Android 4.0 Launcher源码分析系列(一)
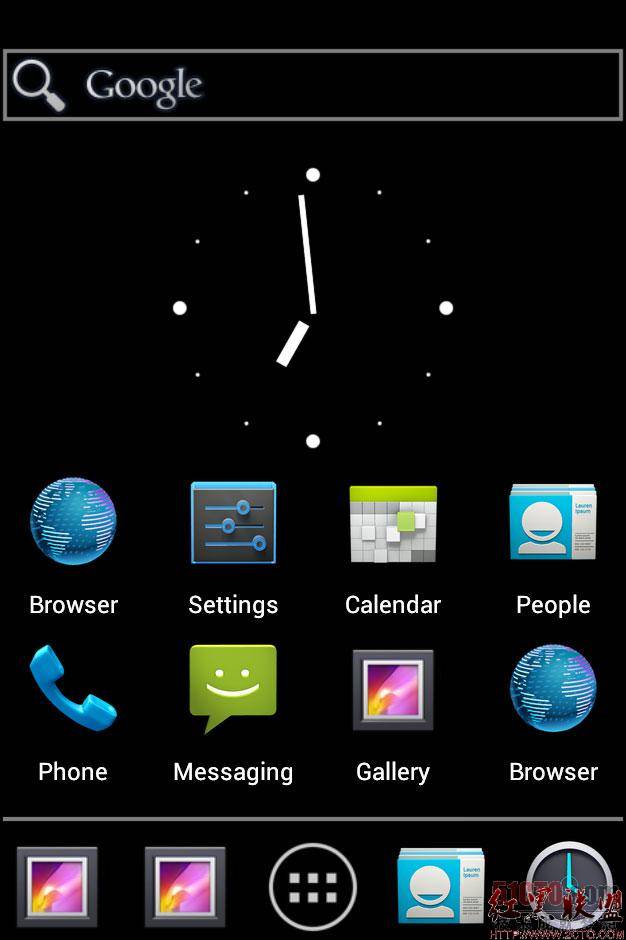
先从整体上对Launcher布局作一个分析,让我们通过查看Launcher.xml 和使用hierarchyviewer布局查看工具两者结合的方法来对Launcher的整体结构有个了解。通过hierarchyviewer来对整个桌面做个截图,如下:

放大后如下所示: 可以看到整个桌面包含的元素,最上面是Google的搜索框,下面是一个始终插件,然后是图标,再有就是一个分隔线,最后是dock。请注意,桌面程序其实并不包含桌面壁纸,桌面壁纸其实是由 WallpaperManagerService来提供,整个桌面其实是叠加在整个桌面壁纸上的另外一个层。

整个Launcher.xml布局文件如下:
1. <com.android.launcher2.DragLayer
2. xmlns:android="http://schemas.android.com/apk/res/android"
3. xmlns:launcher="http://schemas.android.com/apk/res/com.android.launcher"
4.
5. android:id="@+id/drag_layer"
6. android:layout_width="match_parent"
7. android:layout_height="match_parent">
8.
9. <!-- Keep these behind the workspace so that they are not visible when
10. we go into AllApps -->
11. <include
12. android:id="@+id/dock_divider"
13. layout="@layout/workspace_divider"
14. android:layout_width="match_parent"
15. android:layout_height="wrap_content"
16. android:layout_marginBottom="@dimen/button_bar_height"
17. android:layout_gravity="bottom" />
18. <include
19. android:id="@+id/paged_view_indicator"
20. layout="@layout/scroll_indicator"
21. android:layout_width="wrap_content"
22. android:layout_height="wrap_content"
23. android:layout_gravity="bottom"
24. android:layout_marginBottom="@dimen/button_bar_height" />
25.
26. <!-- The workspace contains 5 screens of cells -->
27. <com.android.launcher2.Workspace
28. android:id="@+id/workspace"
29. android:layout_width="match_parent"
30. android:layout_height="match_parent"
31. android:paddingTop="@dimen/qsb_bar_height_inset"
32. android:paddingBottom="@dimen/button_bar_height"
33. launcher:defaultScreen="2"
34. launcher:cellCountX="4"
35. launcher:cellCountY="4"
36. launcher:pageSpacing="@dimen/workspace_page_spacing"
37. launcher:scrollIndicatorPaddingLeft="@dimen/workspace_divider_padding_left"
38. launcher:scrollIndicatorPaddingRight="@dimen/workspace_divider_padding_right">
39.
40. <include android:id="@+id/cell1" layout="@layout/workspace_screen" />
41. <include android:id="@+id/cell2" layout="@layout/workspace_screen" />
42. <include android:id="@+id/cell3" layout="@layout/workspace_screen" />
43. <include android:id="@+id/cell4" layout="@layout/workspace_screen" />
44. <include android:id="@+id/cell5" layout="@layout/workspace_screen" />
45. </com.android.launcher2.Workspace>
46.
47. <include layout="@layout/hotseat"
48. android:id="@+id/hotseat"
49. android:layout_width="match_parent"
50. android:layout_height="@dimen/button_bar_height_plus_padding"
51. android:layout_gravity="bottom" />
52.
53. <include
54. android:id="@+id/qsb_bar"
55. layout="@layout/qsb_bar" />
56.
57. <include layout="@layout/apps_customize_pane"
58. android:id="@+id/apps_customize_pane"
59. android:layout_width="match_parent"
60. android:layout_height="match_parent"
61. android:visibility="invisible" />
62.
63. <include layout="@layout/workspace_cling"
64. android:id="@+id/workspace_cling"
65. android:layout_width="match_parent"
66. android:layout_height="match_parent"
67. android:visibility="gone" />
68.
69. <include layout="@layout/folder_cling"
70. android:id="@+id/folder_cling"
71. android:layout_width="match_parent"
72. android:layout_height="match_parent"
73. android:visibility="gone" />
74. </com.android.launcher2.DragLayer>
Launcher整个布局的根是DragLayer,DragLayer继承了FrameLayout,所以DragLayer本身可以看作是一个FrameLayout。下面是 dock_divider,它通过include关键字包含了另外一个布局文件workspace_divider.xml ,而这个workspace_divider.xml包含了一ImageView,其实dock_divider就是dock区域上面的那条直线。
再下面是paged_view_indicator,同样它包含了scroll_indicator.xml,其中包含了一个ImageView,显示的是一个.9的png文件。实际上就是当Launcher滚动翻页的时候,那个淡蓝色的页面指示条。
然后桌面的核心
补充:移动开发 , Android ,