JS调用iframe问题
我想用JS来控制iframe的显示和隐藏!并且已经成功的在网站首页实现的显示和隐藏!但是在网站的栏目启用二级域名之后就只能显示不能隐藏了!似乎是牵扯到了JS不能跨域操作的问题!下面附上代码!请高手帮忙修改一下!使其在二级域名之下依然正常!谢谢!
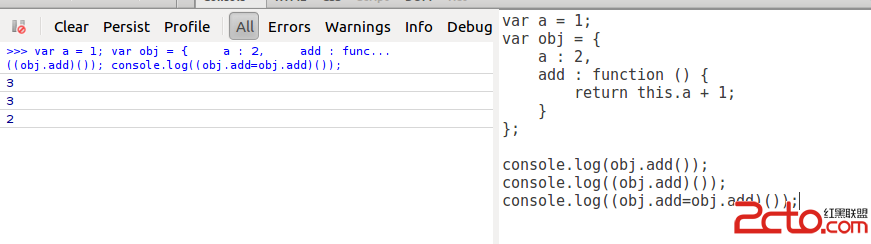
补充:JS代码:
- function hidetoolbar() {
- window.parent.document.getElementById("toolbarframe").style.display="none";
- }
- function showtoolbar() {
- document.getElementById("toolbarframe").style.display = "block";
- }
存放目录:根目录下images/js/toolbar.js
显示框架页代码:
- <DIV id="toolbarshowbtn"><A onmouseover=showtoolbar(); href=>
- <DIV id=toolbarframe><IFRAME src="http://www.XXXX.com/images/ftdh.htm" frameBorder=0 width="100%" scrolling=no></IFRAME></DIV>
框架页代码:
- <DIV id=toolbar>
- <UL>
<LI><A class=close onmouseover=hidetoolbar(); href=>代码以附上!现在的问题是。如果栏目不绑定二级域名。是可以正常的现实和关闭的!但是启用二级域名之后就只能显示不能隐藏了!请大家帮忙看看!
追问:加上了你说的代码,还是不行啊!依然提示拒绝访问?是什么原因呢?还有其他解决JS跨域处理IFRAM的方法么?