Photoshop7.0 网页图像存储
Photoshop7.0不断地在工具组里面加入新的功能来满足设计师们越来越高的要求,并采用最有效的方法来处理广泛多变的影像处理工作。前面我们介绍了“图案生成器”和“修复笔刷”等工具,Photoshop7.0还增强了网页功能,新的网页图像存储让我们能够选中图像上的某一种或者多种颜色,按下去除键就把这些颜色从图像中去掉,让网页元素快速透明化。在Photoshop7.0和image_Ready7.0中使用网页图像存储这个功能我们可以在图片上实现透明混色效果(Dithered),重新对应透明色(Remap)、处理透明的混合色(Dithered Transparency)。
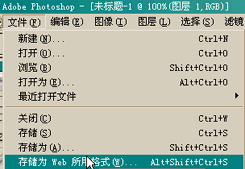
打开Photoshop7.0,在工作区中导入一张图片,在文件File菜单下选择“存储为网页所用格式”(Save for Web),立即弹出网页存储对话框。
图一
我们可以在网页存储对话框中选择图像最优化效果,并进行预览。
图二
上图中左边是工具选项,中间是预览区,右边是颜色处理选项。
左边的工具箱中包括:移动工具、切片选择工具、放大镜工具、滴管选色工具、切片显示工具。
切片选择工具(slice select tool):对那些已经被切图的图像选择处理区域,可以从中选择一块出来进行透明处理。下图中我们使用切片选择工具在已经被切图的图像上选择了中间区域(03)作为处理对象。
图三
切片显示工具(Toggle Slices Visibility):可以在对话框中显示和隐藏所有切片。就如上图,使用切片显示工具我们就可以选择显示或不显示切片。
滴管选色工具(Eyedroppor Tool):可以直接在图片要去除的颜色处点击选中颜色,然后再按除去按钮将这个颜色去掉。
中间的预览区有几个选择,包括分为几栏来预览图像,旁边还有一个扩展菜单按钮。
图四
如果我们选中扩展菜单中的“Hide Auto Slices”自动隐藏切片,在预览区中我们只看见被选中的那一块切片了(如图四)。
下方有图像的显示比例选项,以及在浏览器里预览网页。
图五
在浏览器里预览网页,不仅可以看到已经被处理的图像的文件大小等信息,还有网页源代码同时显示出来。如图六
图六
右边是设置图像透明度的参数。在“设置”(Settings)下拉菜单中,我们可以选择一种图片的格式和色彩像素。
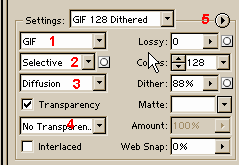
图七
图七中,“1”选择文件格式、“2”文件压缩运算菜单、“3”混色运算菜单、“4”透明混色运算菜单、“5”扩展功能菜单。
如果在设置里选中“Gif 128 Ditrhered”设置面板将出现相应的参数设置选项在下面的“颜色表”(Color Table)中出现128种颜色,我们可以选择其中的一些颜色把它们删掉,制成透明色。
“Lossy”是处理图片的损耗程度,数值越大,图片效果越差(只针对Gif格式)。
“Matte”边缘调和,选择一种颜色使透明的图片和它融合。我们看下面的对比效果。
图八
其中“Transparency”选项是处理图像透明效果最重要的一个,我们可以使用它制作出透明的混色效果,这样网页图片可以和任何背景完美的融合,即使是花纹背景,我们也不需要事先选择用来边缘调和(Matte)的颜色。在它的下拉菜单中,有No(无)、Diffusion(扩散)、Pattern(图案)、Noise(躁音)四种Transparency Dither(透明抖动)的选项。
图九是制作透明图片的重要工具,在“Color Table”颜色表中我们选择要去除的颜色,按下第一个按钮就可以把颜色去掉。
图九效果如图十,文字和图片是两个层上的元素,但是都可以一起被去掉颜色。其他几个按钮有锁定颜色、增加颜色、删除颜色等等功能。
图十
上面所讲的功能在image_Ready中的“Optimize”(优化)面板中同样适用,另外点击“Optimize”字样旁边的上下箭头图标,点一下面板展开一层,多点几下可以将面板所有的功能选项全部打开。右边向下的箭头,可以把在优化面板参数设置设置的结果保存下来。
图十一
了解了网页图像存储功能的基本操作,下面我们来看它在实际中的运用。
有这样一幅图片,我们要把它处理为透明图片嵌入在网页中。
图十二
在Photoshop7.0中导入这幅图片,打开“存储为网页所用格式”对话框,在“设置”中选择“Gif 128 Ditrhered”在“设置”(Setings)中选中一个“Gif 128 Ditrhered”,“颜色表”(Color Table)出现128种颜色,其中有一个颜色中心带有一个小孔,这个是将图片背景制作成透明色。选中它按删除按钮,图片变成透明效果了。
图十三
图片变化效果如图十四,最后把这个图片保存为Html网页和image_格式,Photoshop会自动生成一个Html文件和一个image_文件夹,image_文件夹内有这张图片。
图十四
现在把这个网页的背景颜色改一下,看实际效果。
通过本篇文章我们了解网页图像存储的基本原理和功能,以后在处理透明图片效果的时候使用它将会大大减轻工作程序,并且在使用Photoshop制作网页的时候,更好的处理图片效果,得到最优化的图像。