它颜色,其实这就是在网页代码之间加入代码来实现的,具体是哪些代码呢? 网页滚动条代码及其解释如下:(复制时请将大写尖括号改为小写) <StyletDW精细化网页中表格的外观
表格无疑是网页制作中最为重要的一个对象,因为通常的网页都是依靠表格来进行版面布局和各元素组织的,它直接决定了网页是否美观,内容组织是否清晰。但很多朋友常常忽视对表格的研究,而把目光投向其他的层、图片、特效等等,其实合理的利用表格可以方便的美
Dreamweaver为你的站点定做颜色
在dreamweaver中,你可以存储你自己设定的图片,链接,flash影片,颜色表,模板等等,组成这个站点的资产,这就是Assets面板!当我们定义一个站点时,这个站点内的所有上述类型的元素,将自动分类在Assets面板中显示。同时,我们给网页建立一个简单的access数据库
打开MicrosoftAccess,选择文件-〉新建数据库,然后选择一个位置保存你的数据库文件,这里我们按它默认的db1.mdb命名保存。 保存数据库后我们看到的是下面的界面,双击使用设计器创建表,开始创建一个数据表。我们这里的应用你只需背景色能用按钮进行手动调节
特效演示:Dreamweaver表格的嵌套
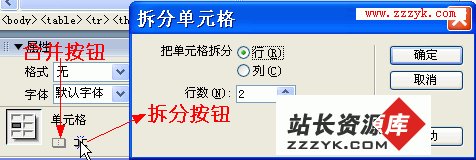
在这个例子中,下面部分是一个大表格,这个表格共有三行两列,一些单元格中还插入了一个新的表格。 下面我们开始制作,先在第二个表格下插入一个三行两列,宽为590Pixels的表格。 先看看这条红线是怎么做出来的。在第一行第一个单元格内单击,用Dreamweaver批量做网页
做网站,麻烦在更新,特别是大规模更新,工作量非常大。真不知那些创意不断而又勤奋的“站长”,隔三岔五将网站来个“大换血”,是怎么忙过来的。告诉你这个秘密吧,他们很多是在“批发”网页,并且你的机器中也有这样的“批发站”呢!这个好东东就是——模板主页文件命名技巧
大家在制作个人主页时也许曾遇到过这种“怪”事:做好的主页在硬盘中浏览时正常,而上传到服务器后却提示文件找不到,或者显示的是ICP(网络服务商)提供的默认页面等等。其实这涉及到主页的命名问题。我们在申请免费主页时,都会看到其主页文件的命名要求开发出高性能的网站第一部分:20个客户端代码优化技巧
这个分为三部分的文章概述了一个直观的、省时省力的方法来提升访问网站的速度,这是基于网站性能有关的两个简单法则:尽可能的减少数据的传输量尽可能的减少数据的传输频率 若使用得当,此两条法则会:提高网页的加载速度降低服务器使用的资源提高网络带宽
- Dreamweaver
- Fireworks
- FrontPage
- Flash
- Photoshop
- Coreldraw
- Excel
- Word
- Powerpoint
- outlook
- wps
- AfterEffects
- 3D MAX
- Director
- Authorware
- PremierePro
- Foxmail
- Maya
- ISA
- 会声会影
- 其它软件
- AutoCAD
- 如果你遇到编程难题:
请访问www.zzzyk.com 试试