惊艳!未来Web可以变成这样 光影绘图和姿势控制
7月5日消息,HTML5的元素可以大大增强网页的灵活性和多样性,而Web开发人员大卫•沃尔什(David Walsh)日前在设计资讯网站Sidebar上分享了9个相当精彩的canvas演示作品,它们无需借助Flash和Silverlight等插件就能直接在Web浏览器中实现令人惊艳的功能。
其中3个最为精彩的演示作品为:
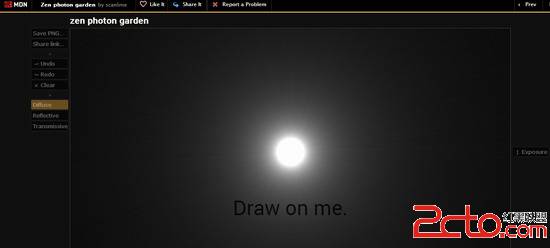
1. Zen Photon Garden光影绘图
在一方中央有发散式光源的画布上,用户可以用鼠标绘制线条以改变光线的方向,并且能实时看到效果。如果您对它非常感兴趣并用心研究一番,您就有可能绘制出非常漂亮的图片。小编用它写了“SOHU”4个字母,效果极具立体感。
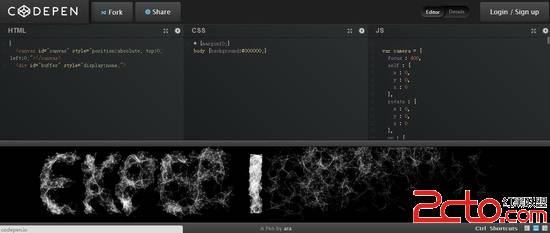
2. 动态图形字体
比第一个演示作品更精彩,采用奇妙的算法生成非常复杂的动画效果——文字会扭曲、移动、挤成一团,就像《哈利•波特》里的魔法文字,用户还能用鼠标改变观看角度。它是原生的Web功能,在很老的硬件设备上也能流畅运行。此外,作者公布了源代码供大家利用和加以改动。
3. Gestures + Reveal.JS姿势控制
最精彩的一个演示——采用WebRTC和JavaScript,让用户通过电脑上的网络摄像头对界面进行控制,用户挥挥手就能进行向上翻动、向右翻动等操作。虽然微软早有了Kinect,但是这一演示作品用普通摄像头就能直接在浏览器中实现,而且对电脑配置要求不高。
除了上述三个精彩演示作品之外,沃尔什分享的其他演示作品还包括视频播放操控、canvas浏览器游戏,等等。这些功能如果被内容创作人员或Web设计师广泛使用,我们未来的Web浏览体验将会变得更加丰富多彩。(悠拉)
补充:web前端 , HTML/CSS ,