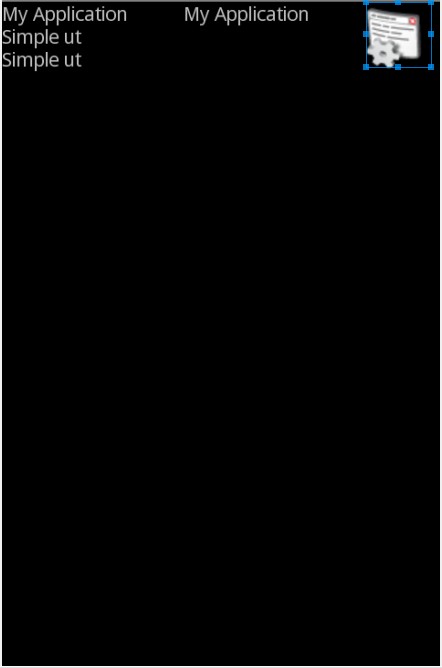
如何调整下面的 xml使得第一行 的2个 textview能显示
android 2.2 activity 如何调整下面的 xml使得第一行 的2个 textview能显示(总共3行 右边有1个图)
下面的如何调整
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="?android:attr/listPreferredItemHeight" android:padding="6dip">
<LinearLayout android:orientation="vertical" android:layout_width="0dip" android:layout_weight="1" android:layout_height="fill_parent">
<LinearLayout
android:layout_width="100dip"
android:layout_height="0dip"
android:orientation="horizontal"
android:layout_gravity="center_vertical"
>
<TextView android:layout_width="40dp"
android:layout_height="0dip"
android:layout_weight="1"
android:text="My Application" />
<TextView android:layout_width="40dp"
android:layout_height="0dip"
android:layout_weight="1"
android:text="My Application" />
</LinearLayout>
<TextView android:layout_width="fill_parent"
android:layout_height="0dip"
android:layout_weight="1"
android:gravity="center_vertical"
android:text="Simple ut" />
<TextView android:layout_width="fill_parent"
android:layout_height="0dip"
android:layout_weight="1"
android:gravity="center_vertical"
android:text="Simple ut" />
</LinearLayout>
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_marginRight="6dip"
android:src="@drawable/ic_launcher" />
</LinearLayout>
就是要让图片左边有2个相邻的textivew --------------------编程问答-------------------- 可以用相对布局实现 比较简单! --------------------编程问答-------------------- 能结合上面的代码修改下吗 ? 需要看下效果 --------------------编程问答-------------------- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ScrollView
android:id="@+id/svv"
android:layout_width="500px"
android:layout_height="1500px"
>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
这种写法 能否实现 table的 数据滚动码?(数据行太多 必须 放竖直滚动条) --------------------编程问答--------------------

xml文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="My Application" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="My Application" />
</LinearLayout>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Simple ut" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Simple ut" />
</LinearLayout>
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="6dip"
android:src="@drawable/icon" />
</LinearLayout>
--------------------编程问答-------------------- 楼上已经帮你解决了 --------------------编程问答-------------------- 能给我们你要实现的截图吗?
 --------------------编程问答--------------------
<?xml version="1.0" encoding="utf-8"?>
--------------------编程问答--------------------
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TableRow
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
<TextView
android:layout_width="10dp"
android:layout_height="wrap_content"
android:text="层次"
android:textSize="5sp"
/>
<EditText
android:id="@+id/level"
android:layout_width="10dp"
android:layout_height="wrap_content"
android:text="sfdffffsd"
android:textSize="10sp" />
<TextView
android:layout_width="10dp"
android:layout_height="wrap_content"
android:text="种类组成"
android:textSize="15sp"
android:layout_span="2"
/>
<TextView
android:layout_width="20dp"
android:layout_height="wrap_content"
android:text="考察照片"
android:textSize="15sp"
android:layout_span="2"
/>
</TableRow>
<TableRow
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
<TextView
android:layout_width="10dp"
android:layout_height="wrap_content"
android:text="层1"
android:textSize="5sp"
/>
<EditText
android:id="@+id/qiaomuyubidu"
android:layout_width="10dp"
android:layout_height="wrap_content"
android:text="5"
android:textSize="10sp" />
<EditText
android:id="@+id/qiaomucomponent"
android:layout_width="10dp"
android:layout_height="wrap_content"
android:text="山合度5"
android:textSize="10sp"
android:layout_span="2"
/>
<EditText
android:id="@+id/photofilename"
android:layout_width="10dp"
android:layout_height="50dp"
android:text=""
android:textSize="5sp"
/>
<Button
android:id="@+id/btnselectphoto"
android:layout_width="10dp"
android:layout_height="wrap_content"
android:text="择图"
android:paddingLeft="5dp"
/>
</TableRow>
<TableRow
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
<TextView
android:layout_width="10dp"
android:layout_height="wrap_content"
android:text="层2"
android:textSize="5sp"
/>
<EditText
android:id="@+id/guanmugaidu"
android:layout_width="10dp"
android:layout_height="wrap_content"
android:text="盖5%"
android:textSize="10sp" />
<EditText
android:id="@+id/guanmucomponent"
android:layout_width="10dp"
android:layout_height="wrap_content"
android:text="gnus umbta)5"
android:textSize="10sp"
android:layout_span="2"
/>
<ImageView
android:id="@+id/imageView1"
android:layout_width="10dp"
android:layout_height="50dp"
android:src="@drawable/icon" />
<Button
android:id="@+id/btntakephoto"
android:layout_width="10dp"
android:layout_height="wrap_content"
android:text="拍照"
android:paddingLeft="5dp"
/>
</TableRow>
<TableRow
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
<TextView
android:layout_width="10dp"
android:layout_height="10dp"
android:text="层3"
android:textSize="5sp"
/>
<EditText
android:id="@+id/caobenfudaidu"
android:layout_width="10dp"
android:layout_height="wrap_content"
android:text="覆盖5%"
android:textSize="10sp" />
<EditText
android:id="@+id/caobencomponent"
android:layout_width="10dp"
android:layout_height="wrap_content"
android:text="Art"
android:textSize="10sp"
android:layout_span="2"
/>
<EditText
android:id="@+id/edtphotobak"
android:layout_width="10dp"
android:layout_height="wrap_content"
android:text="照片备注:欢平均高度5"
android:textSize="5sp"
android:layout_span="2"
/>
</TableRow>
</TableLayout>
</LinearLayout>
()
实际上我要的问题如上,在TableLayout上 合并2列3行最终实现类似如下
a b 照片
层1 n -----------------
层2 r | 这里是招聘 |
层3 we ------------------
要求是用TableLayout来做 (他对得很齐整)
--------------------编程问答-------------------- 为什么不用相对布局呢?
补充:移动开发 , Android