jsp页面按钮链接点击后自动多了两个null字符串
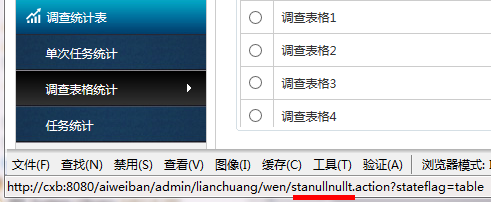
求大神指教这是怎么回事儿:如图所示,下拉列表中的“调查表格统计”在点击前把鼠标放到上面,地址栏显示的是http://cxb:8080/aiweiban/admin/lianchuang/wen/stat.action?stateflag=table

当点击了“调查表格统计”之后再把鼠标放上去,地址栏中的地址成了
http://cxb:8080/aiweiban/admin/lianchuang/wen/stanullnullt.action?stateflag=table
 jsp
javaweb
--------------------编程问答--------------------
具体的代码呢
--------------------编程问答--------------------
页面代码:
jsp
javaweb
--------------------编程问答--------------------
具体的代码呢
--------------------编程问答--------------------
页面代码:<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ include file="/common/taglibs.jsp"%>
<jsp:include page="../../common/head.jsp"></jsp:include>
<script type="text/javascript" src="${ctx}/admin/script/date/WdatePicker.js"></script>
<script type="text/javascript">
$(function() {
var myvalue=document.getElementById("kw").value;
jQuery("#kw").val(myvalue).addClass("kw_bg")
.blur(function () {
if (jQuery(this).val() == "") {
jQuery("#kw").val(myvalue).addClass("kw_bg");
}
})
.focus(function () {
if (jQuery("#kw").val() == myvalue) {
jQuery("#kw").val("").removeClass("kw_bg");
}
});
var tblist = document.getElementsByName("tablename");
for(var i=0; i<tblist.length; i++) {
if(tblist[i].checked) {
selquest(tblist[i].value);
}
}
});
</script>
<script type="text/javascript">
function $jc(id){
return document.getElementById(id)
}
function getHeight() {
if ($jc("contents2").offsetHeight>=$jc("add_kuang").offsetHeight){
$jc("add_kuang").style.height=$jc("contents2").offsetHeight + "px";
} else {
$jc("contents2").style.height=$jc("add_kuang").offsetHeight + "px";
}
}
function selquest(questid) {
$jc("selquestionaryid").value = questid;
$.ajax({
url: "${ctx}/admin/lianchuang/wen/stat!getJsonIndec2.action",
dateType: "json",
data:{
questid:function() {
return questid;
}
},
success: function(returnData) {
var html = "";
if(null != returnData) {
for(var i=0; i<returnData.length; i++) {
var indic = returnData[i];
var id = indic.id;
var title = indic.title;
html += "<input type='checkbox' name='indicatorid' id='indicatorid' value=" + id
+ ">" + title + " ";
}
$("#zhibiao").empty();
$("#zhibiao").append(html);
}
}
});
}
function sendform() {
if($jc("selquestionaryid").value.length == 0) {
ui.dialog("请您选择要进行统计的表格").effect('slide').show().hide(2000);
return false;
}
var t1 = document.getElementById("time_from").value.length;
var t2 = document.getElementById("time_to").value.length;
if(t1+t2 > 0) {
if(t1*t2 == 0){
ui.dialog("请您将时间区间填写完整").effect('slide').show().hide(2000);
return false;
}
}
$jc("send_form").submit();
}
window.onload = function() {
getHeight();
}
</script>
<body>
<jsp:include page="../../common/navigation.jsp"></jsp:include>
<jsp:include page="../chuangmenu.jsp"></jsp:include>
<div class="mains">
<jsp:include page="leftmenu.jsp"></jsp:include>
<div class="content2" id="contents2">
<div class="add_kuang" id="add_kuang"></div>
<div class="nav"><span>四城联创</span><span>创文</span><span>调查统计表</span><b>调查表格统计</b></div>
<div class="wen_table_new">
<fieldset>
<legend>选择调查表格</legend>
<div>
<form action="stat.action" method="post">
<p class="search" style=" padding-bottom:10px; float:left;">
<input type="hidden" name="stateflag" value="table"/>
<input type="hidden" name="searchflag" value="do"/>
<input type="text" name="keywords" value="调查表格名称关键字" id="kw" class="kw_bg" style="width:400px;">
<input type="submit" class="search_right" value="">
</p>
</form>
<div style="max-height:160px; overflow-Y:auto; clear:both;">
<table width="100%" border="0" cellpadding="8" cellspacing="1" style="margin-top:0px;">
<tr>
<th width="10"></th>
<th>表格名称</th>
</tr>
<s:iterator value="questionaryList" id="theit" var="rightnow">
<tr>
<td><input name="tablename" type="radio" value="${id}" onclick="selquest(${id});"/></td>
<td>${title }</td>
</tr>
</s:iterator>
</table>
<s:if test="questionaryList.size() == 0 && keywords != null">
<div class="search_error">在表格列表中,未找到您要搜索的关键字。请查询后重新搜索,或
<a href="stat.action?stateflag=table">返回表格列表</a>
查询。</div>
</s:if>
<s:actionmessage theme="simple" />
</div>
</div>
</fieldset>
<fieldset>
<legend>选择区县和指标</legend>
<form action="stat.action" method="get" id="send_form">
<input type="hidden" name="questionaryid" id="selquestionaryid" value=""/>
<input type="hidden" name="stateflag" value="view2"/>
<input type="hidden" name="statarget" value="tablestat"/>
<table width="100%" border="0" cellspacing="10" cellpadding="0">
<tr>
<td width="50">时间</td>
<td>
<input type="text" name="timefrom" id="time_from" value="" onClick="WdatePicker()"
onFocus="WdatePicker({maxDate:'#F{$dp.$D(\'time_to\')||\'%y-%M-%d \'}'})" />
-
<input type="text" name="timeto" id="time_to" value="" onClick="WdatePicker()"
onFocus="WdatePicker({minDate:'#F{$dp.$D(\'time_from\')}',maxDate:'%y-%M-%d '})" />
</td>
</tr>
<tr>
<td width="50">区县</td>
<td>
<s:select list="dataList" id="datalistid"
headerKey="0" headerValue="所有区县" name="dataid"
listKey="id" listValue="name" theme="simple"/>
</td>
</tr>
<tr>
<td>指标</td>
<td id="zhibiao">
</td>
</tr>
</table>
</form>
</fieldset>
<div class="publish"><a href="javascript:;" onclick="sendform()">查询</a></div>
</div>
</div>
</div>
<jsp:include page="../../common/foot.jsp"></jsp:include>
<script type="text/javascript">
<!--
$(function(){
//选择栏目事件 请放在最下面 有二级分类时候
$topMenu = $("#left_menu #statbiao").addClass("a_on").parent().addClass("show_on").find("#statdiao").addClass("b_on").parents("ul").show();
});
//-->
</script>
</body>
<jsp:include page="../../common/end.jsp"></jsp:include>
侧边栏是在页面用include标签包含进来的一个jsp
<jsp:include page="leftmenu.jsp"></jsp:include>
代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ include file="/common/taglibs.jsp"%>
<script type="text/javascript">
$(function() {
$('#left_menu ul li ul').hide();
$('#left_menu ul li a.menu_more').click(function(e) {
e.preventDefault();
$(this).parents('li').find('ul').slideToggle();
});
$(".mm_left .menu_1").addClass("menu_on").show();
});
//-->
</script>
<div class="left_menu" id="left_menu">
<ul>
<li class="show_on">
<a href="javascript:;" class="ico_info menu_more" id="infoku"><i></i><b>资料库</b></a>
<ul>
<li><a href="info.action" id="infoli"><strong></strong><b>资料管理</b></a></li>
<li><a href="info.action?stateflag=trash" id="infozhan"><strong></strong><b>回收站</b></a></li>
</ul>
</li>
<li>
<a href="javascript:;" class="ico_table menu_more" id="tablege"><i></i><b>调查表格</b></a>
<ul>
<li><a href="table.action?stateflag=edit&newflag=true" id="tablexin"><strong></strong><b>新建表格</b></a></li>
<li><a href="table.action" id="tableli"><strong></strong><b>调查表格管理</b></a></li>
<li><a href="table.action?stateflag=trash" id="tablezhan"><strong></strong><b>回收站</b></a></li>
</ul>
</li>
<li>
<a href="javascript:;" class="ico_job menu_more" id="jobwu"><i></i><b>调查任务</b></a>
<ul>
<li><a href="job.action?stateflag=new&newflag=true" id="jobxin"><strong></strong><b>新建任务</b></a></li>
<li><a href="job.action" id="jobli"><strong></strong><b>调查任务管理</b></a></li>
<li><a href="job.action?stateflag=trash" id="jobzhan"><strong></strong><b>回收站</b></a></li>
</ul>
</li>
<li>
<a href="javascript:;" class="ico_result menu_more" id="resultguo"><i></i><b>调查结果</b></a>
<ul>
<li><a href="result.action?stateflag=new" id="resulttian"><strong></strong><b>添加调查结果</b></a></li>
<li><a href="result.action" id="resultli"><strong></strong><b>调查结果管理</b></a></li>
<li><a href="result.action?stateflag=audit" id="resultshen"><strong></strong><b>审核调查结果</b></a></li>
</ul>
</li>
<li>
<a href="javascript:;" class="ico_stat menu_more" id="statbiao"><i></i><b>调查统计表</b></a>
<ul>
<li><a href="stat.action?stateflag=one" id="statdan"><strong></strong><b>单次任务统计</b></a></li>
<li><a href="stat.action?stateflag=table" id="statdiao"><strong></strong><b>调查表格统计</b></a></li>
<li><a href="stat.action?stateflag=job" id="statren"><strong></strong><b>任务统计</b></a></li>
</ul>
</li>
</ul>
</div>
补充:Java , Web 开发