GridView动态增加行
在网上找了个动态添加行的实例!http://blog.163.com/fighter_lujie/blog/static/12848958020113223920780/
自己加了一列 dropdownlist
现在问题来了
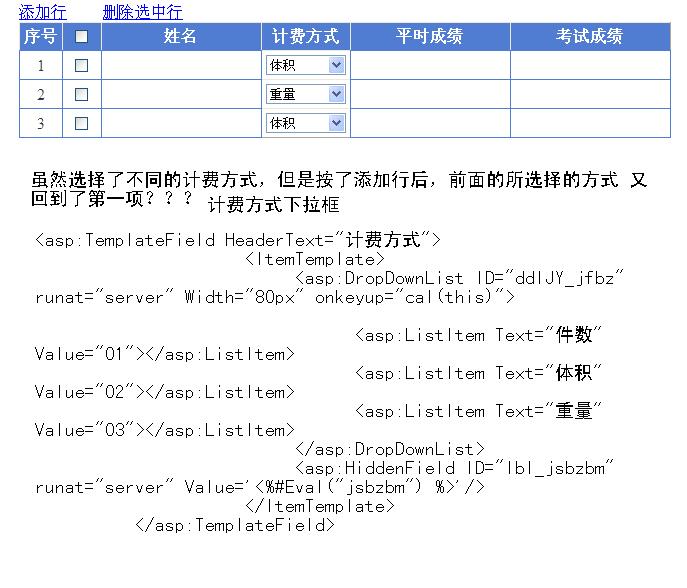
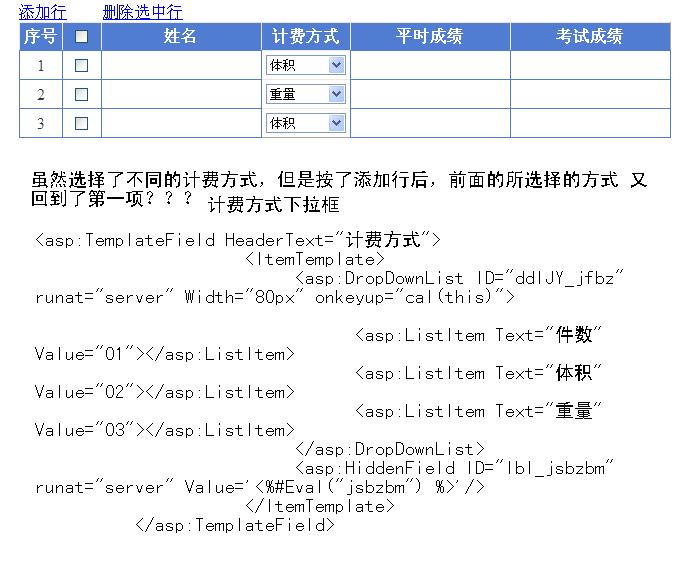
如果第一行选择了 dropdownlist 的非第一项 , 再按添加一行的话
第一行所选择的 又回到第一项了
<asp:TemplateField HeaderText="计费方式">
<ItemTemplate>
<asp:DropDownList ID="ddlJY_jfbz" runat="server" Width="80px" onkeyup="cal(this)">
<asp:ListItem Text="件数" Value="01"></asp:ListItem>
<asp:ListItem Text="体积" Value="02"></asp:ListItem>
<asp:ListItem Text="重量" Value="03"></asp:ListItem>
</asp:DropDownList>
<asp:HiddenField ID="lbl_jsbzbm" runat="server" Value='<%#Eval("jsbzbm") %>'/>
</ItemTemplate>
</asp:TemplateField>
 --------------------编程问答--------------------
页面被刷新了呗~~~
--------------------编程问答--------------------
页面被刷新了呗~~~试试用js JQuery ajax 去实现 无刷新 --------------------编程问答-------------------- 你看下你的Page_Load方法,在里面记得加入
if (!IsPostBack)
{}
实在不行就换jgGrid这种客户端控件,绝不会出现你这种情况,最关键的是比服务端控件响应速度快 --------------------编程问答--------------------
if (!Page.IsPostBack)
{
DataTable table = new DataTable();
table.Columns.Add(new DataColumn("ID"));
table.Columns.Add(new DataColumn("Name"));
table.Columns.Add(new DataColumn("jfbz"));
table.Columns.Add(new DataColumn("UsuallyResults"));
table.Columns.Add(new DataColumn("ExamResults"));
DataRow row = table.NewRow(); table.Rows.Add(row);
GridView1.DataSource = table; GridView1.DataBind();
}
有啊
谁给个jquery 操作gridview 的实例 --------------------编程问答-------------------- 在网上找了段 动态添加行的代码
http://js.alixixi.com/a/2016300562377.shtml
但是不知道如何将输入的值 保存到数据库 也就是怎么去取值的问题
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">--------------------编程问答-------------------- 高手出招啊
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="站长,网页特效,js特效,广告代码,zzjs,zzjs.net,sky,www.zzjs.net,站长特效 网" />
<meta name="description" content="www.zzjs.net,站长特效网,站长必备js特效及广告代码。大量高质量js特效,提供高质量广告代码下载,尽在站长特效网" />
<title>js动态为talbe 添加行效果,zzjs整理,站长特效网欢迎您。</title>
<style type="text/css">
body{background:#FFFFFF;}
</style>
<script type="text/javascript">
function add(){//欢迎来到站长特效网,我们的网址是www.zzjs.net,很好记,zz站长,js就是js特效,本站收集大量高质量js代码,还有许多广告代码下载。
var oTr = document.getElementById("addtr").rows[1];
var newTr = oTr.cloneNode(true);
document.getElementById("addtr").getElementsByTagName("tbody")[0].appendChild(newTr);
newTr.cells[0].firstChild.value = newTr.rowIndex;
document.getElementById("b1").disabled = newTr.rowIndex ==5 ;
}
</script>
</head>
<body>
<a href="<#ZC_BLOG_HOST#>">站长特效网</a>,站长必备的高质量网页特效和广告代码。zzjs.net,站长js特效。<hr>
<!--欢迎来到站长特效网,我们网站收集大量高质量js特效,提供许多广告代码下载,网址:www.zzjs.net,zzjs@msn.com,用.net打造靓站-->
<input type="button" id="b1" value="添加一行" onclick="add()" />
<table width="700" border="0" cellspacing="0" cellpadding="0" id="addtr">
<tr>
<td height="30" align="center" bgcolor="#CCCCCC">ID</td>
<td align="center" bgcolor="#CCCCCC">Username</td>
<td align="center" bgcolor="#CCCCCC">Usertype</td>
<td align="center" bgcolor="#CCCCCC">Other</td>
</tr>
<tr>
<td height="30" align="center"><input type="text" size="2" value="1" /></td>
<td align="center"><input type="text" name="username" /></td>
<td align="center">
<select name="type">
<option value="1">Administrator</option>
<option value="2">Guest</option>
<option value="3">zzjs.net</option>
<option value="4">站长特效网</option>
</select>
</td>
<td align="center"><input type="text" name="username2" /></td>
</tr>
</table>
</body>
</html>

补充:.NET技术 , C#