原生javascript淡入淡出焦点图实现思路
淡入淡出焦点图效果类
这里是缓动焦点图:
JavaScript 缓动焦点图实现的几种写法:封装+函数式+JQuery http://www.zzzyk.com/kf/201205/131579.html
焦点图
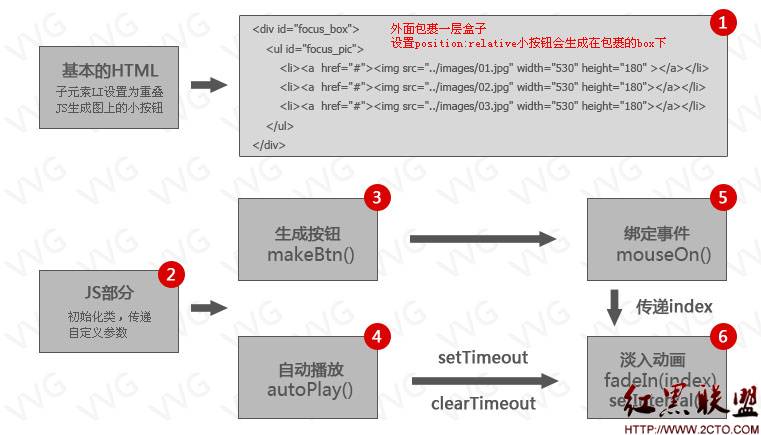
实现思路:

类的调用方式:
var slider1 = new Slider({
id:'focus_pic', /**包裹图片的UL的ID**/
btnId:"focus_btn", //幻灯片按钮的ID,可以用来控制CSS显示
//step:5, //透明度变化步长,默认为2
autoTime:2000//自动播放间隔时间
});
幻灯片的HTML书写方式:
<ul id="focus_pic">
<li><a target="_blank" href="javascript:"><img src="/2012/0515/20120515095440867.jpg"
width="530" height="180" alt=""></a></li>
<li><a target="_blank" href="javascript:"><img src="/2012/0515/20120515095440504.jpg"
width="530" height="180" alt=""></a></li>
<li><a target="_blank" href="javascript:"><img src="/2012/0515/20120515095441386.jpg"
width="530" height="180" alt=""></a></li>
<li><a target="_blank" href="javascript:"><img src="/2012/0515/20120515095441330.jpg"
width="530" height="180" alt=""></a></li>
</ul>
幻灯片的所有代码:
?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>焦点图</title>
<style type="text/css">
#focus_box {
position: relative;
margin: 0 auto;
zoom: 1;
width: 530px;
height: 180px;
overflow: hidden;
}
#focus_box ul {
list-style: none;
padding: 0;
margin: 0;
}
#focus_btn {
position: absolute;
right: 5px;
bottom: 5px;
z-index: 2;
}
#focus_pic {
position: absolute;
}
#focus_pic li {
position: absolute;
left: 0;
}
#focus_pic li img {
border: none;
float: left;
}
#focus_btn li {
float: left;
font-size: 12px;
width: 25px;
height: 25px;
line-height: 25px;
font-weight: bold;
text-align: center;
background: #fff;
color: #000;
margin-right: 2px;
cursor: pointer;
border-radius: 20px;
}
#focus_btn li.on {
background: #f60;
color: #fff;
}
#focus_box1 {
position: relative;
margin: 0 auto;
overflow: hidden;
zoom: 1;
}
#focus_box1 ul {
list-style: none;
padding: 0;
margin: 0;
}
</style>
</head>
<body>
<div id="focus_box">
<ul id="focus_pic">
<li><a><img src="/2012/0515/20120515095440867.jpg"></a></li>
<li><a><img src="/2012/0515/20120515095440504.jpg"></a></li>
<li><a><img src="/2012/0515/20120515095441386.jpg"></a></li>
<li><a><img s
补充:web前端 , JavaScript ,