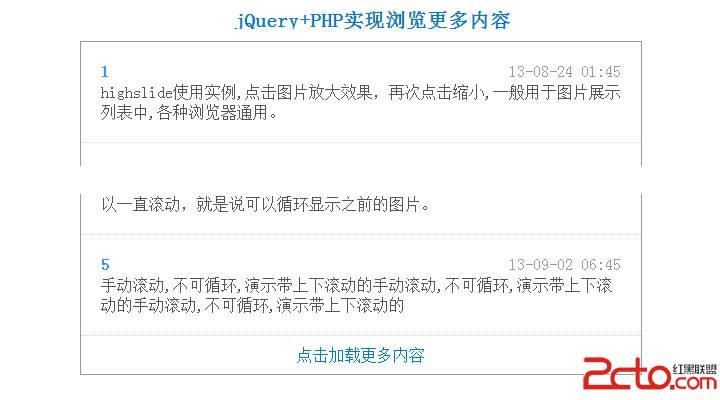
jQuery+PHP实现浏览更多内容
本例与《无刷新动态加载数据,滚动条加载》的区别就在于这个是点击加载的,2个的数据库结构相同,都比较简单明了
演示
XML/HTML Code
<div id="more">
<div class="single_item">
<div class="element_head">
<div class="date"></div>
<div class="author"></div>
</div>
<div class="content"></div>
</div>
<a href="javascript:;" class="get_more">点击加载更多内容</a>
</div>
data.php
PHP Code
<?php
include("../../conn.php");
$last = $_POST['last'];
$amount = $_POST['amount'];
$query=mysql_query("select * from content order by id limit $last,$amount");
while ($row=mysql_fetch_array($query)) {
$sayList[] = array(
'content'=>$row['message'],
'author'=>$row['id'],
'date'=>date('y-m-d H:i',strtotime($row['updatetime']))
);
}
echo json_encode($sayList);
?>
jquery.more.js
JavaScript Code
(function( $ ){
var target = null;
var template = null;
var lock = false;
var variables = {
'last' : 0
}
var settings = {
'amount' : '5',
'address' : 'data.php',
'format' : 'json',
'template' : '.single_item',
'trigger' : '.get_more',
'scroll' : 'false',
'offset' : '100',
'spinner_code': ''
}
var methods = {
init : function(options){
return this.each(function(){
if(options){
$.extend(settings, options);
}
template = $(this).children(settings.template).wrap('<div/>').parent();
template.css('display','none')
$(this).append('<div class="more_loader_spinner">'+settings.spinner_code+'</div>')
$(this).children(settings.template).remove()
target = $(this);
if(settings.scroll == 'false'){
$(this).find(settings.trigger).bind('click.more',methods.get_data);
$(this).more('get_data');
}
else{
if($(this).height() <= $(this).attr('scrollHeight')){
target.more('get_data',settings.amount*2);
}
$(this).bind('scroll.more',methods.check_scroll);
}
})
},
check_scroll : function(){
if((target.scrollTop()+target.height()+parseInt(settings.offset)) >= target.attr('scrollHeight') && lock == false){
target.more('get_data');
}
},
debug : function(){
var debug_string = '';
$.each(variables, function(k,v){
debug_string += k+' : '+v+'\n';
})
alert(debug_string);
},
remove : function(){
target.children(settings.trigger).unbind('.more');
target.unbind('.more')
target.children(settings.trigger).remove();
},
add_elements : function(data){