php jquery 验证码 输入后验证表单
php jquery 验证码 输入后验证表单 可以刷新验证码,提交验证是否输入正确

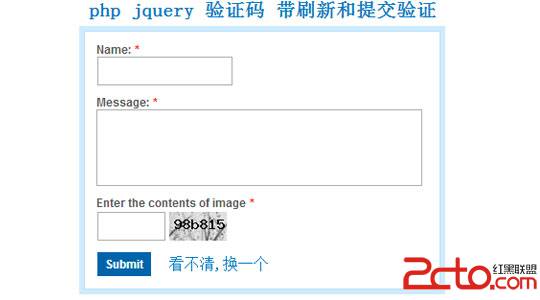
演示
PHP Code
<?php
session_start();
$cap = 'notEq';
if ($_SERVER['REQUEST_METHOD'] == 'POST') {
if ($_POST['captcha'] == $_SESSION['cap_code']) {
// Captcha verification is Correct. Do something here!
$cap = 'Eq';
} else {
// Captcha verification is wrong. Take other action
$cap = '';
}
}
?>
<form action="index.php" method="post">
<div id="form">
<table border="0" width="100%">
<tr>
<td colspan="2"><label>Name:</label><label class="mandat"> *</label><br/>
<input type="text" name="name" id="name"/></td>
</tr>
<tr>
<td colspan="2"><label>Message:</label><label class="mandat"> *</label><br/>
<textarea name="msg" id="msg"></textarea></td>
</tr>
<tr>
<td colspan="2"><label>Enter the contents of image</label><label class="mandat"> *</label></td>
</tr>
<tr>
<td width="60px">
<input type="text" name="captcha" id="captcha" maxlength="6" size="6"/></td>
<td><img id="captcha-image-new" name="captcha-image-new" src="captcha.php"/>
</td>
</tr>
<tr>
<td><input type="submit" value="Submit" id="submit"/></td>
<td><a href="#" onClick="javascript:refresh();" id="change-image">看不清,换一个</a> </td>
</tr>
</table>
</div>
</form>
<div class="cap_status"></div>
</div>
js文件
JavaScript Code
<script type="text/javascript">
$(document).ready(function(){
$('#submit').click(function(){
var name = $('#name').val();
var msg = $('#msg').val();
var captcha = $('#captcha').val();
if( name.length == 0){
$('#name').addClass('error');
}
else{
$('#name').removeClass('error');
}
if( msg.length == 0){
$('#msg').addClass('error');
}
else{
$('#msg').removeClass('error');
}
if( captcha.length == 0){
$('#captcha').addClass('error');
}
else{
$('#captcha').removeClass('error');
补充:Web开发 , php ,- 更多php疑问解答:
- wordpress问题<?php if(have_posts()) : ?>
- 建设一个搜索类网站php还是jsp,数据库那个好
- 我是一个学PHP的,我现在已经学会了PHP,HTML,CSS,JS,JQ,AJAX,XML,thinkPHP,smarty模板
- 没理由啊 php代码无法执行,貌似有语法错误。。。
- 关于PHP 和API 的一段代码不懂啊不懂,请高手指点! 这是淘宝API的
- php语言中,序列化到底在那里使用?它的优势是什么?劣势是什么?
- PHP函数等于或等于应该怎么表达
- 请教php高手,解决basename函数和mb_substr函数处理中文文件名称的解决方法,在上传文件时,总是出现乱码
- .NET,PHP,JAVA,JS优秀点分别是?
- 织梦cms 在环境监测的时候 wamp5 gd不支持 是为什么。;extension=php_gd2.dll这一句我删除了还是不显示?
- 我想学PHP。1.应安装什么编程工具? 2. 装LIUNX系统是装简易的还是?什么版本的?3.还应安装什么?
- <?php 和 <? 有什么区别
- PHP网页如何接收按钮的值?请问
- 买来书的代码运行好是错误。。帮帮忙啊。php
- 求,一个php代码,用来修改 mysql数据库中的商品名字的大小写