DW MX弹出窗口全攻略
[本站原创]在我们浏览了一些网页时,经常会弹出一些信息窗口或浏览器窗口以显示一些公告内容,想知道这些窗口是怎么制作出来的吗?如果你还不曾知道,那么就请看本文如何利用Dreamweaver MX制作出这些弹出窗口。一、弹出信息窗口
启动Dreamweaver MX,打开要加载弹出窗口的网页。按下Shift+F3命令,打开行为设置面板。
图1 行为面板(1)点击"+"号
(2)在弹出的菜单中选择"弹出信息"项
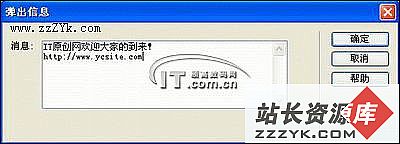
图2 弹出信息(1)在空白区域输入弹出信息窗口中所要表达的内容。
(2)按下"确定"按钮返回。
图3 选定动作这个时候我们发现行为设置面板的内容已经起了一点变化。其中事件下的"OnLoad"表示打开当前网页即弹出该窗口。
如果不想在打开网页的时候立刻打开窗口,那么就可以点击黑色的向下箭头。
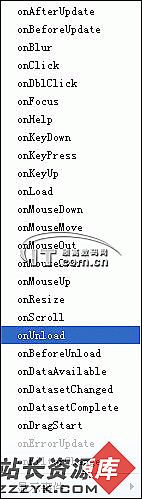
图4 各种事件在按下黑色向下箭头打开的菜单中我们就可以设置其它响应方式,例如"OnClick"表示鼠标点击时弹出该信息窗口、"onUnload"表示关闭当前网页弹出信息框。如果你打开的菜单中没有这么多项,那么请点击下方的"显示事件"菜单,然后选择"IE4。0"即可。
现在我们保存网页,按下F12浏览一下,怎么样是不是在打开该网页的时候也显示了如图5所示的信息窗口。
图5 信息窗口二、弹出网页窗口
弹出网页窗口的制作过程与信息窗口有点相似,首先我们得准备好浏览当前网页时要打开的网页,然后在图1中选择打开"浏览器窗口"命令。
(1)点击"浏览"按钮选择要弹出的网页窗口
(2)设置打开窗口的固定宽度和高度
(3)设置属性,在这里可以包括是否显示菜单栏、工具栏、滚动条、调整大小手柄等内容。
图6 窗口设定(4)设置打开的窗口名称
做好这些设置之后按下"确定"按钮,然后保存网页,我们现在预览一下,怎么样在浏览当前网页的内容同时是不是又弹出一个网页窗口。
合理应用弹出窗口可以对起到事半功倍的效果,例如宣传网站、发布网站的公告等。但凡事都应该有一个度,在同一个网页中建议大家最好只设置一个弹出窗口,因为过多的弹出窗口将影响用户浏览的兴趣,那样就会起到得不偿失的效果。