WebMatrix进阶教程(3):如何实现某种样式
Csdn.net近期将发布微软全新Web开发工具WebMatrix的进阶教程,帮助开发人员人士认识这一号称微软史上最强的Web开发工具。继上次发布的如何安装和使用微软全新开发工具WebMatrix 和 教您如何使用WebMatrix创建第一个网页 后。本期将继续为您介绍接下来的教程。
导读:Microsoft WebMatrix是一个免费的工具,可用于创建、自定义和在Internet上发布网站。
WebMatrix使您能够轻松创建网站。您可以从一个开源应用程序(比如WordPress、Joomla、 DotNetNuke或Orchard)开始,WebMatrix会为您处理下载、安装和配置这些应用程序的任务。或者您可以使用许多内置的模板自行编写代码,这些模板有助于您迅速上手。无论您做何选择,WebMatrix都提供了您的网站运行所需的一切内容,包括Web服务器、数据库和框架。通过在您的开发桌面使用与您将在Web主机上使用的相同堆栈,将网站上线的过程变得既轻松又顺利。
您可以从http://web.ms/webmatrix下载它。
现在您只需花几个小时便可学会使用WebMatrix、CSS、HTML、HTML5、ASP.NET、SQL、数据库等知识以及如何编写简单的Web应用程序。内容如下:
在第2部分,您看到了如何使用WebMatrix创建非常简单的网页,以及此页面如何在多种不同浏览器中运行。在这一部分中,您将了解如何更改网页的视觉样式,使用级联样式表(CSS)技术。
这里是您在网页上内置的简单电影列表:
使用级联样式表准备设置网页样式
在接下来的几步中,您将看到更多的HTML标记,它们可用于实现超链接、网页分区和脚本标记等功能,您还将了解如何使用级联样式表(CSS) 编辑此网页,设置它的外观。最后将使用布局获取此网页和网站上其他网页之间相同的内容,这样可以更轻松地编辑相同内容。
使用分隔线
在HTML中,可以使用<div>标记以逻辑方式将网页划分为几块。这在您在本文后面查看样式时尤其有用,您可以通过设置相应的div来指定网页某个部分的样式。
这里是第一部分中您的网页的HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>My Favorite Movies</title>
</head>
<body>
<h1>A list of my Favorite Movies</h1>
<ol>
<li>Its a wonderful life</li>
<li>Lord of the Rings</li>
<li>The Fourth World</li>
<li>The Lion King</li>
</ol>
</body>
</html>
要做的第一件事是将包含电影的列表包装到它自己的<div>中,如下所示:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>My Favorite Movies</title>
</head>
<body>
<h1>A list of my Favorite Movies</h1>
<div id="movieslist">
<ul>
<li>Its a wonderful life</li>
<li>Lord of the Rings</li>
<li>The Fourth World</li>
<li>The Lion King</li>
</ul>
</div>
</body>
</html>
现在可以看到,包含电影的<ol><li>列表现在包含在<div>标记中。如果现在查看该网页,会发现与之前没什么不同。这是因为<div>标记是一个逻辑分隔线。它没有任何物理外观。使用超链接
您可能已经熟悉超链接–一个页面上链接到另一个页面的可单击区域。尽管这些区域称为超链接,但在HTML中它们最初称为定位标记(anchor),因此只要您希望创建超链接,就可以使用<a>标记。
<a>(或定位)标记使<a>和</a>之间的内容可以单击。当用户单击此内容时,浏览器将重定向到<a>标记中使用href属性指示的一个HREF(超引用)。
属性在标记本身上定义,而不是在标记内定义,类似于:
<tag attribute=”attributevalue”>content</tag>
因此,要创建超链接,您可以使用这样的语法:
<a href=”http://www.microsoft.com”>Click Here</a>
href不必是一个像上面这样的网站,也可以是一个执行编程人员所使用的操作的JavaScript函数。一种特殊的href可在开发期间用作占位符,这样您可以测试超链接的样式是否有效。为此,使用“#”字符作为href。
所以,为了将所有包含电影的<li>项转换为超链接,我们将电影的文本包装在<a>标记中,将HREF设置为#,类似于以下形式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>My Favorite Movies</title>
</head>
<body>
<h1>A list of my Favorite Movies</h1>
<div id="movieslist">
<ol>
<li><a href="#">Its a wonderful life</a></li>
<li><a href="#">Lord of the Rings</a></li>
<li><a href="#">The Fourth World</a></li>
<li><a href="#">The Lion King</a></li>
</ol>
</div>
</html>
如果运行网页,您将看到列表上的元素将使用熟悉的超链接样式,也就是所谓的蓝色下划线:
添加页眉和页脚
将要做的下一件事是向网页添加页眉和页脚。您将使用HTML5中提供的新<header>和<footer>标记来完成此任务。可以在w3cschools网站上了解HTML5的更多信息:http://w3schools.com/html5/default.asp
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>My Favorite Movies</title>
</head>
<body>
<header>
<h1>A list of my Favorite Movies</h1>
</header>
<div id="movieslist">
<ol>
<li><a href="#">Its a wonderful life</a></li>
<li><a href="#">Lord of the Rings</a></li>
<li><a href="#">The Fourth World</a></li>
<li><a href="#">The Lion King</a></li>
</ol>
</div>
<footer>
This site was built using Microsoft WebMatrix.
<a href="Download>http://web.ms/webmatrix">Download it now.</a>
</footer>
</html>
可以看到,它们是非常简单的HTML代码。
对于页眉,我们将前面创建的<h1>包装在<header>标记中,对于页脚,我们创建一些文本和一个超链接。在浏览器中查看网页,它现在将类似于以下界面:
除了页脚不同,它没有太多差异,但不用担心,这种情况很快就会改变!
定义网页的外观
在前面一节中,在介绍定位标记时您了解了属性,属性描述元素的行为。对于定位标记,您通过指定HREF属性定义了在单击时发生的行为。
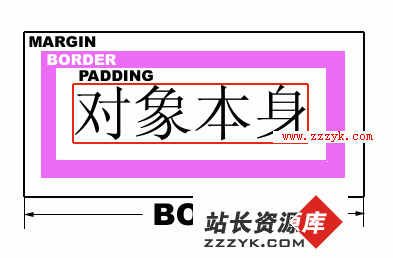
可以想象,您可以使用属性指定元素的外观,包括字体样式、字体大小、颜色、边框等等。
所以,举例来说,对于我们前面在网页上定义的<h1>(其内容为“A list of my Favorite Movies”),您可以更改它的字体和颜色如下:
<h1 style="color:blue; font-size:32; font-family:Verdana; text-decoration:underline">A list of my Favorite Movies</h1>
可以看到,<h1>标记的样式属性包含该样式的定义列表。上面的标记将颜色设
补充:web前端 , HTML/CSS ,