网页菜单详解(4):定位问题
通过前三篇文章的讲解,现在我们已经可以实现一个基本的菜单了。这一章,我们来讨论一下定位的问题。在前几章讲的例子中,定位都是相对于整个网页的左上角。在有一些时候,我们可能需要它相对于网页中某个元素定位,这样做在某些时候是非常有必要的,比如不会出现那种因窗口大小的改变而致使菜单与网页中的一些元素的相对位置发生变化。在第一章的最初,笔者所给的例子中就是这样做的。
在那里我们很方便把就把这个菜单插入到了网页中,而菜单不会相对菜单按钮的位置发生变化。下面我们就看看如何来实现。
在第一章,我们讲过position,当它取值absolute的时候,即绝对定位。既然是定位,就要有参照物。一般来讲,这个定位的参照物是body(即整个网页)的左上角,但如果其父级元素中有设置了position:absolute的元素,那么它的参照物就是该元素。知道了这样一个特性,我们就可以很容易的来实现了。
另外,有一点在这里必须要着重说明一下,前面同时也讲过,当position的值为relative时,就是相对定位,为什么不用它来实现呢?我们必须要正确理解这里所谓的相对定位:它是指相对于原来在HTML中的位置所发生的偏移,而它仍占据原来在HTML中所占据的位置。而我们现在的菜单需要“悬浮”在网页元素之上,而这只有当position设为absolute时才可以做到。
通过上面的讲述,我们应该可以大致的了解其实现的原理了。下面就看看刚才在上面看到的那个菜单的代码(注意里面的注释会帮你加深理解)。
-------------------------------------------------------------------------------
请仔细理解上面的代码,相信大家对用CSS进行绝对定位会有一个更深层次的认识!
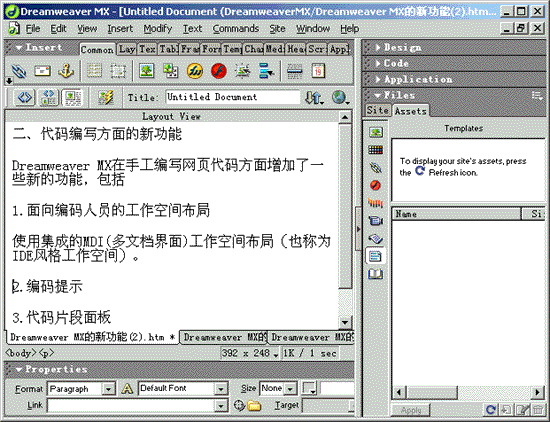
这里说一句题外话:这种定位可以用Dreamweaver来实现(这对于对JS不是很熟的朋友来讲的确很方便),而事实上这样做生成的代码的原理与上面讲的相同的。把上面讲的原理弄清楚了,使用起来会更灵活。