jqGrid学习笔记(一)

一、jqGrid特性:
基于jquery UI主题,开发者可以根据客户要求更换不同的主题。
兼容目前所有流行的web浏览器。
Ajax分页,可以控制每页显示的记录数。
支持XML,JSON,数组形式的数据源。
提供丰富的选项配置及方法事件接口。
支持表格排序,支持拖动列、隐藏列。
支持滚动加载数据。
支持实时编辑保存数据内容。
支持子表格及树形表格。
支持多语言。
最关键目前是免费的。
二、jqGrid使用方式:
1.下载文件
cupertino样式
2.准备文件
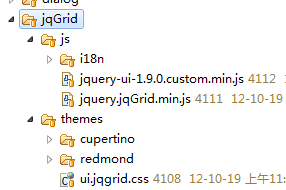
在项目的根目录下,建立相应的文件夹,放入下载的文件,目录结构如下图:

3.页面中得代码
3.1、head中加入引用
css文件引入:
[html]
<link type="text/css" rel="stylesheet" href="jqGrid/themes/cupertino/jquery-ui-1.9.0.custom.min.css">
<link type="text/css" rel="stylesheet" href="jqGrid/themes/ui.jqgrid.css">
js文件引入:
[html]
<script type="text/javascript" src="jquery-1.8.2.min.js" />
<script type="text/javascript" src="jqGrid/js/jquery-ui-1.9.0.custom.min.js"/>
<script type="text/javascript" src="jqGrid/js/i18n/grid.locale-cn.js"/>
<script type="text/javascript" src="jqGrid/js/jquery.jqGrid.min.js"/>
3.2、body中的代码
[html]
<!-- jqGrid table list4 -->
<table id="list4"></table>
<!-- jqGrid 分页 div gridPager -->
<div id="gridPager"></div>
其中,list4为列表jqGrid,gridPager为列表的分页div
3.3、js中的代码
[javascript]
$(document).ready(function(){
$("#list4").jqGrid({
url:contextPath + "search.action",
datatype:"json", //数据来源,本地数据
mtype:"POST",//提交方式
height:420,//高度,表格高度。可为数值、百分比或'auto'
//width:1000,//这个宽度不能为百分比
autowidth:true,//自动宽
colNames:['添加日期', '手机号码', '银行卡号','备注','操作'],
colModel:[
//{name:'id',index:'id', width:'10%', align:'center' },
{name:'createDate',index:'createDate', width:'20%',align:'center'},
{name:'phoneNo',index:'phoneNo', width:'15%',align:'center'},
{name:'cardNo',index:'cardNo', width:'20%', align:"center"},
{name:'remark',index:'remark', width:'35%', align:"left", sortable:false},
{name:'del',index:'del', width:'10%',align:"center", sortable:false}
],
rownumbers:true,//添加左侧行号
//altRows:true,//设置为交替行表格,默认为false
//sortname:'createDate',
//sortorder:'asc',
viewrecords: true,//是否在浏览导航栏显示记录总数
rowNum:15,//每页显示记录数
rowList:[15,20,25],//用于改变显示行数的下拉列表框的元素数组。
jsonReader:{
id: "blackId",//设置返回参数中,表格ID的名字为blackId
repeatitems : false
},
pager:$('#gridPager')
});
});
至此,整个使用jqGrid的前端使用就基本完毕了,当加载此页面的时候,将初始化jqGrid表格,并通过url请求数据,返回datatype类型的数据。至于后台的数据,大家可以自己调用,并返回json格式的数据即可填充表格。
具体的参数可以查询jqGrid API。
补充:web前端 , JavaScript ,