用Fireworks4的洋葱皮功能做动画
前一段日子,六月抱怨Fireworks的tween功能太死了,还在论坛上嚷了一阵。但是最近偶然在macromedia官方网站上看到一篇文章,哈,哈。Fireworks的tween死是死了一点,可是我们还有利器呀。
下面我们先来看这个流星动画。感觉什么样????cool!!!!
让我们赶快来掌握这个技术吧! 唉,互联网的技术发展太快,要成为高手就得最先学会新技术,新功能。可怜了六月,一天到晚泡在网上在每一个角落里,垃圾堆里,只盼望能找到一本惊世绝学,成为新的武林高手。咳、咳、最近绝学没找到,人反而成了病猫了(呜''''''感冒加喉咙发炎,岂一个惨字了得?)。咳咳………………………。
-。打开Fireworks,新建一个300*300,底色为黑色的文档。
二。在View菜单中,选择Ruler和Guides,打开标尺与辅助线,:P注:这两个选项前面打勾,就表示已经打开了,你可不要再按把它给关了喽。
三。从水平标尺与垂直标尺上分别拖三条辅助线出来,不要介意位置,下一步我们会让它们乖乖的到自己应该出现的位置上。
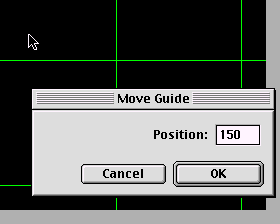
四。选择第一根水平辅助线,用箭头工具双击这根辅助线,出现Move Guides对话框,输入25,按ok。余下的两根以同样的方法,分别设置为150、275。对垂直辅助线也以同样的方法,同样的参数输入。
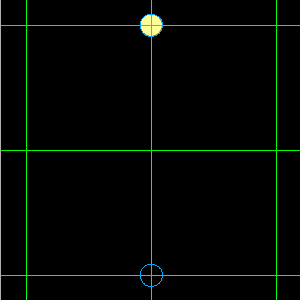
五。选择椭圆工具(Ellipes),在水平辅助线150与垂直辅助线25交叉点按住shift画一个圆。在Info面板中调整W与H为15个像素,在Fill面板中选择明黄色,在Stroke面板中设置为none.
六。按住Alt+shift键,并用鼠标拖动这个圆,复制这个圆,并使它垂直移动到底部水平辅助线为275,垂直辅助线为150的叉点处。并在Fill面板中设置填充色为none.在Stroke面板中的设置也是同样的。
 |
七。按Ctrl+A选择这两个圆,选择Insert > Convert to Symbol,将它们转为实例。给它取一个名字,这里取名为orbit。
你可以在转换成实例之前应用一些效果,如Eye Candy 下的motion trail和smooth bevel。如果已经转换成实例了,你可以在实例编辑窗中应用那些效果,当你将实例编辑窗口关闭后,效果就应用在实例上了。
八。确定orbit实例被选择,选择Edit > Clone ,克隆这个实例。选择Modify > Transform > Rotate 90° 将这个克隆的实例旋转90度。
 |
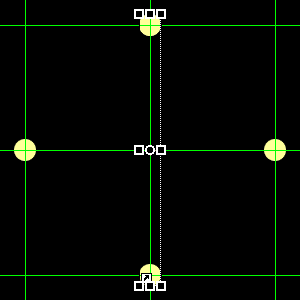
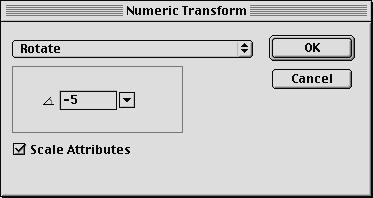
九。打开History 面板,选择Clone 与 Transform 两项,按面板底部的Replay 按钮三次。选择Modify > Transform > Numeric Transform 在出现的对话框中选择Rotate,并输入-5。
  |
十。选择Edit > Select All将这五个物体全部选中。再选择Modify > Symbol > Tween Instances,在对话框中帧数中输入8,并勾选Distribute to Frames ,单击ok。哈,哈,现在你到文档窗口中去打开播放按钮,你的动画已经形成了。现在你只需要调节一下动画的延迟时间以使动画看起来更流畅些。
但是上面的动画我们还不太满足,现在我们利用洋葱皮技术使它不以圆形运动,而按椭圆产生变形运动。
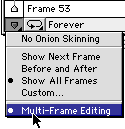
一。帧面板底部的Onion Skinning 按钮弹出的菜单中选择show all Frames。并且确定Multi-Frame Editing是被选择的。
  |
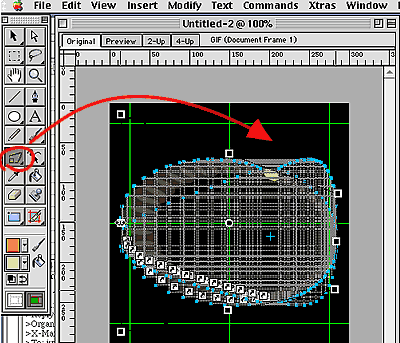
二。选择Edit > Select All 选择全部。现在选择工具面板中的
 |
最后打开播放按钮播放你的动画。看看它现在是如何运动的。下面就六月调节右边的手柄后出现的效果。
 |