Flash制作精美动态网站 八
自然,还得让movie clip“mouse_over“能随鼠标运动,有前面的基础,就简单多啦!我们在“command”图层的第一帧的“action”里添加以下命令。如图27
Set Property ("/mouseover", X Position) = drag_x-140
//令movie clip“mouseover”的右边缘始终与鼠标对齐
第七步:增加“网站简介”、“联络我们”、知识版权等相关信息。
由于这些内容与网站的核心内容没有直接的联系,所以应当“低调”处理。我们在新建的一层内,用较为独立的、有简单mouse over效果的几个小button即可。如图28。

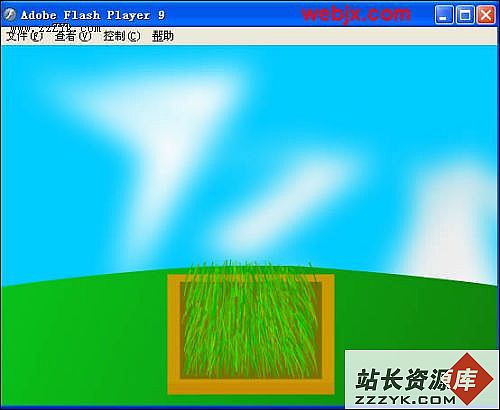
云雾散去,朝阳出海!请庄重的按下Ctrl+Enter,咚咚咚咚咚咚 …… 这就是最终的效果了!是不是很COOL!?跟你说句真话,千万别外传——我可从来没有试过做好之后,第一次预览就能满意的,唉!bugs恼人!苦啊!要有耐心,多多DEBUG,才能得到最后的完美的作品,急功近利万万不能啊!