在FLASH中实现画中画效果
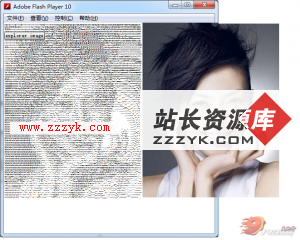
大家对画中画的概念一定比较熟悉,就是在大屏幕显示的同时,一个小屏幕也同时显示另一个不同的画面,很像现在好多电视机都具备的画中画的功能。
下面我们就以实例剖析的方式来看看如何在flash中模拟实现画中画的功能。
将鼠标移到“小屏”范围,或者点击“小屏”范围,你会看到不同的变化其实制作思路很简单:在主屏幕上设置一个小的屏幕,然后将一个MC设置到小屏幕的位置处,这样就实现了简单的画中画效果,也可以利用一些小的技巧来丰富画中画的功能,比如,可以将大小屏幕中的动画互换等。
1. 取得大小屏幕的高和宽:
这里用到了getBounds(targetcoordinatespace);
这个语句意思是取得MC相对于时间轴targetcoordinatespace(参数)处的坐标最大最小值,得到大小屏的高和宽数值,相关语句:size1 = _root.aa.getBounds(_root);
width1 = size1.xmax-size1.xmin;
height1 = size1.ymax-size1.ymin;
size2 = _root.bb.getBounds(_root);
width2 = size2.xmax-size2.xmin;
height2 = size2.ymax-size2.ymin;
// 取得两个框的长宽和坐标大小;2. 可以准确定位要播放的MC的初始位置和影片大小
with (mc1) {
_x = size1.xmin+width1/2;
_Y = size1.ymin+height1/2;
_width = width1;//定义影片的大小
_height = height1;
}
with (mc2) {
_x = size2.xmin+width2/2;
_Y = size2.ymin+height2/2;
_width = width2;
_height = height2;
}3. 画中画的MOUSE事件的实现:
on (rollOver) {
removeMovieClip ("_root.mc11");
removeMovieClip ("_root.mc22");//为的是互换画面时删去复制的大屏里的MC
with (_root.mc2) {
_visible = 1;
stop();
}
_root.nowframe2 = _root.mc2._currentframe;
//定义一个变量取得当前帧数以达到大屏画中画从小屏暂停处开始
duplicateMovieClip ("_root.mc2", "mc22", 22);
//复制一个小屏里的MC,将要用到大屏里去
with (_root.mc1) {
stop();
_visible = 0; //让大屏里的消失
}
with (_root.mc22) {
_x = _root.size1.xmin+_root.width1/2;
_Y = _root.size1.ymin+_root.height1/2;
_width = _root.width1;
_height = _root.height1;//定义刚才复制好的MC的宽高适合大屏,坐档和宽高
gotoAndPlay(_root.nowframe2);//让它从小屏暂停处开始播放
}
}
on (rollOut) {
_root.mc2.play();
_root.mc1.play();
removeMovieClip ("_root.mc22");
_root.mc1._visible = 1;删去复制的MC,并恢复原来的图像
}
on (release) {
_root.nowframe2 = _root.mc2._currentframe;
_root.nowframe1 = _root.mc1._currentframe;分别取得两个MC的当前帧数值
以下得新定义两个MC的大小和位置以达到大小屏相互交换的效果
with (_root.mc2) {
_x = _root.size1.xmin+_root.width1/2;
_Y = _root.size1.ymin+_root.height1/2;
_width = _root.width1;
_height = _root.height1;
gotoAndPlay(_root.nowframe2);
}
with (_root.mc1) {
_x = _root.size2.xmin+_root.width2/2;
_Y = _root.size2.ymin+_root.height2/2;
_width = _root.width2;
_height = _root.height2;
gotoAndPlay(_root.nowframe1);
}
gotoAndStop (2); //实现效果延续,具体解释见下
}4. 交换后画中画效果的延续
把按健做成两个帧的MC,设置点击后跳到后面第二帧,用第二帧上的按键来控制,第二帧的AS同第一帧大同小异。
扩展的运用将这个代码变一下,可用loadMovie ("12345.swf", "/MC");引入外部的SWF文件代替内部的MC,同样达到画中画效果。