FW MX 2004教程(6):动画制作
Fireworks正是制作GIF动画很好的工具,这一部分我们看看Fireworks MX 2004在动画制作方面的特色。
1、制作GIF动画
我们先来做一个简单的五帧动画例子。在工作区上随意画上五个对象,按住Shift键选中所有对象,如图6—01。

图6—01
然后点击菜单栏上的“窗口—帧”命令来启动“帧”面板,如图6—02

图6—02
点击“帧”面板右下角的“分配到帧” ![]() 按钮,在“帧”面板上会自动生成一个五帧的动画。这样,一个简单的动画就制作完成了。而这动画一至五帧的对象是按照对象建立的先后顺序生成的。完成后动画效果如图6—03。
按钮,在“帧”面板上会自动生成一个五帧的动画。这样,一个简单的动画就制作完成了。而这动画一至五帧的对象是按照对象建立的先后顺序生成的。完成后动画效果如图6—03。

图6—03
点击“帧”面板右下角的“添加” ![]() 或“删除”
或“删除” ![]() 按钮,可以添加或删除被选中的帧。而在“帧”面板左下角的“循环”
按钮,可以添加或删除被选中的帧。而在“帧”面板左下角的“循环” ![]() 按钮可以设置动画的播放次数,如图6—04,当前所选择的是“永久”循环播放。
按钮可以设置动画的播放次数,如图6—04,当前所选择的是“永久”循环播放。

图6—04
2、“帧”面板的使用
在Fireworks中GIF动画的制作离不开对“帧”面板的操作,因此学会对“帧”面板的使用非常重要。
帧的重命名:在“帧”面板上双击帧的名称,即可为该帧重命名,如图6—05。

图6—05
帧的延迟时间:在每一帧名称的右边都有一个“7”字。这些数字表示各帧的延迟时间,这里的“7”表示该帧的延迟时间是0.07秒。双击该处即可重新设置帧的延迟时间,如图6—06。

图6—06
添加帧:点击“帧和历史记录”组合面板右上角的下拉菜单,如图6—07。

图6—07
选择“添加帧”可以为当前的动画添加新帧,如图6—08。

图6—08
数量——可直接输入要添加的帧数。
在开始——在动画的第一帧前进行添加;
当前帧之前——在当前被点选帧之前进行添加;
当前帧之后——在当前被点选帧之后进行添加;
在结尾——在动画的最后一帧后面进行添加;
重制帧:可以复制当前被选中的帧,设置对话框与“添加帧”对话框相同。
删除帧:删除当前被选中的帧。
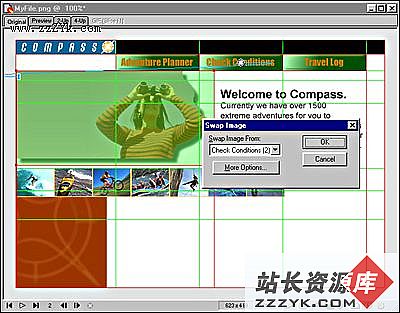
复制到帧:单击该项,如图6—09。可把某帧在画布上的对象复制到其它的帧上。也可以在对话框中输入复制帧的“范围”。

图6—09
分散到帧:该项与前面所讲的“分配到帧” ![]() 功能相同。
功能相同。
3、使用“洋葱皮”功能
在动画制作当中使用“洋葱皮”功能可以方便地查看当前所选帧之前和之后的帧内容。从而为动画的制作带来方便。
点击“帧”面板左下角的小箭头 ![]() 按钮,即可弹出“洋葱皮”功能选项,如图6—10与效果图6—11。
按钮,即可弹出“洋葱皮”功能选项,如图6—10与效果图6—11。

图6—10

图6—11
启动“自定义”项可以自行设置显示的帧数及不透明度等,如图6—12。

图6—12
而“多帧编辑”则是允许同时编辑多个帧的对象,从而免去了在多个帧之间来回切换的麻烦。
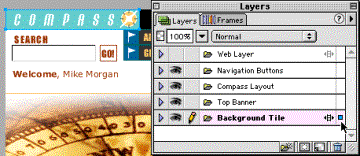
4、图层的使用
在Fireworks中绘制对象或图形的过程中,更多的时候是使用图层面板进行对象的选择与调度。而在动画制作当中,层面板的使用也同样重要。