jQuery 入门教程(6): 淡入淡出效果
jQuery 提供了下面几种方法可以实现显示的淡入淡出效果:fadeIn()
fadeOut()
fadeToggle()
fadeTo()
fadeIn()方法
fadeIn() 实现淡入效果,其基本语法如下:
$(selector).fadeIn(speed,callback);
可选参数speed给出了淡入效果的时间,可以使用 “slow”,”fast” 或是数值(微秒)
第二个可选参数为回调函数,在fadeIn()方法结束后调用。
[javascript]
$("button").click(function(){
$("#div1").fadeIn();
$("#div2").fadeIn("slow");
$("#div3").fadeIn(3000);
});
$("button").click(function(){
$("#div1").fadeIn();
$("#div2").fadeIn("slow");
$("#div3").fadeIn(3000);
});
fadeOut()方法
fadeOut() 实现淡出效果,其基本语法如下:
$(selector).fadeOut(speed,callback);
可选参数speed给出了淡入效果的时间,可以使用 “slow”,”fast” 或是数值(微秒)
第二个可选参数为回调函数,在fadeIn()方法结束后调用。
[javascript]
$("button").click(function(){
$("#div1").fadeOut();
$("#div2").fadeOut("slow");
$("#div3").fadeOut(3000);
});
$("button").click(function(){
$("#div1").fadeOut();
$("#div2").fadeOut("slow");
$("#div3").fadeOut(3000);
});
fadeToggle()方法
fadeToggle() 交替进行fadeIn()和fadeOut(),如果元素是淡出的,那么fadeToggle()将淡入该元素,如果之前是淡入的,fadeToggle将淡出该元素。
其基本语法如下:
$(selector).fadeToggle(speed,callback);
可选参数speed给出了淡入效果的时间,可以使用 “slow”,”fast” 或是数值(微秒)
第二个可选参数为回调函数,在fadeIn()方法结束后调用。
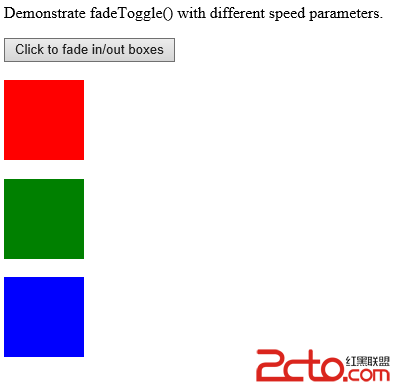
下面例子,点击按钮之后,可以交替淡出淡入三个矩形。
[javascript]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery Demo</title>
<script src="scripts/jquery-1.9.1.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("#div1").fadeToggle();
$("#div2").fadeToggle("slow");
$("#div3").fadeToggle(3000);
});
});
</script>
</head>
<body>
<p>Demonstrate fadeToggle() with different speed parameters.</p>
<button>Click to fade in/out boxes</button>
<br>
<br>
<div id="div1" style="width: 80px; height: 80px;
background-color: red;"></div>
<br>
<div id="div2" style="width: 80px; height: 80px;
background-color: green;"></div>
<br>
<div id="div3" style="width: 80px; height: 80px;
background-color: blue;"></div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery Demo</title>
<script src="scripts/jquery-1.9.1.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("#div1").fadeToggle();
$("#div2").fadeToggle("slow");
$("#div3").fadeToggle(3000);
});
});
</script>
</head>
<body>
<p>Demonstrate fadeToggle() with different speed parameters.</p>
<button>Click to fade in/out boxes</button>
<br>
<br>
<div id="div1" style="width: 80px; height: 80px;
background-color: red;"></div>
<br>
<div id="div2" style="width: 80px; height: 80px;
background-color: green;"></div>
<br>
<div id="div3" style="width: 80px; height: 80px;
background-color: blue;"></div>
</body>
</html>

fadeTo()方法
fadeTo() 实现淡化到指定的透明度,其基本语法如下:
$(selector).fadeTo(speed,opacity,callback);
必需参数speed给出了淡入效果的时间,可以使用 “slow”,”fast” 或是数值(微秒)
第二个必须参数为透明度,值域为0到1之间。www.zzzyk.com
可选参数为回调函数,在fadeIn()方法结束后调用。
[javascript]
$("button").click(function(){
$("#div1").fadeTo(&qu
补充:web前端 , JavaScript ,- 更多JAVA疑问解答:
- java怎么在线读取ftp服务器上的文件内容
- 关于程序员的职业规划
- HTML和JSP矛盾吗?
- java小程序如何打包?
- java怎么split路径文件名?
- 关于Hibernate实体自身多对一的抓取问题
- 关于apache2+tomcat群集出现的问题
- SSH 导入导出excel 谁有这块的资料吗?
- springmvc 加载一个jsp页面执行多个方法 报404
- 关于用jquery 导入 excel
- java对时间进行循环放到List中
- 一个图片的输入输出程序,第一次调用某方法会中断,第二次调用则正常
- 请上过传智播客的人说一下传智播客怎么样呀!是不是像它说的那样好呀!
- spring的schema怎么配置
- 【菜鸟求助】SSH中怎么从JSP页面往后台传值呢