Flash绘制精致矢量图——斑驳的秋天落叶
本教程中我们用Flash 8的绘图功能描绘一幅精致的矢量图像——秋天的斑驳落叶,步骤简单易操作,而且效果非常棒。
首先让我们先看一下制作完成之后的效果。如图1所示:
图1
第一步:创建虚拟灯光以及树叶轮廓
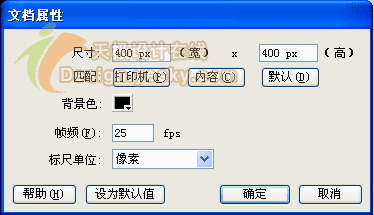
1)我们要通过建立一个虚拟灯光,让灯光照在树叶上,使树叶有高光区和阴影区,这样可以达到更加逼真的效果。首先将背景颜色设定为#666666,然后建立一个图层,名为‘light source’,在第10帧按F5创建关键帧,在绘图区的左上角用绘图工具绘制出一个虚拟的灯光(如图2所示),这个灯光将决定我们在树叶的什么部分绘制的阴影区以及高光区。
2)然后在light source 下面建立一个图层,名称为‘outline’,然后用线条、铅笔工具以及选择工具和部分选择工具(线条颜色为#00FF00)画出树叶的轮廓如图2所示
图2
第二步:创建树叶的叶脉
在outline上建立一个新图层,名称为leaf,右单击outline 上的第一帧,选择‘复制帧’,在第2帧上按F6,右单击第2帧,选择‘粘贴帧’,用线条工具绘制叶脉,也可以用钢笔工具,这样修改起来更加细致逼真,最后再用部分选择工具最后修改一下就OK了,效果如图3:
图3
第三步:给叶脉填色
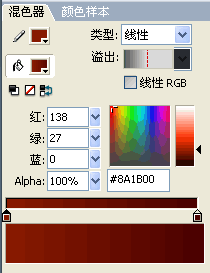
在leaf上建立一个新图层,名称为vein,在第3帧按F6,在leaf层上选择所有叶脉,crtl+c,选择vein上的第3帧,crtl+V,然后用两个线性填充色来填充叶脉的主干,和叶脉的分支。两个线性填充的值分别如下图所示:
主干填充色分支填充色
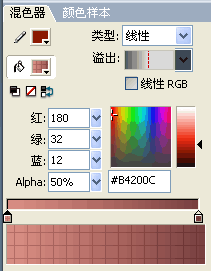
第一个色块值为#8A1B00 第一个色块值为#B4200C,Alpha:50%
第二个色块值为#490000 第二个色块值为#490000,Alpha:75%
填充完成效果如图4所示:
图4
第1页:创建虚拟灯光、描绘树叶轮廓及叶脉 第2页:树叶分区及填色、去除色块轮廓 第3页:落叶纹理、杂点表现 第四步:给叶脉绘制不同的填色区域,对树叶的颜色进行分区及填色
在leaf 层上的第3、4帧上按F6,然后将第3帧上的内容清空,在第4帧上用铅笔工具绘制树叶的不同亮度以及不同颜色的填充区域。在第5帧上按F6,用填充工具,根据我们前面建立的虚拟灯光照射的角度,浅颜色代表高光区,深颜色代表阴影区,选择不同颜色进行填充。绘制及填充颜色完成如图5所示
图5
颜色由浅入深共4种,最浅为:#F4C84C #EC8926 #C32A0B #820C06 ,你会发现在一大块区域没有填色,那个是用放射状填充的,具体值如下:

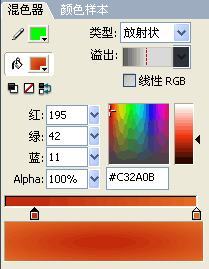
第一色块值为#C32A0B,第二色块值为#E36C24,设置好后,对未填充的地方进行填充。
我们一定要注意细节,我们的叶柄还没有上色呢。叶柄也是用放射状填色的。其值如下所示:

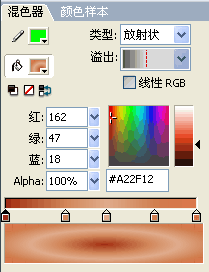
色块颜色依次为:#A22F12 #D1885B #E0AC8D #D17F50 #D14C13,设置完成后,可以进行填充。
注:在第四步中为操作方便将vein 先隐藏起来,操作完成后可再显示出来。
第五步:去除颜色区域边框线
选择leaf层,在第6帧上选择所有的边框线,按DELE键删除。效果如图6所示:
图6
制作到这里,也许你认为已经很像了,其实不然,我们之前第一步就建立一个虚拟灯光,目的是为了让树叶更加真实,下面我们将进行一系列的细节处理。
第1页:创建虚拟灯光、描绘树叶轮廓及叶脉 第2页:树叶分区及填色、去除色块轮廓 第3页:落叶纹理、杂点表现 第六步:建立树叶的第一个纹理
在leaf上建立一个新图层,名为texture1,在其第7帧上按F6,用建立一个放射状填充的渐变,值如下图所示:

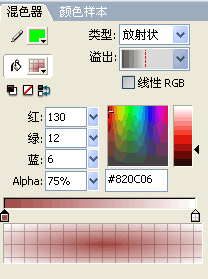
两个色块的颜色都是一致的为:#820C06 两个色块的Alpha 分别为:75%和0%;
然后用画圆工具(其填充色为刚刚设置的放射状渐变,无边框色)绘制一个圆形,然后选择此圆形后按ctrl+G将其组合,然后分别复制6个,通过变形、旋转工具将其变形旋转后,根据虚拟灯光的照射角度,把它们放在叶子的不同位置,达到阴影的效果。完成效果如图7所示:
图7
我把这几个图形都选择上,以方便大家知道它们所放的位置,最后大家别忘记把那个左上角无用的图形删除掉。
第七步:建立第二个树叶纹理
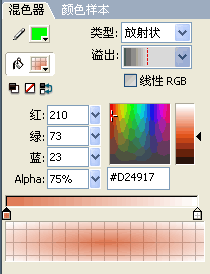
同第六步,方法基本一致,在 texture1上建立一个新图层,名为texture2,在其第8帧上按F6,用建立一个放射状填充的渐变,值如下图所示:

两个色块的颜色都是一致的为:#D24917 两个色块的Alpha 分别为:75%和0%;
然后用画圆工具(其填充色为刚刚设置的放射状渐变,无边框色)绘制一个圆形,然后选择此圆形后按ctrl+G将其组合,然后分别复制15个,通过变形、旋转工具将其变形旋转后放在叶子的不同位置,完成效果如图8所示:
图8
同第六步一样,我把这几个图形都选择上,以方便大家知道它们所放的位置,最后大家别忘记把那个左上角无用的图形删除掉。
第八步:给树叶加上杂点
为了使树叶更加逼真,我们给树叶加上许多更加小的细节部分,在 texture2上建立一个新图层,名为texture3,在其第9帧上按F6,你以用用铅笔,钢笔等绘图工具,不用同颜色在叶子的不同位置绘制不同的杂点,使树叶更加真实,千万别忘记叶柄的根部还有一个小杂点呢。所有步骤完成后的最终效果如图9所示。
图9
呵呵,大功告成,效果不错吧。