体验Flash MX(3):界面组件Components UI
Flash 的发展促进了网页技术的发展,直到发展为至今的Flash MX,Macromedia的Swf格式已经基本成为一种新的网页动画标准。新的Flash MX加入了Properties Inspector之后,看起来更像可爱的Dreamweaver,而另一主要特色Components 的引入,Macromedia提供了我们更快捷的制作手段。我们今天的话题就是界面组件 Components UI,我们将通过几个例子来看看它的特色和学习使用的步骤。
Macromedia为我们预设了7个Components UI,它们分别模拟了网页中的CheckBox、ComboBox、ListBox、PushButton、RadioButton、ScrollBar,ScrollPane(ScrollBar的图片形式)。我们一个一个来看。(如图1)

(图1)
Components的使用方法类似v5中的SmartClip(已经进入历史),通过封装好的结构,只要给几个入口参数即可达到目的。
类似网页中的Checkbox,多用于用户按照自己的情况选择不同的内容。我们首先按F11打开Components库,然后用鼠标从其中托拽出几个Checkbox部件,接下来你要做的只是在Properties Inspector中给入不同的参数即可,Label是修改显示内容,Initial Value是初始点击状态,Label Placement是文本出现的位置(左右)。(如图2)

(图2)
Handler是非常有用的,它可以在部件触发事件的时候同时激活一个Handler程序,这个程序我们在主场景加入:
function clickCheckA() {
trace(a.getValue());
}
function clickCheckB() {
trace(b.getValue());
}
Components UI的每个部件在运行的时候都是封装好的MovieClip,我们也可以通过给予Instance Name来用Action 控制其属性和方法。
接着分别写入Shoping和Music的Change Handler里面,加入后,在程序运行的时候,我们就会发现,在点击事件的同时,Handler程序也同时运行,并获取当前的点击状态。(图3)

(图3)
Handler程序的目标还可以通过setChangeHandler来改变。
ComboBox也类似网页中的ComboList,是当用户需要从中选择单独数据的时候使用的。从Components库中拉出一个ComboBox,并放置到适当位置,取名Instance为c,这次我们来看看手动加入数据和Action加入数据的不同:
在Properties Inspector面板分别打开Label和Data,并加入如下数据:

(图4)
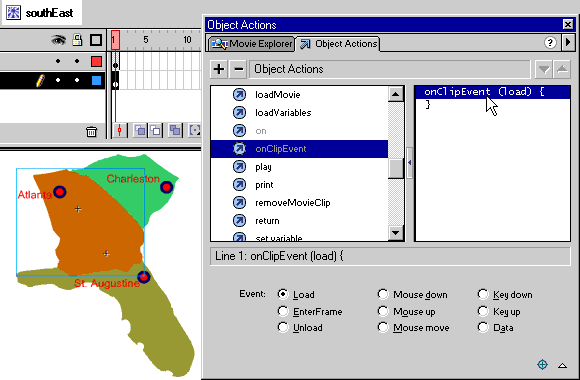
选中c并按F2打开Action面板,在c的Action面板上加入Action:
onClipEvent (load) {
this.addItem("china",_root.a);
this.addItem("usa",123);
this.addItem("england",false);
this.sortItemsBy("label","asc");
}
两种方法实现的结果都是一样的,但Action更灵活一些,例如动态加入数据和排序。
ListBox和ComboBox十分的相似,而且事件和属性很多都一样,只是不同之处在于ComboBox是单行下拉滚动,而ListBox是平铺滚动。(图5)

(图5)
4、RadioButton:
通常都是给出一些选择,但是只可以选择一个的网页上总会看到的那种单选框。值得注意的是所有的RadioButton都会归于某个Group,这个Group组在默认状态下是radioGroup,每个Group只可以有一个被选中,所以不同的Group也可以有不同的被选中的内容,但是相同的Group则不可以。(图6)

(图6)
在Flash MX中已经把以前经常用到的Scroll这个属性列为垃圾代码之列,都是因为这个Component的出现导致。首先用Text工具建立一个Input文本区,并且命名为“txt1”,也可以使用![]() 来不使文本背景透明,接着,我们放入测试文本的Action在第一帧:
来不使文本背景透明,接着,我们放入测试文本的Action在第一帧:
txt1.text="never mind...never mind...never mind...never mind...never mind...never mind...never mind...never mind...never mind...never mind...never mind...never mind...never mind...never mind...never mind...never mind...never mind...";
虽然有些像无用的代码,但是只有这样我们才可以使Scroll状态激活。
文本准备好了之后,可以拉入一个ScrollBar到场景中,为了和文本区分的明显,我们把它和文本间隔一些距离。放好之后只要指定Target TextField为txt1即可,接着可以运行着测试一下,会发现文本超出自己的最大显示长度时,ScrollBar状态会被激活。(图7)

(图7)
6、ScrollPane:
ScrollPane是非常有创意的ScrollBar改进版,它虽然不支持device文本,但是支持MovieClip对象,这就意味着我们可以把图片和Swf放入其中(我想只要有这个功能就已经很Crazy了)
马上拉入一个ScrollPane到场景中,然后就利用昨天那张boy.jpg来用用,在ScrollPane的Instance的Action中写:
onClipEvent (load) {
function checkLoad() {
trace("loaded");
this.tempObj=this.getscrollcontent();
trace(this.tempObj._name);
}
this.loadScrollContent("boy.jpg","checkLoad",this);
}
方法loadScrollContent是读入swf或者jpg到一个MovieClip中,读取过程由checkLoad这个handler处理。可是这个MovieClip是什么呢?不可能存在的?带着问题我们就加入了this.tempObj=this.getscrollcontent(); trace(this.tempObj._name);这两个语句来测试一下。经测试发现这个MovieClip的Instance名称是“loadTemp”(这个发现可以利用来控制读
- 更多Flash疑问解答:
- 今天教大家学会用U5制作成翻页相册
- Flash MX 2004 ActionScript图文教程(九)
- Flash MX 2004 ActionScript图文教程(八)
- Flash MX 2004 ActionScript图文教程(七)
- Flash MX 视频导入功能详解
- Flash5 画任意直线教程
- FLASH -- 关于变量的问题FLASH -- 关于变量的问题
- Flash本地加密
- flash场景之间相互跳转的实现方法
- Flash那样动感十足制作PPT按钮跟我来
- Flash Mx使用技巧十二则
- 使用Flash mx制作旋转的时钟效果
- PowerPoint中插入Flash动画的方法
- 用FlashMX制作拖动悬浮窗口
- 在Flash中巧妙替换字体
部份技术文章来自网络,