手把手教你制作Z-Blog的漂亮网页
最近做了一个新站,用的是Zblog的Sean_Red主题,这个主题的布局很大方,比较适合做小型企业站,但我看到大多数用这个主题的站长们,仅仅修改了LOGO和广告幻灯等插件里可修改的图片,所以网站首页看起来都很相似。其实,完全可以装修出自己的风格的,漂亮的首页,本身就是提高顾客体验度的第一要素。先看看我的装修成果:饰品店主家园,是不是比你平时看到的统一黑色页头的要别致很多呢?呵呵,其实只要修改以下9个地方,就可以把整个网站可以改头换面,显得更时尚专业了。
首先,你需要对自己的网站页面有一个初步的设计,架构是不能变的,要变也可以,但太复杂了,没必要。只要修改上面提到的9处就可以了。下面,我分别说一下,这8处应该在什么地方修改:
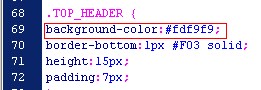
第1处:网站子标题及导航条的背景颜色
也就是BANNER上面那一小条的颜色。这个地方颜色本来是浅灰的,可改可不改,因为我整个网页是粉色系,所以这里也改成了很浅的粉色
下载:根目录/THEMES/Sean_Cms/STYLE/Seanloo_Cms.css,在这个地方,修改第1处的颜色
第2处:LOGO
ftp找到:根目录/THEMES/Sean_CMS/STYLE/SEAN_IMG/LOGO.GIF,直接替换源文件中的logo就行了。
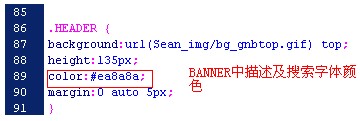
第3处:网站简介的边框样式及文字颜色
边框样式直接修改:根目录/THEMES/Sean_CMS/STYLE/SEAN_IMG/top_middle.gif
文字颜色的修改:下载 根目录/THEMES/Sean_Cms/STYLE/Seanloo_Cms.css,改这个地方
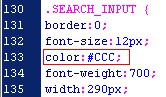
第4处:请输入关键词的字体颜色
同样修改:根目录/THEMES/Sean_Cms/STYLE/Seanloo_Cms.css,改这里
第5处:搜索按钮图标
替换:根目录/THEMES/Sean_CMS/STYLE/SEAN_IMG/btn_srch.gif
第6处:整个banner的底纹图案
这个地方非常重要,现在整个banner的底纹是从左到右粉色的,最下方有一小行枚红色。实际是修改一个1像素宽的图,自动左右延展的
修改:根目录/THEMES/Sean_CMS/STYLE/SEAN_IMG/bg_gnbtop.gif
第7处:幻灯图片
在后台主题自带的插件中修改
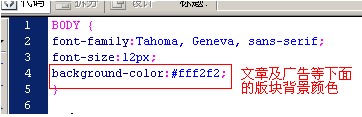
第8处:网页背景底色
文章及广告等位置的背景颜色修改,原始的是浅灰色的,我改成了粉红色
根目录/THEMES/Sean_Cms/STYLE/Seanloo_Cms.css,改这里
第9处:图志更新
跟第7处一样,在后台主题自带的插件中修改,改 滚动图文 那个地方即可。
上述9个地方改完之后,马上就可以大变身了,当然,如果你需要的话,其他地方的文字颜色,背景颜色等,都是可以改的,改动位置和方法,基本也跟上面提的一样,自己举一反三找一下就好了,不过个人觉得,其他地方是很细节的问题了,改不改都不影响大局。夜很深了!就先说到这里,希望上面所说的对需要的人有所帮助!
本文由毛衣链批发(http://www.yse-baby.com/)原创。欢迎转载,转载时烦请保留版权。谢谢!
补充:web前端 , HTML/CSS ,