Flash 鼠标事件:起伏的立体方块群
源文件下载 |
效果说明:不知道读者您是否摆弄过钢琴或者类似的键盘乐器。那么您是否也想我一样顽皮的爱用手在那黑白相间的琴键上划过,而欣赏那键盘逐个被按下而依次弹起的“运动”,并被自己弄出的声响而得意呢?今天我们要说的这个效果就有点类似于这样:当你将鼠标划过时,相应的立方体就会弹起来,在到达最高点后掉落,并经过几次反复逐渐落回原位(对了,就好像弹簧一样)。现在我们就开始讲解。
原理:其实这个例子很简单,就是用到了基本的MC和鼠标事件的知识。我们做一个立方体做弹跳运动的MC,并对此MC运用鼠标事件控制它的运动,最后将它一个一个摆放与住场景下就可以了。
下一页:具体做法
具体做法:
步骤一:建立立方体
新建一个电影文件,规格为520x400。
选择菜单中Insert>New Symbol(Ctrl+F8),建立一个新的Craphic。取名为box。
选择矩形工具(Rectangle Tool)并按住Shift键做出一个正方形来,用箭头工具(Arrow Tool)选中,然后用在工具条里的填充颜色(Fill color)的调色板里选择白色,这样我们就将这个正方形的内部变为白色了。接着在方形被选中的情况下在界面上放的工具栏中选择旋转工具(Rotate),将这个正方形旋转45度。最后利用工具栏中的变形工具(Scale)再把这个正方形压扁一下。当然如果你愿意的话,也可以直接用菜单中的Modify>Tersform>Scale and Rotate…(Ctrl+Alt+S)在弹出的对话框中填写适当的数字。
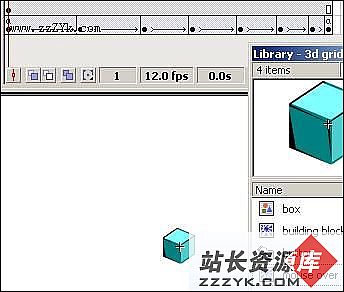
以上是建立了正方体的顶部(由于光较强,所以填充为白色)。接着按照类似的方法制作正方体的两个侧面并放置在相应的位置。注意的是靠左侧的填充颜色较暗,靠右侧的填充较亮,这样就会比较有立体感和光照感。接着我们还要做一件事就是一起选中这个正方体的3个组成部分,点选工具栏中的对齐(Align)按钮,在弹出的选择框中分别选择第一行的第二个和第五个(即Align horizontal center和Align vertical center)按钮,作用是将这个正方体放置到场景的中心来,如图1。

步骤二:建立鼠标Hit区(就是感应区)
新建一个鼠标Symbol, Insert>New Symbol(Ctrl+F8),建立一个新的Button。取名为button。
前3桢不管他,但在第四桢(hit)的地方插入关键桢(Instert>keyframe或F6),用矩形工具(Rectngle Tool)拖出一个和刚才差不多大小的正方形来,并按前面的方法制成正方体顶部那块的形状。最后也和第一步骤中方法一样,将这个hit区放置到场景中间来。
步骤三:建立应鼠标运动的单个立方体
新建一个电影夹(Movie Clip),Insert>New Symbol(Ctrl+F8),选择Movie Clip。取名为mouse over tamplate。
选择Window>Library或Cltl+L唤出该文件的库(Library)。我们从里面将button拖到编辑窗口中来,在其上添加这样很简单的Action:on (rollOver) {play ();}作用是令鼠标从Hit区移开始播放这段MC,如图2。复制其两个副本(Ctrl+c之后Ctrl+v),利用前面讲过的方法将这3块组成一个立方体的形状。最后用对齐工具(Align)将其放在中间。

新建一层,在第一桢处插入关键桢(Instert>keyframe或F6)后将库中的box拖出,并利用对齐工具(Align)对齐中央。在第40桢插入一桢。这两桢分别是表示里立方体的起始位置和最终位置(想当然的应该是一个位置,呵呵)。再做几桢向上弹和向下落的动作,也就是插入关键桢之后调整关键桢中正方体元素的位置和大小,我们一般习惯上升的时候变大,下降的时候变下,利用变形工具(Scale)我们很轻松的就可以将这几个桢里的元素调节好了。注意的是顺序不要搞错了,一定是先升后降,所以应该先大后小,可以有几次大小变换来表现立方体的弹性特性,大约8个关键桢就差不多了。然后我们要做的就是对每一个关键桢用一下操作:用window>panels>Frame或F8调出Frame面板,在Tweening选项中选择Motion。这样这些关键桢中间的过渡桢都会由计算机自动处理生成了。
最后不要忘了在第一桢和最后一桢都加上一个Action:Stop()
第四步骤:完成项目
前面3步我们已经把做重要的东西都做完了,现在只是一个简单拼装的事了。新建一个电影夹(MC),取名为building block。将mouse over tamplate一个一个的从Library中拖出来排列整齐。
最后将building block从Library中拖到主场景中来,至于拖几个就看你喜欢了,如图3。

现在按Ctrl+Enter看看效果吧。把鼠标从上面划过,嘿嘿,是不是又好像回到了孩提时代呢?