当前位置:编程学习 > html/css >>
答案:-_,-@ 不在body 内,为啥想它能生效?其他:LS的,CSS写在head里面是完全合法的,LZ不晓得你那个 $_COOKIE['cookie'] !== 'ok' 这个表达式成立木有,如果木有成立的话,那个定义CSS的style表情就不会显示,你看下源码里面能不能看到CSS先 LS:
看最后一部分,连在HTML标签外的,还能有效? - 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
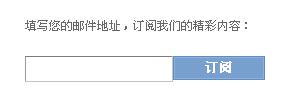
- 请教网页设计高手,如下图的这种css代码怎么写?