c# 窗口调用百度地图api 程序中具体的url怎么写啊?
我按照所查资料上说的,先把http://api.map.baidu.com/下载到本地,放到所编代码的文件夹里,在调用 的时候不知道下面的Application.StartupPath+路径怎么写,求高手指点。private void Form1_Load(object sender, EventArgs e)
{
string str_url = Application.StartupPath + "\\最终合并版本(昨晚修改).html";
Uri url = new Uri(str_url);
webBrowser1.Url = url;
webBrowser1.ObjectForScripting = this;
}谁能告诉我具体怎么实现? 百度地图 api c# webbrowser --------------------编程问答-------------------- 路径就是:Application.StartupPath + "\\最终合并版本(昨晚修改).html";
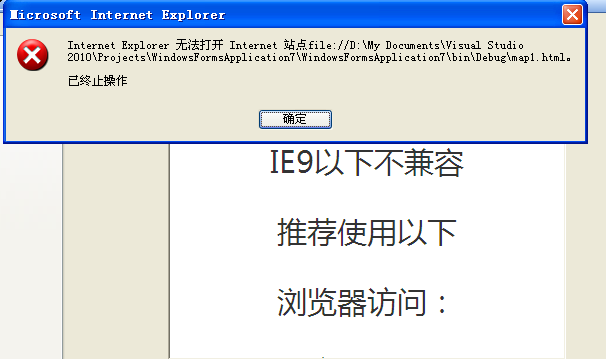
Application.StartupPath是程序的启动路径,默认是Bin目录下,你可以断点调试下,str_url值的文件是否存在。 --------------------编程问答-------------------- Path.Combine(AppDomain.CurrentDomain.SetupInformation.ApplicationBase,"最终合并版本(昨晚修改).html");//have a try... --------------------编程问答-------------------- 更重要的一点,你的那个html文件要放到bin/debug目录下,就可以正常读取了。 --------------------编程问答-------------------- 刚试了一下,将网页放在debug中,应该是可以调用了,但是现在出现一个问题
 ,
,我不知道怎样修改vs调用的浏览器,我用的xp,不能用ie9 和ie10,求大神们指点迷津啊。 --------------------编程问答--------------------
1.WebBrowser只调用当前电脑上安装的IE内核,也就是程序运行的PC机上安装的IE几就调用IE几,正常情况下,同一台电脑无法安装多个版本的IE内核,所以不能指定IE的版本。特许情况,你可以研究下IEtest这个工具。
2.对于百度地图的API,如果你是想离线也可以查看地图的,这中API暂时没研究,但是,如果只是在线百度地图API的应用的话,是无需下载API到本地的。下面给你个例子,你只需替换自己的百度地图API密钥就可以了。另外可以参考:http://developer.baidu.com/map/jshome.htm添加你自己需要的功能。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>标题</title>
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.5&ak=百度地图API密钥"></script>
</head>
<body>
<div id="allmap">
</div>
<script type="text/javascript">
var x = 113.935291;//经度
var y = 22.546395;//纬度
var info = "标注信息";
var area = "深圳"//默认显示的城市
var level = 18;//默认显示地图大小的级别
var map = new BMap.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMap.Point(x, y), level); // 初始化地图,设置中心点坐标和地图级别
map.addControl(new BMap.NavigationControl()); // 添加平移缩放控件
map.addControl(new BMap.ScaleControl()); // 添加比例尺控件
map.addControl(new BMap.OverviewMapControl()); //添加缩略地图控件
map.enableScrollWheelZoom(); //启用滚轮放大缩小
map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
map.setCurrentCity(area); // 设置地图显示的城市 此项是必须设置的
var marker = new BMap.Marker(new BMap.Point(x, y)); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
//创建信息窗口
var infoWindow = new BMap.InfoWindow(info);
marker.openInfoWindow(infoWindow);
marker.addEventListener("click", function () { this.openInfoWindow(infoWindow); });
</script>
</body>
</html>
补充:.NET技术 , C#




