Dreamweaver打造多彩文字链接 <1>
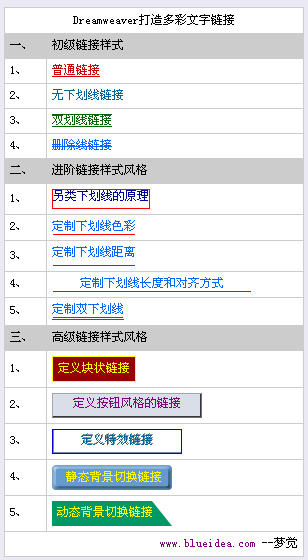
文字链接可以说是网页中最常见的页面元素了,默认的文字链接样式都是带下划线的效果,这种一陈不变的外观可能使很多朋友都想改变它,以使之符合页面的整体效果,自从样式表得到广泛的应用后,这个愿望现在可以非常方便的实现。今天我给大家介绍利用样式表打造多彩的文字链接效果。我将分为初级篇、进阶篇和高级篇给大家作介绍,所有的链接样式效果我们都将在Dreamweaver的样式编辑器中完成,关于Dreamweaver中的样式编辑器的用法请参考以前的介绍。链接样式浏览效果如下图;具体的页面浏览请看这里
一、 准备工作
我们将首先创建一个基本的链接样式,其他的样式将在此基础上添加一个自定义的Class类。
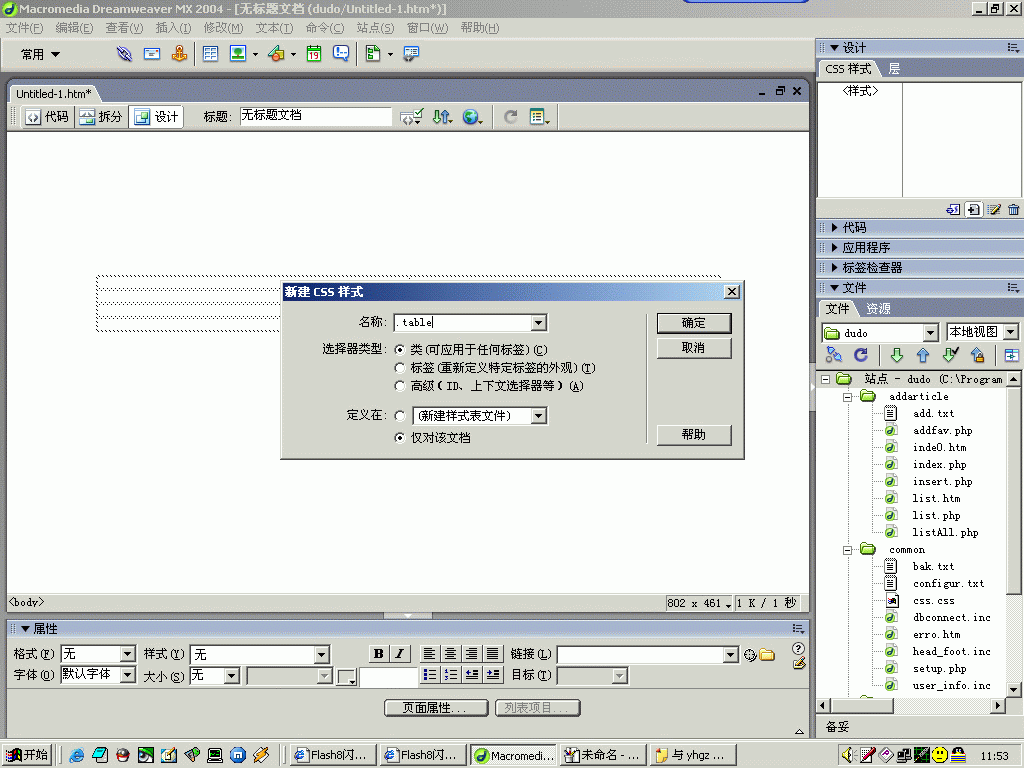
1、 Shift+F11打开样式面板,点击新建样式按钮,如图一;
2、 在Type选项中选择Use CSS Selector,创建默认链接样式,如图二;
3、 按照图三中所示设定默认链接的样式为无下划线,字体为宋体9pt,其他色彩等等都不设置,我们将在后面为每一个Class类分别设置。
4、 定义样式类Class。我们下面的每一个样式风格都是定义了一个单独的类,并将其赋予链接文字。步骤如下:点击添加打开新定义样式面板,选择Make Custom Style(class)定义自己的样式类。如图四;
5、 为链接文字添加样式类。在Dreamweaver中选择一项链接文字,在窗口最下端的快速标签选择条上选择标签,右键点击此标签,选择Set Class将自定义的样式赋予此链接文字即可,如图五;
6、 其它链接文字样式的做法与此相同,后面我将不再作介绍。在本教程中有关定义hover状态的链接样式办法,朋友们可以自己制作。我也不再作介绍,只是提示定义时直接输入[.t1:hover]即可。二、 初级链接样式
这部分的链接效果我们将完全在样式编辑器的Type分类中完成,如何创建和设置我不再细说,只把完成的面板图给大家看,并稍作介绍。
1、 普通链接。如图六;
普通的链接都是在样式编辑器的Category分类中的第一项Type中设定,Color定义链接字体的颜色,Decoration定义链接的划线风格,分为以下几类:
underline:下划线
overline:上划线
line-through:删除线
blink:闪动线
none:无划线
本部分的其他几种链接样式都是通过改变划线的组合来达到的效果。
2、 无下划线链接,如图七;
3、 双划线链接,如图八;
4、 删除线链接,如图九;