- 站长资源库提供Fireworks编程学习、疑难处理、技术方案,当前第7页
Fireworks圆角矩形之深入探索
 首先声明,这个教程仅仅可以作为一个讨论的话题来进行,讨论话题的中心是由一个问题引起的,希望大家能够通过多种角度、思路考虑同一个问题。问题如下: 问题:如何才能制作出这样一个矩形框--有两个圆角,两个直角?比如下面的效果图所示:
首先声明,这个教程仅仅可以作为一个讨论的话题来进行,讨论话题的中心是由一个问题引起的,希望大家能够通过多种角度、思路考虑同一个问题。问题如下: 问题:如何才能制作出这样一个矩形框--有两个圆角,两个直角?比如下面的效果图所示: 用FW制作立体镂空齿轮
 效果简介:这一款齿轮效果不同于以往的是它给人的视觉感受具有很强的立体感,它的制作主要应用了打孔功能,变形工具和铅笔工具。下面就让我们一步步的来学习它的制作。 一,建立新场景,底色白。选择EllipseTool(椭圆形工具)按住Sh
效果简介:这一款齿轮效果不同于以往的是它给人的视觉感受具有很强的立体感,它的制作主要应用了打孔功能,变形工具和铅笔工具。下面就让我们一步步的来学习它的制作。 一,建立新场景,底色白。选择EllipseTool(椭圆形工具)按住Sh金属效果导航菜单之一
 金属类型的导航条一直广受青睐。很多朋友质疑Fierworks是否能够制作出那么细致的效果,现在我们可以说:完全可以。一般来说,金属类效果的制作大多都是应用渐变效果,掌握好渐变就能够实现很具立体效果的样式。当然,这需要你在平时注意观察
金属类型的导航条一直广受青睐。很多朋友质疑Fierworks是否能够制作出那么细致的效果,现在我们可以说:完全可以。一般来说,金属类效果的制作大多都是应用渐变效果,掌握好渐变就能够实现很具立体效果的样式。当然,这需要你在平时注意观察金属效果导航菜单之二
 效果简介:这个金属效果的导航菜单同样的也是通过渐变完成的。不同于上一个效果的地方是,它采用了明暗对比,立体的效果大多在同色系的底色下表现的不明显,不突出。那么只要你更换一个与它在颜色上形成鲜明对比的底色就可以凸显出它完美的效果了。很
效果简介:这个金属效果的导航菜单同样的也是通过渐变完成的。不同于上一个效果的地方是,它采用了明暗对比,立体的效果大多在同色系的底色下表现的不明显,不突出。那么只要你更换一个与它在颜色上形成鲜明对比的底色就可以凸显出它完美的效果了。很用FW制作金属效果按钮
 效果简介:这是一个很简单的按钮效果,制作它仍然依靠渐变填充。不同以往的是,它的模样变了!原.png文件见右图。 操作步骤: 1、建立场景,背景白色。选择RoundedRectangleTool(圆角矩形工具)按住Shift键在场
效果简介:这是一个很简单的按钮效果,制作它仍然依靠渐变填充。不同以往的是,它的模样变了!原.png文件见右图。 操作步骤: 1、建立场景,背景白色。选择RoundedRectangleTool(圆角矩形工具)按住Shift键在场
Firework3.0的图形处理(二)
 我们平时所说的图象一般是指位图图象,即是一张由无数的象素点组成的图。传统的图形处理软件大多便是基于这种位图图片,通过改变图片包含的象素颜色,从而达到编辑图象的效果。而在Fireworks中,我们可以看到Fireworks主要是以处理
我们平时所说的图象一般是指位图图象,即是一张由无数的象素点组成的图。传统的图形处理软件大多便是基于这种位图图片,通过改变图片包含的象素颜色,从而达到编辑图象的效果。而在Fireworks中,我们可以看到Fireworks主要是以处理Firework3.0的图形处理(续)(二)
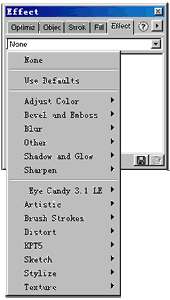
 p>对象编辑模式 在使用Fireworks的对象编辑模式时,因为我们可以将位图图片转换成对象图片来处理,所以Fireworks中常用于处理特效字的功能面板,如Effect功能面板、Style功能面板等功能此时也都能大派用场。这给想对图
p>对象编辑模式 在使用Fireworks的对象编辑模式时,因为我们可以将位图图片转换成对象图片来处理,所以Fireworks中常用于处理特效字的功能面板,如Effect功能面板、Style功能面板等功能此时也都能大派用场。这给想对图如何使用Fireworks制作动画(三)
 一个网页要做得美观、能吸引人,动画是其中一个不可缺少的点缀。目前各种格式的动画层出不穷,从原来的JAVA动画到现在网络上最热的FLASH电影以及正整装待发的SMIL多媒体技术等等,它们都一直在至力于丰富网页的内容,提高网页的可观性。然而
一个网页要做得美观、能吸引人,动画是其中一个不可缺少的点缀。目前各种格式的动画层出不穷,从原来的JAVA动画到现在网络上最热的FLASH电影以及正整装待发的SMIL多媒体技术等等,它们都一直在至力于丰富网页的内容,提高网页的可观性。然而如何使用Fireworks制作动画(四)
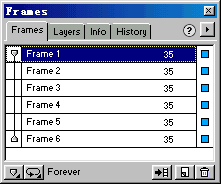
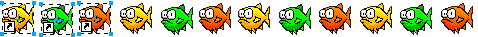
 ?p>我们都知道,其实GIF动画的原理很简单,就是把几幅图象不停地轮流播放;而在Fireworks中动画里的每幅图象都以一个单独的帧存在,这里所说的帧是我们平时观看的电影,跟组成整部电影的帧是很类似的。在Fireworks中,动画就是由
?p>我们都知道,其实GIF动画的原理很简单,就是把几幅图象不停地轮流播放;而在Fireworks中动画里的每幅图象都以一个单独的帧存在,这里所说的帧是我们平时观看的电影,跟组成整部电影的帧是很类似的。在Fireworks中,动画就是由Fireworks符号与实例(五)
 p> 在这篇教程里,我想只对符号与实例(Symbolsandinstances)做下专门的阐述,之所以要将符号与实例单独抽出来讲,只因在Fireworks中,符号与实例的应用实在是太吸引人了。 首先,使用符号与实例我们可以非常
p> 在这篇教程里,我想只对符号与实例(Symbolsandinstances)做下专门的阐述,之所以要将符号与实例单独抽出来讲,只因在Fireworks中,符号与实例的应用实在是太吸引人了。 首先,使用符号与实例我们可以非常Fireworks一点补充与小结(六)
∽魑谝豢钭盼杓浦饕惩夹味⒊隼吹娜砑現ireworks确实做得非常出色,虽然Fireworks在某些方面仍有欠缺,仍有待提高,但她确确实实地给WEB设计带来了易做图性的变化,给WEB图形设计者在设计网页图形时带来了前所未有的方Firworks中一些小技巧
Firworks的教程文章网上有很多,这里仅谈一些在使用过程自己的心得或是一些小技巧,有没有用还要看大伙儿的灵活运用了。 几个特殊的图象导出功能 一、“File>ExportSpecial>ExportasFiles..
- Dreamweaver
- Fireworks
- FrontPage
- Flash
- Photoshop
- Coreldraw
- Excel
- Word
- Powerpoint
- outlook
- wps
- AfterEffects
- 3D MAX
- Director
- Authorware
- PremierePro
- Foxmail
- Maya
- ISA
- 会声会影
- 其它软件
- AutoCAD
- 如果你遇到编程难题:
访问 zzzyk.com