当前位置:
编程学习 >
JS > >>
- 站长资源库提供JS编程学习、疑难处理、技术方案,当前第12页
- 1、数组的创建1var arrayObj = new Array(); 创建一个数组23var arrayObj = new Array([size]); 创建一个数组并指定长度,注意不是上限,是长度45var arrayObj =
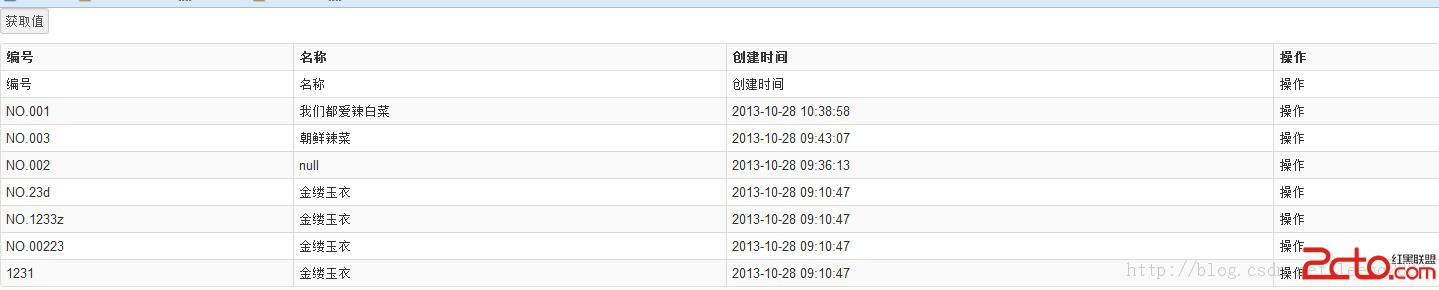
 首先,Ajax请求数据,(用的是Jquery的Ajax)[javascript] <script> $(function(){ $(& 39; test& 39;) click(function(){
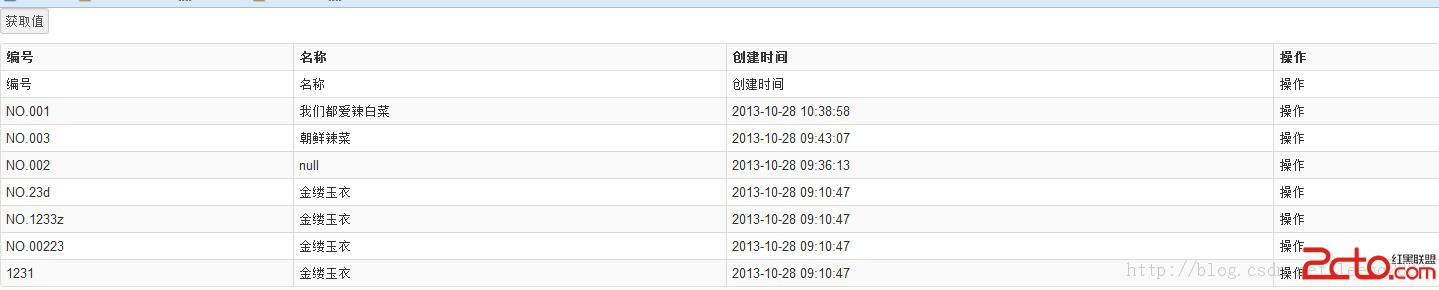
首先,Ajax请求数据,(用的是Jquery的Ajax)[javascript] <script> $(function(){ $(& 39; test& 39;) click(function(){- 来源jsp中有大量<% %>java片段jsp中html标签+jsp标签+java片段提出把<% %>java片段用标签替换C标签<c:out>标签最常用的标签,用于在 JSP 中显示数据<c:ou
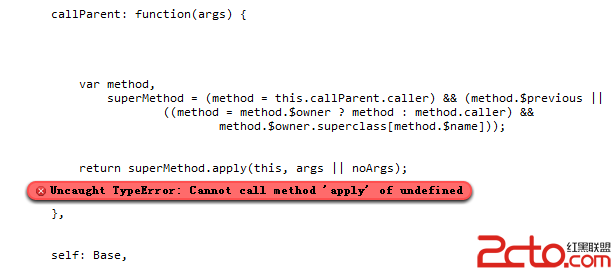
- 最近开始学ExtJS,书上的第一个例子是:Ext onReady(function(){ Ext Msg alert(& 39;Hello & 39;, & 39;Hello& 39;);});这个是Ext
- 个性title提示样式$(function() { $("a") each(function(b) { 这里是控制标签 if (this title) { var c =
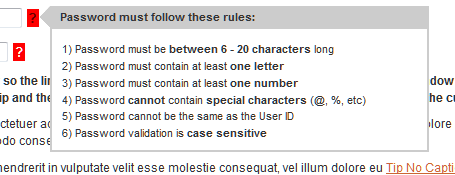
- 要求: (1)电话号码由数字、"("、")"和"-"构成 (2)电话号码为3到8位 (3)如果电话号码中包含有区号,那么区号为三位或四位 (4)区号用"(&quo
- jQuery Form插件是一个优秀的Ajax表单插件,可以非常容易地、无侵入地升级HTML表单以支持Ajax。jQuery Form有两个核心方法 -- ajaxForm() 和 ajaxSubmit(), 它们集合了从控制表单元素到决定
- js 获取input type="file" 选择的文件大小、文件名称、上次修改时间、类型等信息<html xmlns="http: www w3 org 1999 xhtml"> &l
- 以下代码可直接运行<script language="javascript" >function clickruncode(){ if(document getElementById("runcod
- 前几天在一个社区中无意看到,有人在写自由落体运动,当时顺手把他的代码copy下来,运行一下,发现没有成功,于是就有了这篇博客!主要是由一个自由落体函数freeFall(),传入参数element,height,speed,即落体
- RequireJS 是一个非常小巧的 JavaScript 模块载入框架,是 AMD 规范最好的实现者之一。而YII则是目前最热门的PHP MVC框架了,下面主要分享如何在YII中使用RequireJS使用registerScriptFil
- 跨域请求,就是一个站点中的资源去访问另外一个不同域名站点上的资源。这种情况很常见,比如说通过 style 标签加载外部样式表文件、通过 img 标签加载外部图片、通过 script 标签加载外部脚本文件、通过
 首先,Ajax请求数据,(用的是Jquery的Ajax)[javascript] <script> $(function(){ $(& 39; test& 39;) click(function(){
首先,Ajax请求数据,(用的是Jquery的Ajax)[javascript] <script> $(function(){ $(& 39; test& 39;) click(function(){