Flash MX组件运用实例
Flash MX中新增了Components UI(UI组件)功能。有了组件的帮助,就可以设计出更复杂、更强大的程序。譬如可以设计一些窗体,用来登记用户的地址、电话、电子邮件地址以及其它个人信息,并在提交到服务器前验证这些数据。或是建立一个多问题、多部分的调查,迅速计算结果并画出调查结果数据图表。或是建立个人像册,存放图像和缩略图。或是创建基于幻灯片的演示文稿的模板。
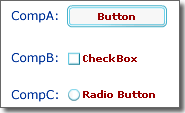
Flash MX中只内置了7个简单的UI组件:CheckBox(复选框)、ComboBox(组合框)、ListBox(列表框)、PushButton(普通按钮)、RadioButton(单选按钮)、ScrollBar(文本滚动条),ScrollPane(滚动窗口)。
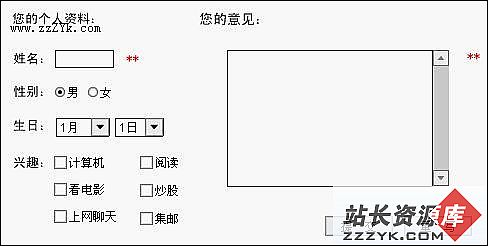
注册窗口效果预览:
图 1效果简介:
本例是一个组件的综合实例,是使用组件制作一个注册窗口。其作用就是登记用户的姓名、性别、地址、电话、兴趣、电子邮件、对网站的建议及其它个人信息。并在提交到服务器对用户输入的这些数据进行验证。
重点提示:
文章中将讲解到组件的功能、使用方法以及技巧以及如何使用这些组件创建应用程序。通过这篇文章,读者可以学会如何使用组件,以及可以使用组件来为我们做些什么等等。
文章末尾提供fla源文件下载。
制作步骤:
设置场景的大小为550px×300px,背景色为白色,帧频为20fps。
1.如效果图1所示设置第1帧的场景。按快捷键Ctrl+F7打开"组件"面板。然后拖拽两个"普通"按钮组件到第1帧的场景中。如图2所示。
图 2
2.再从"组件"面板中拖出一个"文本滚动条"组件到第1帧的场景中。在输入文本中加入一段文字,接着再创建两个静态文本,并输入文字"我们的协议:"和"注册"。如效果图1所示。
图 3
3.拖动组件ScrollBar,让其吸附在输入文本上。方法按住鼠标左键拖拽到输入文本中松手。
4.分别选中两个"普通按钮"组件,并在"属性面板里更换标签,譬如改为"我接受"和"接受"。但更重要的是我们需要在Click Handler参数项中输入执行函数的名字。如图4所示。
图 4
5.右键单击第1帧,在弹出菜单中点选"动作"命令,然后在打开的"动作"面板中键入如下代码。代码中,我们先要创建两个"执行函数"func()和func2()。然后让两个按钮来调用这些"执行函数"。
stop();
// 创建"执行函数"func()
function func() {
// 跳转到第2帧并进行播放
gotoAndPlay(2);
}
// 创建"执行函数"func2()
function func2() {
// 退出动画
fscommand("quit",true);
}
这样,第1帧中的组件和输入文本结合,就实现了让用户确定是否接受协议的作用。然后决定是否跳转到第2帧中去填写个人资料还是退出。
6.第2帧中有许多组件,以及两个输入文本。这些组件所要实现功能是让用户填入个人信息以及意见,并检验是否有遗漏。
7.首先我们先来看看第2帧中都有些什么,如图5所示。
图 58.选中图5中左边的输入文本,命名其实例名为"text1",如图6所示。然后在该输入文本的右侧添加一个静态文本,并输入两个红色的星,以表示该项是必须填写的。见图5所示。
图 6
选中图5中又边的输入文本,命名其实例名为"intext"。
10.如图5所示,从"组件"面板中拖拽出一些"复选框"、"列表框"、"普通按钮"、"单选按钮"组件和文本滚动条到场景中。其排布的位置也如图5所示。然后分别给这些更换标签,譬如把"单选按钮"组件的标签改为"男"、"女",并再这些组件前添加一些静态文本,如"生日"。
11.分别给第2帧中的所有组件设置实例名。性别一栏的两个"单选按钮"组件的实例名分别为"male"、"female"。如图7所示。
图 7
在生日一栏里设置两个"列表框"组件的实例名为"mymonth"和"myday"。如图8所示。
图 8
兴趣一栏里六个"复选框"组件的实例名分别为"computer"、"read"、"chat"、"film"、"stock"、"stamp"。如图9所示。
图 9
12.把第2帧中两个"普通按钮"组件的标签改为"提交"和"重写"。其"执行函数"分别为bn_func()和bn_func2()。
13.右键单击第2帧,在弹出菜单中点选"动作"命令,然后在打开的"动作"面板中键入如下代码。同样,我们要先创建"执行函数"以供组件来调用这些"执行函数"。
stop();
// 函数bn_func()是为按钮组件"提交"设置的执行函数,其功能是纪录用户信息并显示
function bn_func(){
// 用户必须输入姓名和意见才能提交
if (text1.text != "" && intext.text!=""){
// 变量str0至str4用来接受用户输入的数据
str0 = "您的姓名是:"+ text1.text;
// getState()可以判断单选按钮组件是否被选中
if (male.getState()==true){
// getLabel()可以将单选按钮的标签以字符串形式返回
str1 = "您的性别是:"+male.getLabel();
}else{
str1 = "您的性别是:"+female.getLabel();
}
// 获取用户的生日信息
str2 = "您的生日是:"+ mymonth.getValue()+myday.getValue();
// 获取用户的兴趣信息
str3 = "您的兴趣有:"+ computer.getLabel() + read.getLabel() + chat.getLabel() + film.getLabel() + stock.getLabel() + stamp.getLabel();
str4 = "您的建议是:" + intext.text;
// 变量"outtext"是第3帧中输出文本的变量名
outtext = str0 + "\n" + str1 + "\n" + str2 + "\n" + str3 + "\n" + str4;
gotoAndStop(3);
}
}
// bn_func2()是按钮"重写"的执行函数,其功能是清空用户输入的信息
function bn_func2(){
// 清空输入文本"text1"中的内容
text1.text = "";
// 清空输入文本"intext"中的内容
intext.text = "";
// 方法setState()可以设置"单选按钮"组件的选中状态
male.setState(true);
female.setState(false);
// 设置"列表框"的菜单选项为第1项
// 方法setSelectedIndex()的作用是选择指定索引处的项目,并更新列表框
mymonth.setSelectedIndex(0);
myday.setSelectedIndex(0);
// 设置所有的复选框组件为未选状态
computer.setValue(false);
read.setValue(false);
chat.setValue(false);
film.setValue(false);
stock.setValue(false);
stamp.setValue(false);
}
14.第3帧中的设计功能是显示用户注册成功的界面。在第3帧的场景中主要就是一个动态文本,其变量名为"outtext"。如图10所示。
图 10
动态文本"outtext"的作用就是显示用户刚刚输入的注册信息。
15.右键单击第3帧,在