Android ApiDemos示例解析(152):Views->Layouts->RelativeLayout->2.Simple Form
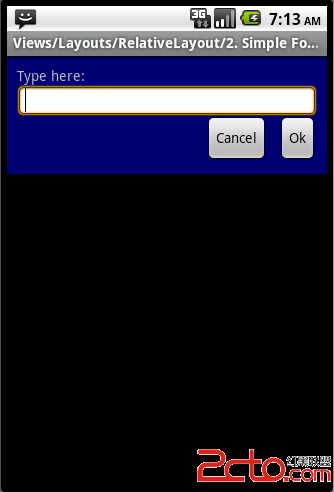
本例和前面LinearLayout 的示例Android ApiDemos示例解析(145):Views->Layouts->LinearLayout->5.Simple Form 实现同样的功能构造一个输入表单,但本例使用的是RelativeLayout布局。 实际开发时可以自行决定使用哪种布局。
<RelativeLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:background=”@drawable/blue”
android:padding=”10dip”>
<!–
TextView goes at the top left by default .
–>
<TextView
android:id=”@+id/label”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:text=”@string/relative_layout_2_instructions”/>
<!–
Put the EditText field under the TextView
Also give it a standard background (the “android:”
part in @android:drawable/editbox_background
means it is system resource rather than
an application resource.
–>
<EditText
android:id=”@+id/entry”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:background=”@android:drawable/editbox_background”
android:layout_below=”@id/label”/>
<!–
The OK button goes below the EditText field.
It is also aligned to the right edge of the parent
(respecting the parent’s padding).
The OK button comes first so the Cancel button
can be specified relative to the OK button.
–>
<Button
android:id=”@+id/ok”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_below=”@id/entry”
android:layout_alignParentRight=”true”
android:layout_marginLeft=”10dip”
android:text=”@string/relative_layout_2_ok” />
<!–
The Cancel button is aligned with the top of
the OK button and positioned to the left of it.
Since the OK button has a left margin of 10, there
is some space between the two buttons.
–>
<Button
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_toLeftOf=”@id/ok”
android:layout_alignTop=”@id/ok”
android:text=”@string/relative_layout_2_cancel” />
</RelativeLayout>
RelativeLayout 支持的布局属性有如下几种:
layout_above: 将本View的底边放在指定的view的上面。
layout_alignBaseline: 将本View的baseline和指定的View的Baseline对齐。
layout_alignBottom: 将本View的底边和指定的View底部对齐。
layout_alignLeft: 将本View和指定View左边对齐。
layout_alignParentBottom: 将本View和父容器底部对齐。
Layout_alignParentLeft:将本View和父容器左边对齐。
layout_alignParentRight: 将本View和父容器右边对齐。
Layout_alignParentTop:将本View和父容器顶部对齐。
layout_alignRight: 将本View和指定View右边对齐。
layout_alignTop: 将本View和指定View顶部对齐。
layout_alignWithParentIfMissing: 为True时,如果View指定的toLeftOf 或toRightOf 找不到时,使用父容器作为替代物。
layout_below: 将本View放在指定View的下面。
layout_centerHorzontal: 为true时,将此View在父容器中水平居中。
layout_centerInParent: 为true时,将此View在父容器中水平和垂直都居中。
layout_centerVertical: 为true时,将此View在父容器中垂直居中。
layout_toLeftOf: 将此View放在指定View的左边
layout_toRightOf: 将此View放在指定View的右边。

补充:移动开发 , Android ,