Android原始应用与jquery mobile集成:案例分享
前言:
很长时间一直思考什么时候需要原生应用于html5开发的web app结合去开发一个App;终于做了一个《立波育儿百科》的应用,才尝试了这种方式做一个App;
项目介绍:
这是 一个百科类的App,主要包含了育儿、养生、怀孕、饮食、母婴用品等方面的资料,这些资料有个特点,都是html格式,采用CSS将其分段存储在数据库里;
考虑到要做一个Android版本和Ios版本,所以尽量让网页内容得以在2个系统上共享,维护一份网页内容,使其在2个手机平台上使用;
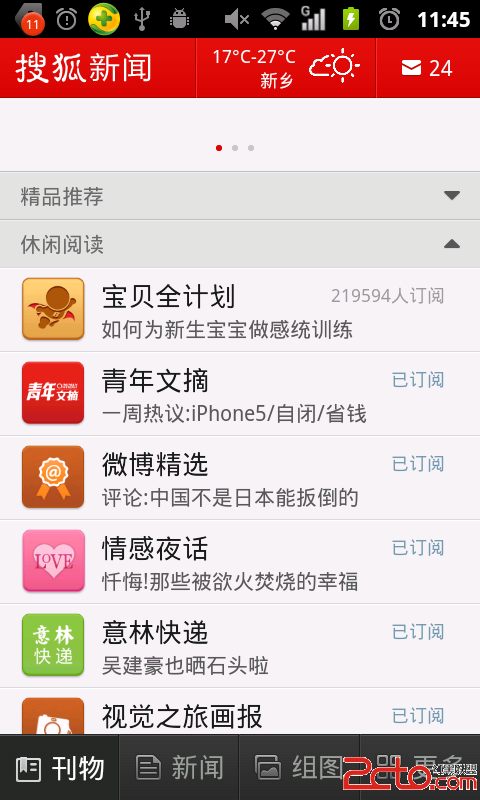
在App的操作使用方面,主界面就是百科分类,然后用户进入分类就显示该分类下的标签项,用户通过标签项来进一步找到自己要看的百科文章;当然还有“文章收藏”和“文章搜索”的功能。
如图所示:
在文章页面展示上,采用了jquery mobile的UI风格:页面标题栏+内容栏,用户点击页面,会使页面标题栏会自动隐藏/显示,如果页面展示超过一屏,我在页面最右下角加了一个“回到顶部”的快捷方式;当然页面标题栏还有“返回”和“收藏”的2个按钮,分别帮助用户能够返回上一级的页面,收藏当前喜欢关注的文章。
如图所示:
原生和html5的交互界面介绍:
这个是本文的重点,
准备工作:首先我是用python和django template技术奖数据库的内容按照jquery ui做成的模板批量生成了静态html页面,大概20多M吧,我都直接扔到/asset目录下,好让webview加载使用。
代码设计:加载html5网页的webview会单独嵌入在一个Activity,我们称之为WebPageActivity;
我们还要增加一个类ActionHelper专门负责原生程序和JS直接的通信,包含以下功能:添加收藏,设置页面标题,关闭当前Activity
[java]
package com.souapp.baike.yuer.js;
import android.app.Activity;
import android.os.Handler;
import android.util.Log;
import android.webkit.WebView;
import com.souapp.baike.yuer.db.DBFavoriteOpeator;
import com.souapp.baike.yuer.exception.DataIsExistException;
import com.souapp.baike.yuer.favorite.FavoriteBean;
import com.souapp.common.tools.DateTools;
/****
* 处理JS主动调用自己的方法
* @author Tester
*
*/
public class ActionHelper {
private String TAG="ActionHelper";
private Activity cxt;
private WebView webview;
private String callbackFunction;//条码扫描结果,给JS的回调函数
private ActionHelper(){}
private static ActionHelper instance;
private Handler handler;
private String result="添加收藏成功.";
public static ActionHelper getInstance(){
if (instance==null){
instance=new ActionHelper();
}
return instance;
}
public void setValue(Activity context,WebView wv,Handler ha){
cxt=context;
webview=wv;
handler=ha;
}
/***
* 把扫码结果回调给JS
* @param data
*/
public void saveBarcodeScanData(String data){
try{
webview.loadUrl("javascript:"+callbackFunction+"('"+data+"')");
}catch(Exception e){
Log.e(TAG, "",e);
}
}
/***
* 设置页面标题
* @param name
*/
public void setBaikeTitle(final String name){
try{
handler.post(new Runnable() {
public void run() {
//调用客户端setContactInfo方法
webview.loadUrl("javascript:setBaikeTitle('"+name+"')");
}
});
}catch(Exception e){
Log.e(TAG, "",e);
}
}
/***
* 搜索页面里调用查看本地详细文章
* @param savepath
*/
public void viewDetail(final String savepath){
try{
Log.d(TAG, "=========viewDetail=========");
}catch(Exception e){
Log.e(TAG, "",e);
}finally{
handler.post(new Runnable() {
public void run() {
//调用JS,显示操作状态
webview.loadUrl("file:///android_asset/static_mobile_baike"+savepath);
}
});&nbs
补充:移动开发 , Android ,