巧用DW4文件库更新网站
往往我们在建立一个较为大型的网站的时候会有很多的副页面框架模式甚至一些小的细节元素都是相同的,但是令人困扰的是在更新它们时却要费些周折,要一遍遍的反复更新每一个页面中的元素。现在我们可以对那个时代说再见了,因为DW引入了"库"这个概念.我们可以利用它来批量的更新网站中相同的元素.大至整个页面框架,小至一个字符.库的引入在DW3中还不很完善,但在DW4中以近完美.下面就让我们来看一下如何利用库来更新站点:
一,库文件的建立
建立库文件有两种方法,一是在编辑状态下选定一个元素,然后打开库面板(F11键-在弹开的Assets中选择图标为翻开的书本样的标识)按下
二,库文件的应用与编辑.
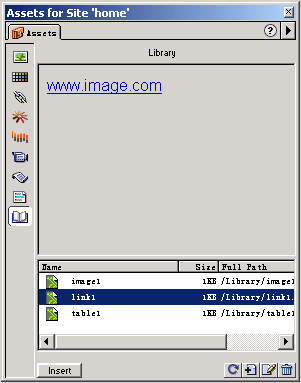
首先看左图,

我们建立了一些简单的库文件,其中包括连接\图象\表格.它们每一个都可以被理解为一个单一的元素插入到编辑区使用,只要从库面板中直接拖拽它们到需要的地方就可以了.需要注意的是,插入的库文件是锁定状态的.它们的显示方式是淡黄色的.选定一个库文件查看代码,你会发现如下的标签"***"这代表了一个完整的库文件,有开始有结束.你可以更改标签的位置,但不要删除它们,那样的话该库文件就被破坏而返回到纯编辑状态.
编辑库文件的方法有两种,一是在库面板文件记录区中双击某个库文件进入编辑状态.二是选定一个库文件点击右键在弹开的列表中选择Open Library Item(打开库项目)进入编辑状态.当我们编辑完成并保存库文件后,处于编辑状态下的正在使用该文件的页面会自动更新.如果有其他的非编辑状态的页面也使用了该库文件,那么DW会自动的弹出一个提示框(见图2),

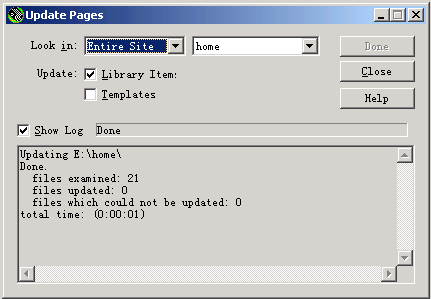
询问是否同步更新本地站点内所有使用该文件的页面.这个功能也就是库文件的最大优点.我们制作完成站点以后将所有文件连同库文件夹一并上传到远程服务器中,那么当我们在连接远程站点的状态下更改某个库文件时,同样的会得到DW的提示(见图3),

询问是否同步更新全部站点中使用了该库文件的所有页面.点击ok键,远程站点中的文件便得到了更新,完全不需要一点点的反复更新每一个文件.
到这里为止,我们对库的使用以有了一个梗概的了解.至于该功能的熟练使用就要靠自己多动手了.相信该功能会给您站点更新带来极大的方便.