基础教程(三十九):库项目的创建与应用
在架设网站的实践中,有时要把一些网页元素应用在数十个甚至数百个页面上。当要修改这些重复使用的页面元素时,如果要逐页修改,那是相当费时费力的。使用Dreamweaver的库项目可以大大减轻这种重复劳动,省却许多麻烦。Dreamweaver允许我们把网站中需要重复使用或需要经常更新的页面元素(如图像、文本或其它对象)存入库(library)中,存入库中的元素称为库项目(library item)。
需要时,可以把库项目拖放到文档中。这时,Dreamweaver会在文档中插入该库项目的HTML源代码的一份拷贝,并创建一个对外部库项目的引用。这样,通过修改库项目,然后使用Modify>Library(修改$#@62;库)子菜单上的更新命令,即可实现整个网站各页面上与库项目相关的内容的一次性更新,快捷、方便!
Dreamweaver将库项目存放在每个站点的本地根文件夹内的Library文件夹中。Dreamweaver允许我们为每个站点定义不同的库。
一、创建库项目
库可以包含BODY中的任何元素,如文本、表格、表单、图像、Java小程序、插件和ActiveX元素等。Dreamweaver 保存的只是对被链接项目(如图像)的引用。原始文件必须保留在指定的位置,这样才能保证库项目的正确引用。
库项目也可以包含行为,但是在库项目中编辑行为有一些特殊的要求(参阅在库项目中编辑行为一节)。库项目不能包含时间轴或样式表,因为这些元素的代码是HEAD的一部分,而不是BODY的一部分。
创建库项目时,先选取文档BODY(主体)的某一部分,然后由Dreamweaver将选择转换为库项目。创建库项目的具体步骤如下:
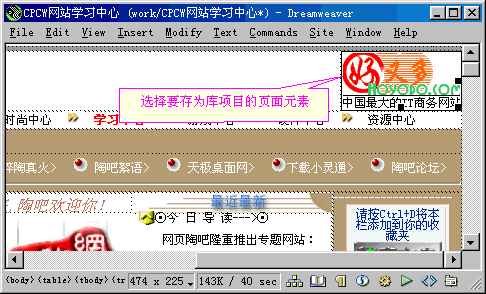
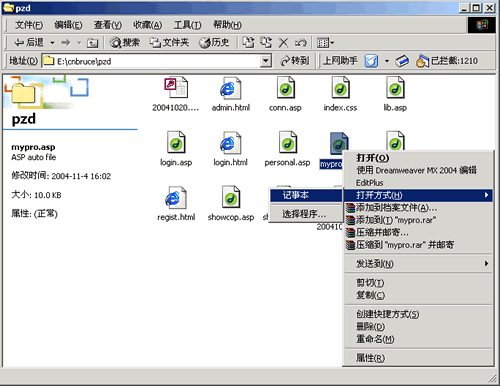
| 1 | 选取文档中要存为库项目的页面元素(如图像、文本等)。
|
| 2 | 执行以下操作之一: |
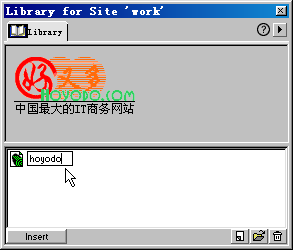
选择Window>Library(窗口$#@62;库),拖曳上步的选择到库面板中。 | |
| 在库板中单击快捷菜单按钮,然后从弹出的菜单上选取 N Library Item(新建库项目)。 | |
| 单击库面板右下角的New Library Item图标。 | |
| 选择Modify>Library>Add Object to Library(修改$#@62;库$#@62;添加对象到库)。 | |
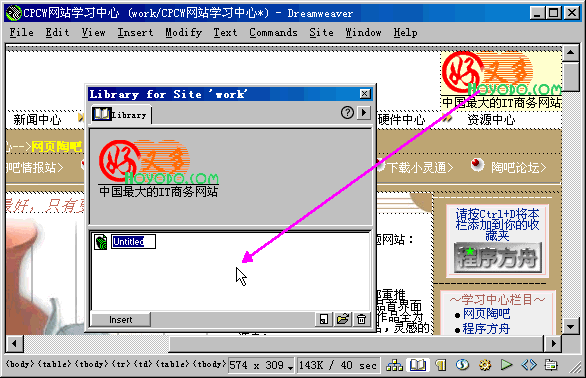
| 3 | 输入新的库项目名。
|
二、添加库项目到页面
把库项目添加到页面时,实际内容以及对项目的引用就会易做图入到文档中。此时,无需提供原项目就可正常显示。在页面上添加库项目的步骤如下:
| 1 | 把光标置于文档窗口要插入项目的位置。 |
| 2 | 选择Window>Library,或单击启动面板上的Library(库)按钮,打开库面板。 |
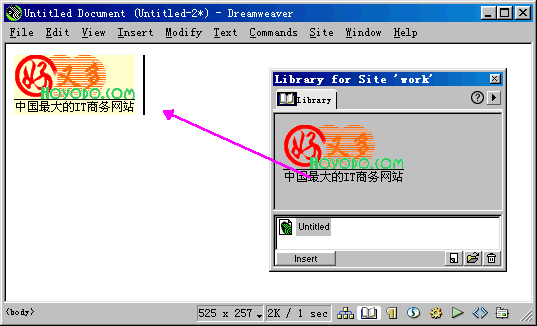
| 3 | 从库面板拖曳一个项目到文档窗口,或者选取一个项目,然后单击左下角的Insert(插入)按钮。
|
| 如果要插入项目内容到文档,但又不想在文档中创建该项目的实例,请按住Control键把项目拖离库面板。 |