使用蓝图与样板<1>
| 一、 使用尺规与格线 |
Dreamweaver提供的尺规与格线,可将网页的空间以精准的座标位置与经纬线表现出来,用来帮助网页内容的版面编排。
一般而言,我们多是以设定文字或物件在段落中的对齐方式,或是设定垂直/水平间距,来控制其在网页中的位置,不过这有一个缺点,就是无法直接精准的定位文字与物件在网页中的座标位置。
若想要精准定位网页中的元件,就必须要使用Layer。Layer很像是Word中的图文框,我们可以将文字、物件等网页内容放置在Layer中,而Layer则可以任意摆放在网页的任何位置,也就是可以精准的定位Layer的座标位置,如此网页的版面编排就更具弹性,也更接近平面排版的味道。(有关于Layer的介绍,可参考我们陆续推出的说明。)
使用尺规
勾选[View/Rulers/Show]命令,即可显示了Ruler(尺规)。相对地,取消勾选即隐藏尺规。

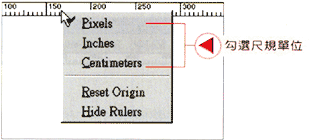
尺规的单位有像素、英寸、公分三种选择,在[View/Rulers]的次功能中勾选所要的单位即可(或是在尺规上按右钮勾选)。在网页环境中建议使用Pixels(像素)为单位。

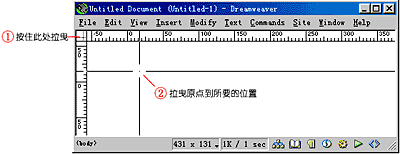
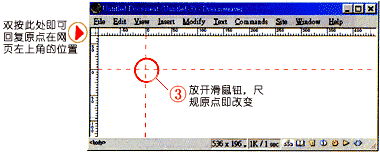
另外,为了配合使用者不同的习惯,尺规的原点是可以改变的:


![]() 当尺规原点改变时,并不会影响Layer的定位,即Layer在Properties面板中的Left与Top栏位中的数值不会改变,一律以网页左上角为原点来定位。
当尺规原点改变时,并不会影响Layer的定位,即Layer在Properties面板中的Left与Top栏位中的数值不会改变,一律以网页左上角为原点来定位。
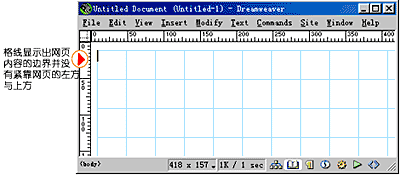
使用格线
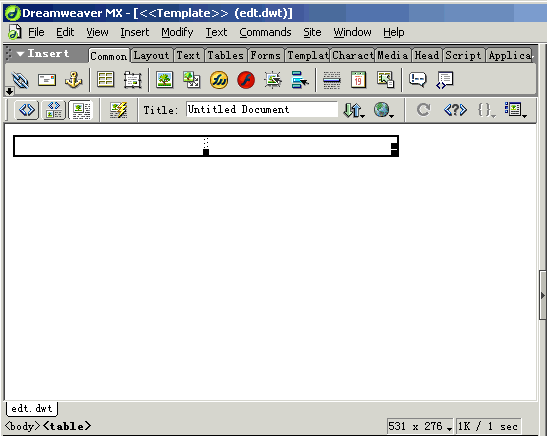
勾选[View/Grid/Show]命令,即可显示格线,若取消勾选即是隐藏格线。

1)网页内容贴紧网页边缘
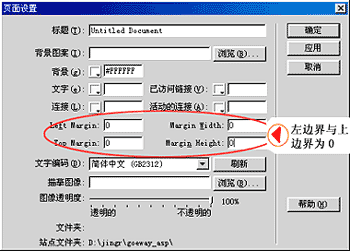
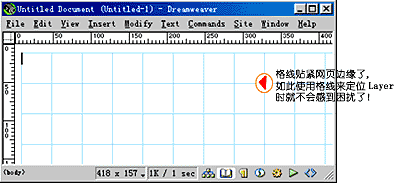
当格线显示出来时,很明显可以看出网页内的左边界与上边界并没有紧靠网页边缘,若希望网页内容贴在网页边缘,只要在网页属性中设定左边界与上边界为0即可(在Page Properties交谈窗中设定,请参阅第5章说明):


使用吸附功能
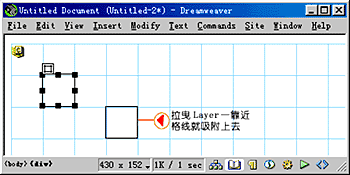
另外还有一项Snap To吸附功能,可以让Layer以固定距离来移动。吸附功能可以配合格线来使用,如此对齐Layer就快速又容易了。勾选[View/Grid/Snap To]命令即可启动吸附功能。
吸附功能是以格线左上角为原点,让Layer以固定的距离移动。所以启动吸附功能之后,移动Layer时,一次会移动5 Pixels(预设的移动距离是5 Pixles)。由于预设的移动距离是5 Pixles,而格线的预设间距则刚好是50 Pixels,因此Layer刚好可以吸附在格线上。如此一来只要将Layer拉曳贴齐格线,Layer间就很容易彼此封齐了。

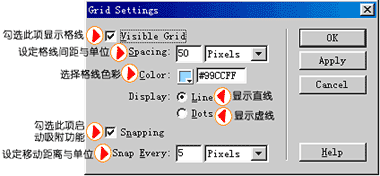
设定格线与吸附功能
格线的间格与色彩,以及吸附功能移动的距离等等,可以执行[View/Grid/Setting]命令,在Grid Setting交谈窗中设定。