后台日志管理和网站信息设计
后台日志设计
作为一个完善的网站系统,系统日志是必不可少的,常用的组件Log4net就很不错,不过,这些并不适合后台的简要日志,用来记录比如说,系统登录操作的日志,当然也可以,不过保存在文本中是一个很坑爹的事情,我之前也动态配置过Log4net,一个用来记录异常信息,一个用来后台操作信息,不过,看了一些资料,把后台操作信息写在数据库也是一个不错的方案.
可能有人会问后台操作信息有什么用?
当然有用,比如,系统管理员可以很轻松的知道网站管理员最近干了什么,比如xxx偷偷登陆系统删除一些资料的信息,我们就可以很轻松的跟踪管理员的信息,甚至是ip,让那些异常的ip都现形.哈哈哈!
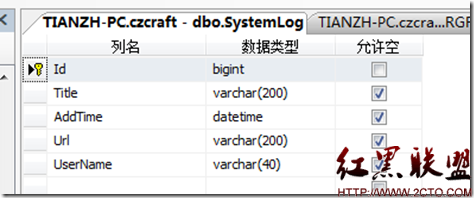
要想设计一个日志管理,我们需要建立一个数据库

大致记录管理员登录的信息,然后开始设计
主要思想:
就是管理员操作的时候就把信息插入数据库,
当然管理日志信息,只能删除三天以前的,也就是说日志强制保留三天.
这里用的是JQuery MINIUI,
本来以前是打算用EasyUI做后台的,不过demo实例,不像MINIUI那么完整,
EasyUI中文教程蛮多的
这只是一个初步的雏形,还在慢慢修改!
前台页面大致代码:
1: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2: <html xmlns="http://www.w3.org/1999/xhtml">
3: <head>
4: <title>日志信息管理</title>
5: <meta http-equiv="content-type" content="text/html; charset=UTF-8" />
6: <link href="../css/demo.css" rel="stylesheet" type="text/css" />
7:
8: <script src="../scripts/jquery-1.6.2.min.js" type="text/javascript"></script>
9:
10: <script src="../scripts/miniui/miniui.js" type="text/javascript"></script>
11:
12: <link href="../scripts/miniui/themes/default/miniui.css" rel="stylesheet" type="text/css" />
13: <link href="../scripts/miniui/themes/icons.css" rel="stylesheet" type="text/css" />
14: </head>
15: <body>
16: <div class="mini-toolbar">
17: <h1>
18: 日志信息管理</h1>
19: <a class="mini-button" iconcls="icon-remove" onclick="remove">清空日志</a>
20: (默认日志保留三天,只能清空三天前的所有日志)
21: <span class="separator">
22: 关键字:
23: <input class="mini-textbox" id="key" name="key" type="text" />
24: <span class="separator"></span><a class="mini-button" iconcls="icon-search" id="search">
25: 查询</a>
26: </div>
27: <div id="datagrid1" class="mini-datagrid" style="width: 100%; height: 400px;" allowresize="true"
28: url="Data/GetOurInfo.ashx?method=SearchSystemLog" idfield="Id" multiselect="false">
29: <div property="columns">
30: <!--<div type="indexcolumn"></div> -->
31: <div type="checkcolumn">
32: </div>
33: <div id="deal" name="action" width="100" headeralign="center" align="center" renderer="onActionRenderer"
34: cellstyle="padding:0;">
35: 操作
36: </div>
37: <div field="UserName" width="100" headeralign="center" allowsort="true">
38: 管理员</div>
39: <div field="Url" width="140">
40: ip地址</div>
41: <div field="Title" width="400">
42: 日志</div>
43: <div field="AddTime" width="100" renderer="onAddTimeRenderer" >
44: 访问时间</div>
45: </div>
46: </div>
47:
48: <script type="text/javascript">
49: mini.parse();
50:
51: var grid = mini.get("datagrid1");
52: // grid.load();
53: grid.sortBy("AddTime", "desc");
54:
55: function remove(e) {
56:
补充:Web开发 , ASP.Net ,