[将web进行到底之长大在线系列教程] === 第四章 运用Dreamweaver制作静态web
第四章 运用Dreamweaver制作静态web
4.1概述
静态web也就是大家常说的网页,由文字、图片、flash等组成。通常都是以 htm 或 html 后缀结尾的文件。一般用IIS或apache等解析。可使用Dreamweaver或记事本等直接编写。
4.2 DW基本操作
* 基本界面
Dreamweaver是美国MICROMEDIO公司(现已被ADOBE公司收购)开发的集网页制作和管理网站于一身的所见即所得网页编辑器,它是第一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
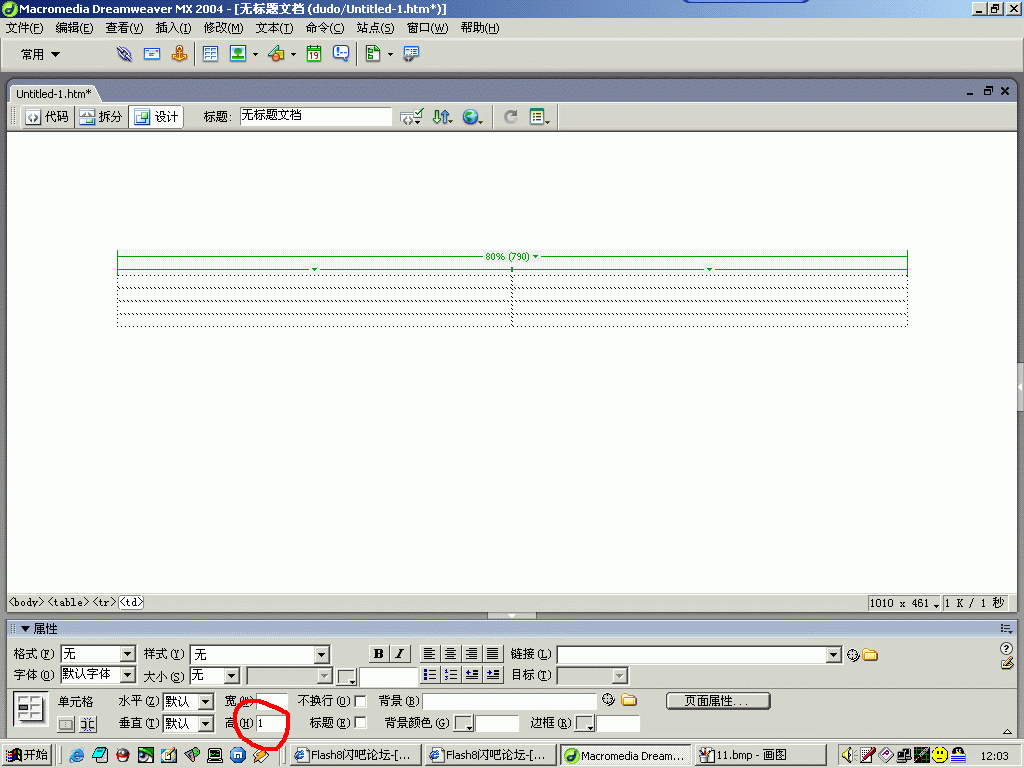
启动Dreamweaver后,会出现以下界面(选择你要创建的文件类型):
·选择编辑视图:页面的视图状态,包含三种模式:代码模式就是全部用代码实现页面的编辑;拆分模式就是代码和对象同时可见的“所见即所得”设计模式;设计模式就直接通过插入对象的方式进行页面设计。
4.3 HTML入门
HTML(HyperText Mark-up Language)即超文本标记语言或超文本链接标示语言,是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。
* HTML语法:
<标记名 属性> 内容 </标记名>
* HTML标记:
----------------------------------------总类(所有HTML文件都有的)
文件类型 <HTML></HTML> (放在档案的开头与结尾)
文件主题 <TITLE></TITLE> (必须放在「文头」区块内)
文头 <HEAD></HEAD> (描述性资料,像是「主题」)
文体 <BODY></BODY> (文件本体)
----------------------------------------结构性定义(由浏览器控制的显示风格)
标题 <H?></H?> (从1到6,有六层选择)
3.0 标题的对齐 <H? ALIGN=LEFT|CENTER|RIGHT></H?>
3.0 区分 <DIV></DIV>
3.0 区分的对齐 <DIV ALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>
引文区块 <BLOCKQUOTE></BLOCKQUOTE> (通常会内缩)
强调 <EM></EM> (通常会以斜体显示)
特别强调 <STRONG></STRONG> (通常会以加粗显示)
引文 <CITE></CITE> (通常会以斜体显示)
码 <CODE></CODE> (显示原始码之用)
样本 <SAMP></SAMP>
键盘输入 <KBD></KBD>
变数 <VAR></VAR>
定义 <DFN></DFN> (有些浏览器不提供)
地址 <ADDRESS></ADDRESS>
3.0 大字 <BIG></BIG>
3.0 小字 <SMALL></SMALL>
----------------------------------------与外观相关的标签(作者自订的表现方式)
加粗 <B></B>
斜体 <I></I>
3.0 底线 <U></U> (尚有些浏览器不提供)
3.0 删除线 <S></S> (尚有些浏览器不提供)
3.0 下标 <SUB></SUB>
3.0 上标 <SUP></SUP>
打字机体 <TT></TT> (用单空格字型显示)
预定格式 <PRE></PRE> (保留文件中空格的大小)
预定格式的宽度 <PRE WIDTH=?></PRE>(以字元计算)
N1.0+ 向中看齐 <CENTER></CENTER> (文字与图片都可以)
N1.0 闪耀 <BLINK></BLINK> (有史以来最被嘲弄的标签)
N1.0 字体大小 <FONT SIZE=?></FONT>(从1到7)
N1.0 改变字体大小 <FONT SIZE=+|-?></FONT>
N1.0 基本字体大小 <BASEFONT SIZE=?> (从1到7; 内定为3)
N2.0 字体颜色 <FONT COLOR="#$$$$$$"></FONT>
----------------------------------------连结与图形
连结 <A HREF="URL"></A>
连结到锚点 <A HREF="URL#***"></A>(如果锚点在另一个档案)
<A HREF="#***"></A> (如果锚点目前的档案)
N2.0 连结到目的视框 <A HREF="URL" TARGET="***"></A>
设定锚点 <A NAME="***"></A>
图形 <IMG SRC="URL">
图形看齐方式 <IMG SRC="URL" ALIGN=TOP|BOTTOM|MIDDLE>
N1.0 图形看齐方式 <IMG SRC="URL"
ALIGN=LEFT|RIGHT|TEXTTOP|ABSMIDDLE|BASELINE|ABSBOTTOM>
取代文字 <IMG SRC="URL" ALT="***"> (如果没有办法显示图形则显示此文字)
点选图 <IMG SRC="URL" ISMAP> (需要CGI程式)
N2.0 点选图 <IMG SRC="URL" USEMAP="URL">
N2.0 地图 <MAP NAME="***"></MAP>(描述地图)
N2.0 段落 <AREA SHAPE="RECT" COORDS=",,," HREF="URL"|NOHREF>
3.0 大小 <IMG SRC="URL" WIDTH="?" HEIGHT="?">(以pixels为单位)
N1.0 图形边缘 <IMG SRC="URL" BORDER=?> (以pixels为单位)
N1.0 图形边缘空间 <IMG SRC="URL" HSPACE=? VSPACE=?> (以pixels为单位)
N1.0 低解析度图形 <IMG SRC="URL" LOWSRC="URL">
N1.1 用户端拉 <META HTTP-EQUIV="Refresh" CONTENT="?; URL=URL">(使用端自动更新 )
N2.0 内嵌物件 <EMBED SRC="URL"> (将物件插入页面)
N2.0 内嵌物件大小 <EMBED SRC="URL" WIDTH="?" HEIGHT="?">
----------------------------------------分隔
段落 <P> (通常是两个return)
3.0 段落 <P></P> (新定义成容器型标签)
3.0 文字看齐方式 <P ALIGN=LEFT|CENTER|RIGHT></P>
换行 <BR> (一个return)
N1.0 文字部份看齐方式<BR CLEAR=LEFT|RIGHT|ALL>(与图形合用时)
横线 <HR>
N1.0 横线对齐 <HR ALIGN=LEFT|RIGHT|CENTER>
N1.0 横线厚度 <HR SIZE=?> (以pixels为单位)
N1.0 横线宽度 <HR WIDTH=?> (以pixels为单位)
N1.0 横线比率宽度 <HR WIDTH=%> (以页宽为100%)
N1.0 实线 <HR NOSHADE> (没有立体效果)
N1.0 不可换行 <NOBR></NOBR> (不换行)
N1.0 可换行处 <WBR> (如果需要,可在此断行)
----------------------------------------列举 (可以巢状列举)
无次序式列举 <UL><LI></UL> (<LI> 放在每一项前)
N1.0 公布式列举 <UL TYPE=DISC|CIRCLE|SQUARE>(定义全部的列举项)
<LI TYPE=DISC|CIRCLE|SQUARE>(定义这个及其後的列举项)
有次序式列举 <OL><LI></OL> (<LI> 放在每一项前)
N1.0 数标型态 <OL TYPE=A|a|I|i|1> (定义全部的列举项)
<LI TYPE=A|a|I|i|1> (定义这个及其後的列举项)
N1.0 起始数字 <OL value=?> (定义全部的列举项)
<LI value=?> (定义这个及其後的列举项)
定义式列举 <DL><DT><DD></DL>(<DT>项目, <DD>定义)
表单式列举 <MENU><LI></MENU>(<LI> 放在每一项前)
目录式列举 <DIR><LI></DIR> (<LI> 放在每一项前)
----------------------------------------背景与颜色
3.0 重复排列的背景 <BODY BACKGROUND="URL">
N1.1+ 背景颜色 <BODY BGCOLOR="#$$$$$$"> (依序为红、绿、蓝)
N1.1+ 文字颜色 <BODY TEXT="#$$$$$$">
N1.1+ 连结颜色 <BODY LINK="#$$$$$$">
N1.1+ 看过的连结 <BODY VLINK="#$$$$$$">
N1.1 使用中的连结 <BODY ALINK="#$$$$$$">
----------------------------------------特殊字元(以下标签需用小写)
特别符号 &#?; (其中 ? 代表 ISO 8859-1 的编码)
< < > > & & " "
注册商标TM ®
N1.0+ 注册商标TM ®
著作权符号 ©
N1.0+ 著作权符号 ©
----------------------------------------表单 (通常需要与CGI程式配合)
定义表单 <FORM ACTION="URL" METHOD=GET|POST></FORM>
N2.0 上传档案 <FORM ENCTYPE="multipart/form-data></FORM>
输入栏位 <INPUT TYPE="TEXT|PASSWORD|CHECKBOX|RADIO|IMAGE|HIDDEN|SUBMIT|RESET">
栏位名称 <INPUT NAME="***">
栏位内定值 <INPUT value="***&q
补充:web前端 , HTML/CSS ,