getElementById()問題

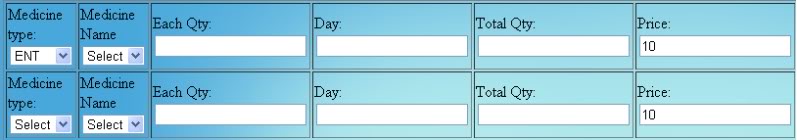
在第一行:選第一項,就會出第2項的值.這是正常的
當第二行,選第一項,就會把第一行的第2項的值改變.
第一行的select id=0, 第二行的select id=1.如此類推
我找到個問題所在.部分代碼如下:
function getmedicine(str) {
var Table =document.getElementById("dataTable");
var rownum=Table.rows.length;
var strURL="/Doctor/staff/getmedicine.jsp?type="+str;
var req = getXMLHTTP();
if (req) {
req.onreadystatechange = function() {
if (req.readyState == 4) {
// only if "OK"
if (req.status == 200) {
document.getElementById('Medicine'+rownum).innerHTML=req.responseText;//他不懂對應那一個id.
} else {
alert("There was a problem while using XMLHTTP:\n" + req.statusText);
}
}
}
req.open("GET", strURL, true);
req.send(null);
}
}
--------------------编程问答-------------------- 只能怀疑你第二行的第二项,id跟第一行的第二项是一样的,如果用IE8的话,可以按 F12 检查HTML --------------------编程问答-------------------- 我查過,id都是不同的 --------------------编程问答-------------------- if (req.status == 200) {
<TABLE id="dataTable" width="350px" border="1">
<td>Medicine Name
<select name="Medicine[]" id="Medicine0" onChange="showMedicine(this.value)">
<option value="-1">Select</option>
</select>
</td>
document.getElementById('Medicine'+rownum).innerHTML=req.responseText; 我想這段碼運行到,但仍然不能對應相對的id --------------------编程问答-------------------- 最好尝试下把 rownum alert出来,因为JS没有这种明显的Bug,基本上都是两种可能性:
1、目标控件的ID重复,那么浏览器会直接返回第一个找到的;
2、指定错了目标控件的ID。 --------------------编程问答-------------------- 剛才我用google chrome,
他指document.getElementById('Medicine'+rownum).innerHTML=req.responseText;有錯誤
錯誤:Uncaught TypeError: Cannot set property 'innerHTML' of null
可能rownum 沒值. --------------------编程问答-------------------- 你直接: alert(rownum); 不就好了。。。 --------------------编程问答-------------------- alert 是有值的.... --------------------编程问答-------------------- 突然解決了.不知什麼情況,順利完成了..
--------------------编程问答-------------------- var Table =document.getElementById("dataTable");
var rownum=Table.rows.length;
可能在var rownum=Table.rows.length-1;就順利完成
补充:Java , Web 开发