用Flash的beginBitmapFill平铺背景
之前写过在flashmx2004中平铺背景的方法,虽然它也是有效果的,但相对使用flash8时还是显得有些复杂。
这次我们介绍flash 8中的MovieClip的新方法,用MovieClip.beginBitmapFill()来平铺背景,非常的简单。
演示文件:
1. 我们需要先准备一张小图,我们使用的是一张小的gif图像。如下图所示:
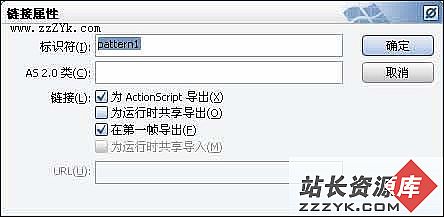
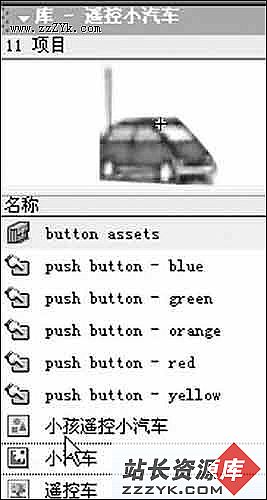
2. 新建一个flash文档,大小随意,将我们选定的这张图像导入到库中,并在库中直接为此图像设置链接.当前我们设置为pattern1,基本方法是选中库中刚导入的图像,右击选择链接,如下图所示。
3.完成这一步操作之后,按下来我们准备使用代码来平铺背景。
在前面我们提到过我们将使用MoiveClip.beginBitmapFill()方法,我们先看一下beginBitmapFill()方法:
public beginBitmapFill(bmp:BitmapData, [matrix:Matrix], [repeat:Boolean], [smoothing:Boolean]) : Void
beginBitmapFill方法是用位图来添充绘画区域,也就是说它需要先有一个绘画区域,它有四个参数,bmp参数可以是一张透明或不透时的图像,matrix参数主要用来用bmp进行变换操作,包括旋转,缩放和移动,后面两个参数repeat是设定是否重复, smoothing参数是设计是否平滑,默认为false即不平滑.针对于beginBitmapFill()最基本的应用是你可以只使用bmp参数.ok.下面我们准备编码.
4. 选中场景中的第一帧,在其中加入如下代码:
| //导入flash8 bitmapData类 import flash.display.BitmapData; //创建bitmapData实例,这里使用的是flash8的loadBitmap.如不清楚可以//参看本站的flash8 bitmapData教程 var tile:BitmapData = BitmapData.loadBitmap("pattern1"); //使用beginBitmapFill()方法开始添充. this.beginBitmapFill(tile); //下面一段是根据屏幕的大小来绘制绘画区域,用以beginBitmapFill来添充. this.lineTo(Stage.width, 0); this.lineTo(Stage.width, Stage.height); this.lineTo(0, Stage.height); this.lineTo(0, 0); this.endFill(); |
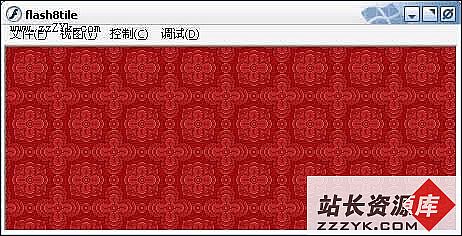
5. 现在测试你的影片,你就可以看到如下图所示的效果了。

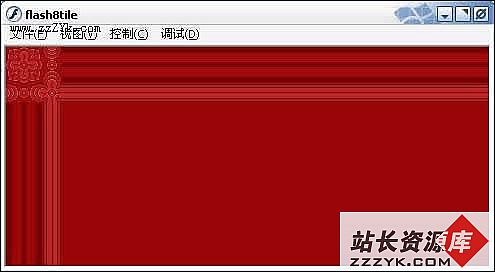
6.看上去的确很简单,只需要几行代码即可,相对于flashmx2004的平铺效果来说,现在你不在需要计算屏幕的宽高能容纳多少张小图了.ok.现在点击右上角的窗口放大按钮,我们发现只有中心区域有添充,四周并没有,也就是说它没随屏幕的变化而进行重绘,这并不是我们想要的,对于背景来说,需要让它随着屏幕大小的变化而变化. 接下来我们继续添加代码。
7.要想让它随着屏幕的大小变小,我们需要使用flash8中的Stage类来处理.如下代码:
| Stage.scaleMode = "noScale"; Stage.align = "TL"; var stageListener:Object = new Object(); stageListener.onResize = function() { trace("w:"+Stage.width+", h:"+Stage.height); tilebg(); }; Stage.addListener(stageListener); //调用tilebg()函数第一次绘制 tilebg(); ******************************************* import flash.display.BitmapData; function tilebg(){ var tile:BitmapData = BitmapData.loadBitmap("pattern1"); this.beginBitmapFill(tile); this.lineTo(Stage.width, 0); this.lineTo(Stage.width, Stage.height); this.lineTo(0, Stage.height); this.lineTo(0, 0); this.endFill(); } |
我们在我们原有的代码之上加入了一段Stage大小变化的侦听,这一段应当说是我非常常用的代码,为了方便起见,我们把原来的代码定义成一个函数即tilebg(),这样当屏幕大小发生变化时,就会执行onResize()方法,就会调用定义好的tilebg()函数.ok.现在在测试你的影片,刚才的问题已经解决了,你可以点击swf窗口的放大按钮来查看效果
8.接下来我们深入研究一下beginBitmapFill()其它的几个参数。
假设我们希望我们平铺完的效果始终是光滑的.那么我们就设定smoothing始终为true; 我们来看Matrix和repeat两个参数.选中第一帧,打开actionscript面板.我们做如下的简单的修改.
| function tilebg(){ var tile:BitmapData = BitmapData.loadBitmap("pattern1"); var matrix = new flash.geom.Matrix(); repeat = false; smoothing = true; this.beginBitmapFill(tile,matrix,repeat,smoothing); this.lineTo(Stage.width, 0); this.lineTo(Stage.width, Stage.height); this.lineTo(0, Stage.height); this.lineTo(0, 0); this.endFill(); } |
我们只需要在tilebg()函数中做一点修改, 分别定义了matrix, repeat,和smoothing三个参数,还有一处不要忘记了,this.beginBitmapFill(tile,matrix,repeat,smoothing)把其它三个参数加入进去.默认状态下repeat为true;现在我们改成false.测试我们可以观看到这样的效果.

看上去也是不错的效果. 当然此时它仍会随屏幕的大小发生变,接下来我们看Matirx,flash8中Matrix变换矩阵相对比较复杂.但flash8提供了几种关于matrix的简单方法,比如旋转,缩放,位移等,这里我们示范一下旋转.
9.再次修改上面的tilebg()函数.加入matrix变换.如下:
| function tilebg(){ var tile:BitmapData = BitmapData.loadBitmap("pattern1"); var matrix = new flash.geom.Matrix(); matrix.rotate(Math.PI/4); repeat = false; smoothing = true; this.beginBitmapFill(tile,matrix,repeat,smoothing); this.lineTo(Stage.width, 0); this.lineTo(Stage.width, Stage.height); this.lineTo(0, Stage.height); this.lineTo(0, 0); this.endFill(); } |
我们在其中加入了一行matrix.rotate(Math.PI/4),即转动45度.
测试效果如下所示:
如果你对matrix的其它方法感兴趣,你可以继续试试看,根据自己的需要求来进行定制。