制作网店商品精美多角度展示效果图
在网店的平台上,网络营运商为了节省空间、便于管理,往往对一件商品的登陆展示要求只能用一张固定大小的图片及其缩略图来实现。一般我们用数码相机拍摄物品后,只能选一张最清晰角度最好的照片放到网上,供顾客们浏览,但是这样做只能展示到物品的一面。如何可以使顾客们在有限地空间中看到更多更详细的物品资料呢,我们利用Photoshop这个软件,就能实现在一张图片上多角度展示物品的目的。design.zzzyk.com©天极软件频道设计在线原创©2001324542
首先,我们利用数码相机从各种不同的角度将物品拍摄下来,可近距离拍一些细节,最好使用白色背景(白色物品可使用其它纯色背景),以利于后期制做。以下示例的图片来源于网络,这里只讲述一下制做的方法。
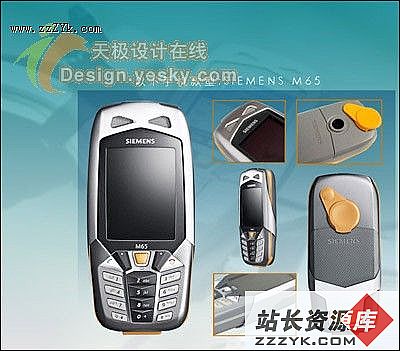
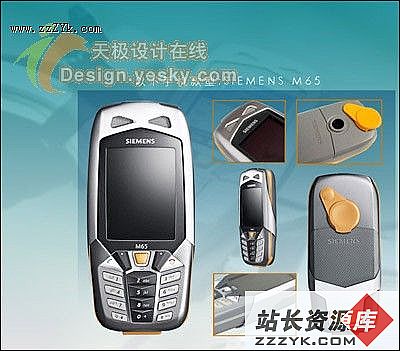
原稿如下

完成图如下

一、 将照片传入电脑,打开Photoshop,用工具栏上的选择工具(魔棒或套索)将物品沿边缘选中,删除背景。(图一)
图一
二、 我们先设计一个大致的框架结构,来按排图片的各个部分。(图二)
图二
三、 按照网络平台的规定,新建大小、分辨率符合要求的画布。将已抠下来的物品图片拖放进来,选择菜单栏上的“编辑-变换-自由变换”,来缩放各图片,排列好。一般情况下,物品的正面全景应稍大些,其余各角度可根据需要来安排。选择菜单栏上的“图像”——“调整”里的一些项目来调整图片质量,图片的清晰度可利用图层混和模式与滤镜功能调整,这里不在叙述。(图三)
图三
四、 加边框:现在我们可以在这个基础上装饰一下我们的展示图片了。因为细节拍摄抠图后图片不规则,我们根据情况,选择菜单栏上的“编缉-描边”,在弹出的对话框中设置数值,加上边框。(图四)
特别推荐——设计类视频教程:
 Photoshop视频教程 |  Coreldraw视频教程 |  Flash MX 视频教程 |  网页设计制作视频教程 |  3DsMAX视频教程 |
 图四
图四
五、 渐变背景颜色:新建图层,放在最下边,根据需要在工具栏上设置前景色,设置渐变工具属性,可拉出一个渐变背景色。(图五)
 图五
图五
六、 底纹:选择一张图片,可以是你所卖的货物的广告图片,将它放进来,在图层面板上将这个图层的透明度设置为“10%”。形成淡淡的底纹。(图六)
 图六
图六
七、 新建图层,依然用渐变工具拖放出背景,使货物展示区感觉更整体一些。(图七)
 图七
图七
八、 选择工具栏上的文字工具,给物品做简要介绍。(详细介绍可在平台的文字栏里输入)(图八)
 图八
图八
九、 手绘插图:现在很流行手绘插图,我们上网搜索一张好看的插画放在图片中,来增加图片时代感吧。(图九)
 图九
图九
十、 加入网店标识与店名文字。(图十)
 图十
图十
十一、 唯一标识:担心别人把你做的图片拿来就用吗?给图片加上文字标识吧。用工具栏上的文字工具打出店名,复制。选择菜单栏上的“编辑-变换-自由变换”,整体旋转45度,保持工具栏上的前景色背景色为黑白,用工具栏上的选择工具选出标识区域,点击图层面板底部的“蒙版”按钮。将此图层的不透明度降低。(图十一)
 图十一
图十一
十二、 当然,我们不一定每张图都这样做,也可以根据情况按照以上方法有选择的加一些装饰。最后,这张做好的图一定要存成jpg或jpeg格式哦,我们可以在存储对话框中将文图片质量值稍改小一些,这样顾客在浏览时可以很快地看到图像。
特别推荐——设计类视频教程:
 Photoshop视频教程 |  Coreldraw视频教程 |  Flash MX 视频教程 |  网页设计制作视频教程 |  3DsMAX视频教程 |