这段代码点保存后 会弹出2个页面,奇怪~@@~
<form action="./subject.do?method=addinfo" method="post">
<div style="width: 80%; height: 430px; font-size: 12px; margin:0 auto;">
<table width="100%" border="1" cellpadding="0" bordercolor="#666666"
cellspacing="0" id="table">
<tr>
<td width="18%" height="30" align="right">
项目编号:
</td>
<td colspan="3" align="left">
<input type="text" name="billno" value="${billno}" class="intext" readonly="true" enabled="false" style="background-color:#BFCEDC"/>
</td>
</tr>
<tr>
<td width="18%" height="30" align="right">
核算科目名称:
</td>
<td colspan="3" align="left">
<select name="subcode" id="subcode">
<option value="">请选择</option>
<c:forEach var="l" items="${list}">
<option value="${l.subcode }">${l.subname}</option>
</c:forEach>
</select>
</td>
</tr>
</table>
<table width="100%" border="0" cellpadding="0" bordercolor="#666666"
cellspacing="0" id="table">
<tr>
<td height="30">
</td>
</tr>
<tr>
<td height="40px;" align="center">
<input type="submit" name="save1" value="保 存" onclick="window.close()" style="width:100px; height:35px;"/>
<input type="button" name="billno1" value="取 消" style="width:100px; height:35px;" onclick="window.close()"/>
</td>
</tr>
</table>
</div>
</form>
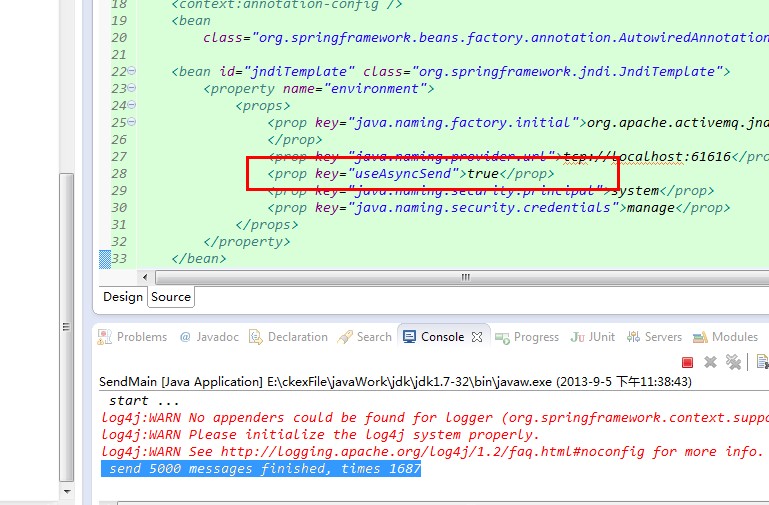
我点击保存后,会弹出2个页面。一个是action的forward的页面,还有一个是空白页面,什么都没有。感觉很奇怪,求解。 --------------------编程问答-------------------- 小弟三叩首,求解释。 --------------------编程问答-------------------- window.close() 去掉试试 --------------------编程问答-------------------- <input type="submit" name="save1" value="保 存" onclick="window.close()" style="width:100px; height:35px;"/>
<input type="button" name="billno1" value="取 消" style="width:100px; height:35px;" onclick="window.close()"/>
不明白为什么要加onclick="window.close()"这句 --------------------编程问答--------------------
我这个页面是个窗口,你点保存后,肯定要关闭子窗口啊。 --------------------编程问答-------------------- 我的帖子沉了 ,心里好郁闷,大家可以帮我解释下嘛 --------------------编程问答-------------------- 你这么写 保存按钮有什么意义啊? --------------------编程问答--------------------
我写保存后,会跳转到form action里面的路径去
--------------------编程问答-------------------- 同意三楼,将“保存”按钮的点击事件去除! --------------------编程问答-------------------- 如果是在js中写个方法,先写要调用的action,在写window.close(),然后在保存按钮触发这个事件呢 --------------------编程问答-------------------- 就比如:你的form加个id="createForm"
<form id="createForm" action="./subject.do?method=addinfo" method="post">
<SCRIPT LANGUAGE="JavaScript">
function sub(){
document.createForm.submit();
window.close();
}
</SCRIPT>
<input type="submit" name="save1" value="保 存" onclick="sub();style="width......
这样呢,看看可以不 --------------------编程问答--------------------
哦,js 放错位置了,不应该写在from下,移到<head></head>属性中间去 --------------------编程问答-------------------- 10楼方法肯定不行,都提交了跳转了,怎么会执行下面的语句呢 --------------------编程问答--------------------
还忘了一点,保存按钮input的type类型不应该是submit,这样他会自动提交,你又写了window.close()关闭。。。。把type换成一个普通的button,在试下上面的方法看看 --------------------编程问答-------------------- 10楼方法到底可以么 --------------------编程问答--------------------
他是在一个函数内,就似一个整体,都会执行的,先会执行submit()方法,然后还是会执行关闭的 --------------------编程问答-------------------- 求鉴定 10楼方法可用吗? --------------------编程问答--------------------
你自己不试试怎么知道呢,光靠别人告诉你这样可行,那样不可行,然后你才去尝试有什么意义,自己都不知道实践下么,自己实践的结果才可能记住啊 --------------------编程问答--------------------
不可以
方法不是在这里调用,而是在提交之前
<form onsubmit="return sub()">
form的onsubmit事件,不过sub()函数必须有返回true或false --------------------编程问答-------------------- 那怎么办? 我自己就是疑惑。求助啊 --------------------编程问答--------------------
我试过了是可行的,可以提交,亦可以关闭当前窗口,不信你就试验下 --------------------编程问答-------------------- 好的 等我 结果。我在启动服务器 --------------------编程问答-------------------- 有个小问题:
我点保存按钮后,提示我:当前脚本发生错误,缺少对象 第112行。 --------------------编程问答-------------------- 那是页面问题,看看你的js --------------------编程问答--------------------
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>--------------------编程问答-------------------- 帮我看看什么问题 解决了 就马上结贴。 --------------------编程问答--------------------
<%@ taglib uri="http://fenye.com" prefix="q"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<html>
<head>
<base href="<%=basePath%>">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>湖南建工目标成本管理系统-增加核算科目</title>
<script type="text/javascript" src="js/My97DatePicker/WdatePicker.js"
defer="defer">
function cancle()
{
window.close();
}
function sub(){
alert();
//document.createForm.submit();
//window.close();
}
</script>
<style type="text/css">
body{text-align:center; font-size:14px; margin:0 auto; width:1024px;height:768px; }
#mainFrame{height:768px; width:1024px; margin:0 auto;padding:0px;}
#head{height:120px;width:1024px;border:#666 1px solid;}
#rightFrame{ height:648px; width:1024px; margin: 0px;padding:0px; float:left;border:#666 1px solid; }
.clearfloat { /* 此类应当放在 div 或 break 元素上,而且该元素应当是完全包含浮动的容器关闭之前的最后一个元素 */
clear:both;
height:0;
font-size: 1px;
line-height: 0px;
}
.intext{
background:transparent;
background-color:#fff;
}
</style>
</head>
<body><!--最外层框架 -->
<div id="mainFrame">
<!--右部框架 -->
<div id="rightFrame">
<div style="margin-left:25px; height:40px; width:95%; margin-top:20px; font-size:24px; font-family:'微软雅黑'">
增加核算科目
</div>
<div style="width:100%; height:5px;"><hr/></div>
<center>
<form action="./subject.do?method=addinfo" method="post" id="createForm">
<div style="width: 80%; height: 430px; font-size: 12px; margin:0 auto;">
<table width="100%" border="1" cellpadding="0" bordercolor="#666666"
cellspacing="0" id="table">
<tr>
<td width="18%" height="30" align="right">
项目编号:
</td>
<td colspan="3" align="left">
<input type="text" name="billno" value="${billno}" class="intext" readonly="true" enabled="false" style="background-color:#BFCEDC"/>
</td>
</tr>
<tr>
<td width="18%" height="30" align="right">
核算科目名称:
</td>
<td colspan="3" align="left">
<select name="subcode" id="subcode">
<option value="">请选择</option>
<c:forEach var="l" items="${list}">
<option value="${l.subcode }">${l.subname}</option>
</c:forEach>
</select>
</td>
</tr>
</table>
<table width="100%" border="0" cellpadding="0" bordercolor="#666666"
cellspacing="0" id="table">
<tr>
<td height="30">
</td>
</tr>
<tr>
<td height="40px;" align="center">
<input type="button" name="save1" value="保 存" onclick="sub();" style="width:100px; height:35px;"/>
<input type="button" name="billno1" value="取 消" style="width:100px; height:35px;" onclick="window.close()"/>
</td>
</tr>
</table>
</div>
</form>
</center>
</div>
<br class="clearfloat"/>
</div>
<%
String billno=(String)session.getAttribute("billno");
session.setAttribute("billno",billno);
%>
</body>
</html>
<script type="text/javascript" src="js/My97DatePicker/WdatePicker.js"
defer="defer">
function cancle()
{
window.close();
}
function sub(){
alert();
//document.createForm.submit();
//window.close();
}
</script>
你把你写的function放在你调用的WdatePicker.js中了,把它拿出来,重新写个<script>试试
--------------------编程问答-------------------- 保持为什么是window.close(); --------------------编程问答-------------------- 还有LZ为什么要分两个table写 --------------------编程问答-------------------- 一般是一个主页隐藏表单,单点击添加用户按钮,弹出子页面表单
子页面表单输入完信息点确认,将信息传递给主页隐藏表单,然后关闭子页面
最后主页面表单得到信息后自动提交
例子:
建立两个html文件:
temp.html
temp2.html
-------------------- temp.html ------------------------
<html>
<head>
<script>
function shuaxin(value)
{
var result = document.getElementById('result');
result.value = value;
}
</script>
</head>
<body>
<font style="font-size: 30px;color: #0000ff;">这个是主表单页面</font>
<br/>
<input type=button value=打开子页面 onclick=window.open('temp2.html')>
<form>
这里是获得子页面的用户名,获得后在这里提交
<br/>
<input id=result type=text>
<input type=submit>
</form>
</body>
</html>
-------------------- temp2.html ------------------------
<html>
<head>
<script>
function submit()
{
var parent= window.opener;
var value = result.value;
parent.shuaxin(value);
window.close();
}
</script>
</head>
<body>
<font style="font-size: 30px;color: #0000ff;">这个是子表单页面</font>
<br/>
请输入用户名
<input id=result type=text>
<input type=button onclick=submit() value=确定>
</body>
</html> --------------------编程问答--------------------
想也知道可以实现,还是要自己多动手测试的,不认说的再好,你永远也不知道结果是对是错... --------------------编程问答-------------------- 没仔细看,你的button不是一个submit还有一个onclick --------------------编程问答-------------------- 关闭子页面用:parent.window.close();
补充:Java , Java EE