当前位置:编程学习 > JS >>
答案:下载代码和示例:jqueryPaging.rar
使用方法如下:复制代码 代码如下:
<script language="javascript" type="text/javascript">
$("#myTable").tablePaging({ pageSize: 5, sorting: true, sortSelector: ".js-Order", sortType: "number" });
</script>
如果仅仅用分页功能:$("#myTable").tablePaging();
参数说明:
id: jQuery(this).attr('id'), // 要分页的表格的ID
pageSize: 10, // 单个页面显示记录数,默认是10条
sorting: false,//是否要进行排序,默认不排序
sortDirection: 'asc', //排序顺序,默认升序
sortSelector: '',//排序选择的列,这里需要给td设置一个class用来识别。可以从示例中看到演示
sortType: '', //排序支持的数字类型,‘number',‘string',‘date'
onPaged: null // 排完序之后绑定事件
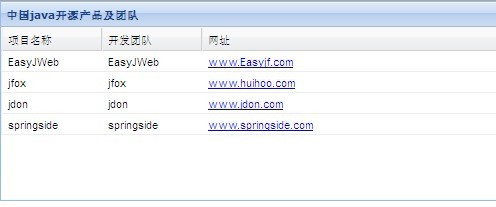
看一下分页效果:
- 更多JS疑问解答:
- 几个验证11位手机号码格式的js代码
- js如何获得FCKeditor控件的值
- 用js限制投票的cookie .目前设置的为:<input type="" class="" onclick="'window.location...
- JS验证,这块“牛皮”反复修改都不能实现
- 在JS中使用DOM模型
- 如何用JS 获取本地文件夹的文件列表
- js中new 了两个Object数组。怎么样将数组内容合并,重复的内容?
- 求实现自动生成图片缩略图的JS代码
- JS脚本网页问题
- js,代码中"object"和"Object"区别?
- js+flash实现网页图片切换效果,出现边框,单击激活此控件。
- JS怎样操作PHP中的参数
- js 怎么在一打开页面就加载这个函数。
- Date.parse()的问题(js)
- <script src="/{maxcms:sitepath}js/common.js"></script>是什么意思