Dreamweaver 8 新功能图文实例讲解
第一部分:Dreamweaver 8 新功能概述
和Macromedia Studio 8套件中其它软件一样,Dreamweaver 8也增加了许多让我们欣喜不已的新功能,比如更加先进的工作流程,重新设计的CSS工具,改良后的后台FTP,转换XML文件的工具,文档放大功能,插入Flash视频和FlashPaper,代码折叠功能等等。
今天我们先对Dreamweaver 8的新功能进行简单的介绍。
点击这里下载Dreamweaver 8 (59.7MB)
一、工作流程的改进
工作流程的改进可以提高网页设计师的工作效率,比如将所有打开的文档放置在一个面板中,只需单击文档标签就互相切换文档。另外,我们还可以将面板的排列保存为“Workspace layout”(工作区布局),以适应不同网页的设计需要。
除了上述功能以外,Dreamweaver 8还提供了以下的新功能:
1.放大工具
使用放大工具可以帮助我们更容易地对齐图像、选择较小的对象以及查看较小的文本,如图1所示。

图1 (+放大该图片)
2.辅助线
拖动页面垂直或水平方向的辅助线可以更精确地定位对象的位置,如图2所示。

图2 (+放大该图片)
3.Flash视频的支持
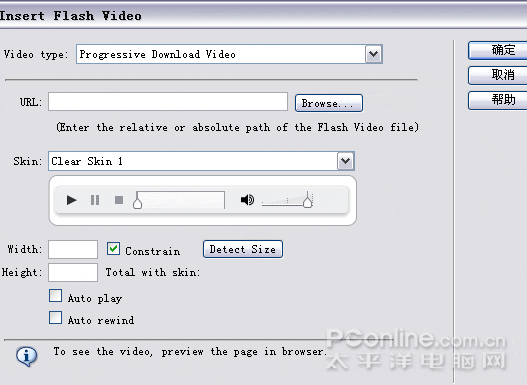
现在我们可以直接在Dreamweaver8中插入Flash视频文件了,就像类似VCR一样的控制方式一样控制Flash视频文件,如图3所示。

图3
二、扩展的CSS支持
Dreamweaver 8在CSS方面同样也提供了更强的支持,增强了复杂样式表信息的显示。CSS面板现在完全重新设计为一个统一的面板,将Dreamweaver MX 2004的众多CSS面板集中到了一个位置,如图4所示。

图4
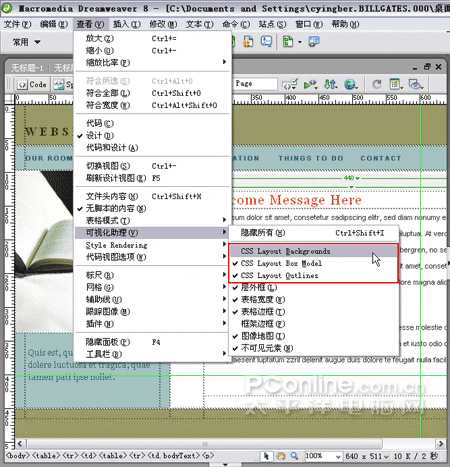
我们还可以使用新增的可视化设置功能来帮助我们查看复杂的CSS布局,如图5所示。
图5 (+放大该图片)
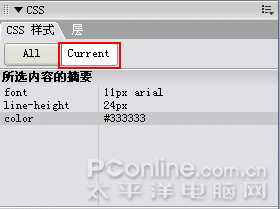
在CSS面板中新增加入了一个摘要视图,有助于我们快速确认应用于当前选定元素的CSS属性,如图6所示。

图6
三、文件传输功能
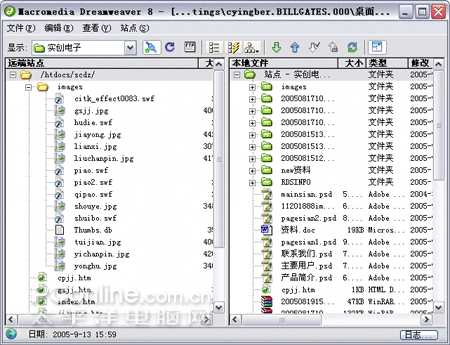
在使用Dreamweaver 8以前的版本向服务器传送文件时,用户不能在Dreamweaver中进行其它工作,现在好了,新版的Dreamweaver允许我们在传输文件的同时,可以进行其它工作,这样可以大大提高工作效率。文件的传送界面如图7所示。
图7 (+放大该图片)
四、支持XML/XSLT
新的XML/XSLT创作功能简化了用于Web浏览的XML文件的格式化过程。我们可以创建XSLT文件,并完全使用CSS格式,将其转换成难于理解的XML文件,可以附加到本地文件中,也可以附近互联网的远端文件,如图8所示。

图8
五、其它新功能
除了上述新功能之外,Dreamweaver 8其它功能做了一些改进,比如Starter Pages、插入Flash Paper、背景图像的可控性等等,在后面的介绍中我们将详细说明它们的使用方法。
第二部分:Dreamweaver 8 新功能实例讲解
我们以制作一个网站首页文件的过程来体验Dreamweaver8的新功能。
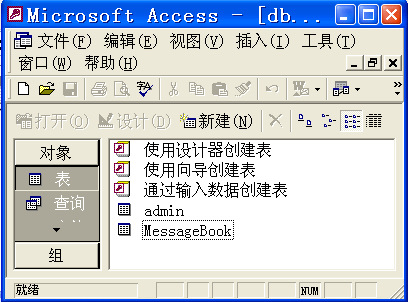
一、建立站点
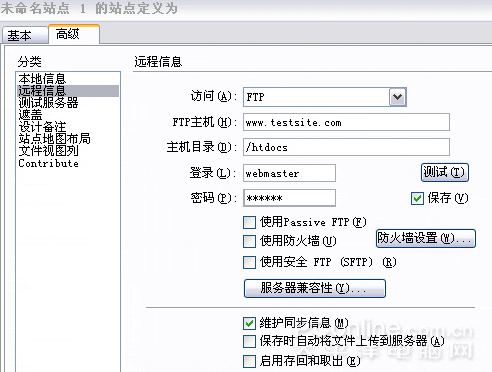
启动Dreamweaver 8,执行“站点/新建站点”菜单命令,在弹出的对话框中单击“高级”选项卡,在本地信息中设置站点名称和本地根文件夹,然后设置远程信息,如图1所示。这些功能和Dreamweaver 2004相比基本没有太大变化,只是其中多了一个“维护同步信息”的选项,当我们制作完成网页以后,会同步更新到服务器上,这样可以确保网站上的内容总是最新的。服务器的信息一定要设置正确,否则在后面登陆更新服务器的时候会出现错误。

图1
二、设计首页
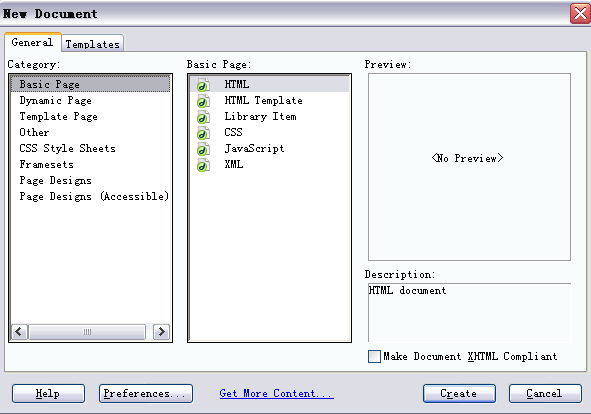
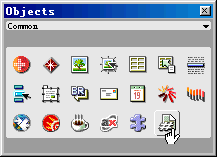
站点建立完毕以后,就可以设计首页了。如图2所示为软件的启动对话框,在创建新项目里多了XML/XSLT两个选项。
图2 (+放大该图片)
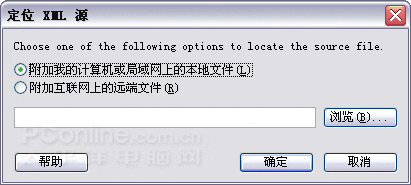
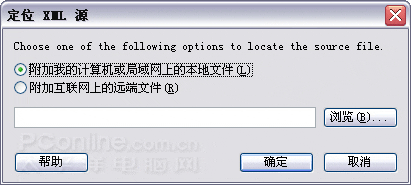
关于XML,大家可能都比较熟悉了,而XSLT则是XML家族的另一种语言,它类似HTML中的CSS,但是比CSS功能要强大的多。它更偏向是一种程序语言,但没有常见程序语言复杂,甚至比js等脚本语言还简单。将XML转换为HTML,是目前XSLT最主要的功能。选择创建XSLT(整页)新项目以后,弹出对话框询问如何定位XML源,可以选择“附加我的计算机或局域网上的本地文件”或“附加互联网上的远端文件”,如图3所示。

图3
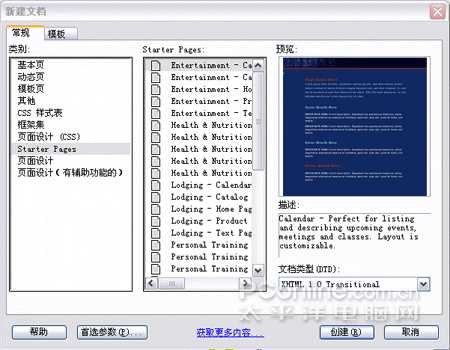
在Dreamweaver8中还提供了一个新的创建范例集“Starter Pages”,我们可以从中选择自己需要设计的风格类型,如图4所示。
图4 (+放大该图片)
1.辅助线的使用
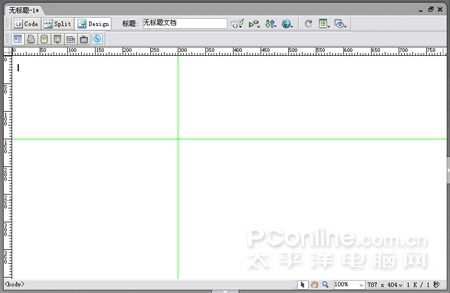
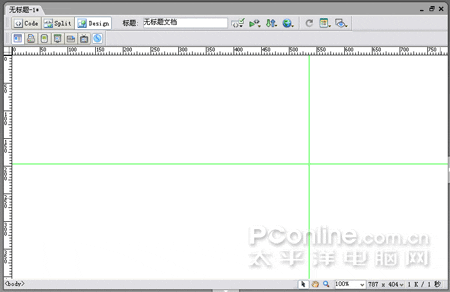
我们选择基本页的HTML文档,单击创建按钮,进入空白文档的编辑页面,如图5所示。首先你会发现在文档周围默认有标尺出现,在Dreamweaver 2004中虽然也有标尺功能,但是在使用的过程中实际用途并不大,现在结合Dreamweaver8新提供的辅助线(图中绿线所示)可以更方便地确定网页元素的位置或大小了。
图5 (+放大该图片)
执行“查看/辅助线”菜单命令,你会看到如图6所示的辅助线控制菜单。

图6
确定已经勾选了“显示辅助线”选项,然后在文档的标尺上纵向或横向拖动鼠标就会显示出默认的绿色辅助线。当然你还可以选择菜单中的“640×480,默认”等选项,以生成适合相应页面大小的辅助线,如图7所示。
图7 (+放大该图片)
将鼠标指针移动到辅助线分割的方格中,然后按“Ctrl”键,可以显示此方格的高度和宽度,如图8所示。
- 更多Dreamweaver疑问解答:
- 巧用Dreamweaver MX控制页面元素
- 巧用Dreamweaver MX制作阴影字
- 巧用Dreamweaver MX设计导航栏特效
- Dreamweaver 3 在网页上的小动作
- 网站构成的基本元素—网页布局
- 用Dreamweaver实现飘浮光球特效
- Dreamweaver制作技巧四则
- Dreamweaver 4.0使用技巧集锦
- 轻松处理Dreamweaver段落缩进
- 用Dreamweaver 4.0编制会议通知
- 巧用Dreamweaver4文件库更新网站
- 巧用Dreamweaver制作复杂图像
- 妙用dw图层与表格进行网页布局
- 用Dreamweaver4添加背景音乐及制作动态字
- 用Dreamweaver MX实现网站批量更新