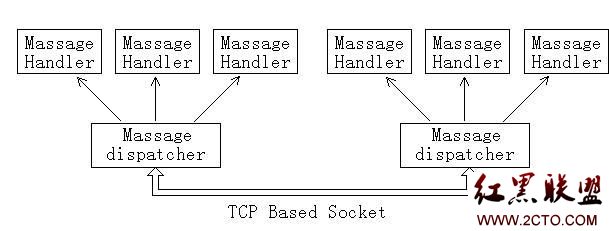
关于淘宝首页的小图标问题

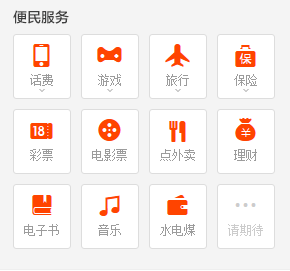
淘宝首页有这样的显示效果,但是我查看源文件,却找到不对应的背景照片,也没用看到canvas,跪求高手赐教! 背景照片 --------------------编程问答-------------------- 安卓客户端? --------------------编程问答-------------------- 看了下,应该是写在一些文件中的,这些文件是存在其他的服务器上,tbcdn。
http://g.tbcdn.cn/tb/icon-font/1.1.2/iconfont.woff --------------------编程问答-------------------- 研究了下,发现有点意思,直接查看那个源码发现是一个,查看css也没发现图片信息。。
推荐下讨论下,这个图片到底是怎么来的? --------------------编程问答-------------------- http://www.taobao.com/
右边菜单。 --------------------编程问答-------------------- 学习一下,这是什么客户端 --------------------编程问答-------------------- 研究了下,发现有点意思,直接查看那个源码发现是一个,查看css也没发现图片信息。。
推荐下讨论下,这个图片到底是怎么来的? --------------------编程问答--------------------
 --------------------编程问答--------------------
是在css文件调用的,那路径我也不知道了。
--------------------编程问答--------------------
是在css文件调用的,那路径我也不知道了。<div class="conve-bd">--------------------编程问答-------------------- 到底是怎么弄的呢。 --------------------编程问答-------------------- 除 --------------------编程问答-------------------- --------------------编程问答-------------------- 除 --------------------编程问答-------------------- 这是字体图标,实现可以看这个
<div class="conve-bd-wrap">
<div class="conve-bd-inner" id="J_conveBd">
<a href="http://wt.taobao.com/?ks-menu=cz" class="mod J_mod" data-name="phone">
<i class="iconfont"></i>
<p>话费</p>
<span class="mod-arrow">
<em></em>
<span></span>
</span>
</a>
<a href="http://game.taobao.com" class="mod J_mod" data-name="game">
<i class="iconfont"></i>
<p>游戏</p>
<span class="mod-arrow">
<em></em>
<span></span>
</span>
</a>
http://www.webjx.com/css/divcss-33470.html --------------------编程问答--------------------
呵呵,开始猜了下看样子猜对了,不过感谢指导,谢谢!
把说明贴过来吧,方便大伙看
=======================
css3中的@font-face制作图标字体icofont
icofont为何物?图标字体也。图标和字体怎能混为一谈呢?icofont就是用font-family来实现icon,主要用到了css3中的@font-face。
实现我们来熟悉一下@font-face这个属性。
@font-face的语法规则:
@font-face {
font-family: <YourWebFontName>;
src: <source> [<format>][,<source> [<format>]]*;
[font-weight: <weight>];
[font-style: <style>];
}
取值说明:
YourWebFontName:此值指的就是你自定义的字体名称,最好是使用你下载的默认字体,他将被引用到你的Web元素中的font-family。如“font-family:”YourWebFontName”;”
source:此值指的是你自定义的字体的存放路径,可以是相对路径也可以是绝路径;
format:此值指的是你自定义的字体的格式,主要用来帮助浏览器识别,其值主要有以下几种类型:truetype,opentype,truetype-aat,embedded-opentype,avg等;
weight和style:这两个值大家一定很熟悉,weight定义字体是否为粗体,style主要定义字体样式,如斜体。
浏览器兼容:
浏览器兼容问题上不用太担心,‘@font-face’规则首先定义在 CSS2 规范中,但是在 CSS2.1 中被删除,目前又被纳入到 CSS3 推荐草案中,所以不用担心IE系列,从IE4开始就支持这一属性了,并且现在一些主流的浏览器(Chrome 1+/Firefox 3.5+/Safari 3.1+/iOS 3.1+/Opera 10+)也都支持。
字体格式:
说到浏览器对@font-face的兼容问题,这里涉及到一个字体format的问题,因为不同的浏览器对字体格式支持是不一致的,这样大家有必要了解一下,各种版本的浏览器支持什么样的字体。
一、TureTpe(.ttf)格式:
.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】;
二、OpenType(.otf)格式:
.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,所以也提供了更多的功能,支持这种字体的浏览器有【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】;
三、Web Open Font Format(.woff)格式:
.woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】;
四、Embedded Open Type(.eot)格式:
.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有【IE4+】;
五、SVG(.svg)格式:
.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】
这就意味着在@font-face中我们至少需要.ttf,.eot两种格式字体,甚至还需要.svg等字体达到更多种浏览版本的支持。
举个栗子:
在font-face的应用中,由于中文字体文件过大,并不常用。如果需要英文字体的话,推荐大家用google的Google Web Fonts https://www.google.com/webfonts .
但可以使用font-face制作一些小图标,效果极好。
icoMoon 使用方法
推荐使用一个icofont的网站 icomoon
首先进入网站选择 icoMoon App ,start the App.
然后选择需要使用的图标,选择下一步。
最后将所需的图标重新自定义命名,下载自定义后的文件。
文件中包括了各种字体。
现在就可以使用酷酷的icofont了。
使用说明:
@font-face {font-family: 'icofoont';src: url('icofont.eot');src:url('icofont.ttf') format('truetype'); }
span{font-family: 'icofoont';font-size:30px;padding:10px;}
<div>
<span>a</span>
<span style="color:#3F5CA2">b</span>
<span style="color:#D2462F">c</span>
<span style="color:#215676">d</span>
<span style="color:#31B5F5">e</span>
<span style="color:#d6d6d6">f</span>
<span style="color:#b4ea5d">g</span>
<span style="color:#00ADEF">h</span>
<span style="color:#F47E24">i</span>
</div>
最后上效果图
奉上优雅的 DOME --------------------编程问答-------------------- demo:http://iout.in/demo/icofont/icofont.html
效果还真是不错! --------------------编程问答-------------------- 除 --------------------编程问答-------------------- 学习一下
 --------------------编程问答--------------------
--------------------编程问答--------------------
就是自己造的“字”,只不过他的字是图标。
这样好处因为是矢量,放大不失真,体积小,缺点也很明显,就是同一时刻字体只能是单色。 --------------------编程问答-------------------- 同求,学习下 --------------------编程问答--------------------
 --------------------编程问答--------------------
除
--------------------编程问答--------------------
还是可以用的吗
--------------------编程问答--------------------
确实是很不错的思路
--------------------编程问答--------------------
这是什么客户端
--------------------编程问答--------------------
除
--------------------编程问答--------------------
除
--------------------编程问答--------------------
除
--------------------编程问答--------------------
14楼解释得很详细
--------------------编程问答--------------------
--------------------编程问答--------------------
除
--------------------编程问答--------------------
还是可以用的吗
--------------------编程问答--------------------
确实是很不错的思路
--------------------编程问答--------------------
这是什么客户端
--------------------编程问答--------------------
除
--------------------编程问答--------------------
除
--------------------编程问答--------------------
除
--------------------编程问答--------------------
14楼解释得很详细
--------------------编程问答--------------------
 --------------------编程问答--------------------
不错,huxiweng回复的很详细
--------------------编程问答--------------------
学习一下,这是什么客户端
--------------------编程问答--------------------
learning
--------------------编程问答--------------------
好,学习到了
--------------------编程问答--------------------
--------------------编程问答--------------------
安卓的是吗?
--------------------编程问答--------------------
14楼终结此贴,顶。。
--------------------编程问答--------------------
学习了。感觉有点难度。
--------------------编程问答--------------------
除
--------------------编程问答--------------------
研究了下,发现有点意思,直接查看那个源码发现是一个,查看css也没发现图片信息。。
--------------------编程问答--------------------
不错,huxiweng回复的很详细
--------------------编程问答--------------------
学习一下,这是什么客户端
--------------------编程问答--------------------
learning
--------------------编程问答--------------------
好,学习到了
--------------------编程问答--------------------
--------------------编程问答--------------------
安卓的是吗?
--------------------编程问答--------------------
14楼终结此贴,顶。。
--------------------编程问答--------------------
学习了。感觉有点难度。
--------------------编程问答--------------------
除
--------------------编程问答--------------------
研究了下,发现有点意思,直接查看那个源码发现是一个,查看css也没发现图片信息。。推荐下讨论下,这个图片到底是怎么来的? --------------------编程问答-------------------- 学习了,没用过这东西
 --------------------编程问答--------------------
换大图就可以了
--------------------编程问答--------------------
换大图就可以了
--------------------编程问答--------------------
我也想知道 学习 学习
--------------------编程问答--------------------
这个不知道怎么弄
--------------------编程问答--------------------
安卓客户端。。。。。。
--------------------编程问答--------------------
看了下,应该是写在一些文件中的,这些文件是存在其他的服务器上,tbcdn。
--------------------编程问答--------------------
换大图就可以了
--------------------编程问答--------------------
换大图就可以了
--------------------编程问答--------------------
我也想知道 学习 学习
--------------------编程问答--------------------
这个不知道怎么弄
--------------------编程问答--------------------
安卓客户端。。。。。。
--------------------编程问答--------------------
看了下,应该是写在一些文件中的,这些文件是存在其他的服务器上,tbcdn。http://g.tbcdn.cn/tb/icon-font/1.1.2/iconfont.woff --------------------编程问答-------------------- 好,学习到了 --------------------编程问答-------------------- 应该是引用了资源吧 --------------------编程问答--------------------
 --------------------编程问答--------------------
好东西,谢谢楼主~!
--------------------编程问答--------------------
这么实现有什么优点吗?为什么不直接引入图片呢?
--------------------编程问答--------------------
除
--------------------编程问答--------------------
到底怎么回事了呢!
--------------------编程问答--------------------
--------------------编程问答--------------------
这么实现有什么优点吗?为什么不直接引入图片呢?
--------------------编程问答--------------------
不明觉厉!!!!
--------------------编程问答--------------------
其实很详细的!!
--------------------编程问答--------------------
看看是什么~
--------------------编程问答--------------------
真的不错。。。。。
--------------------编程问答--------------------
学习!学习!!谢谢分享!
--------------------编程问答--------------------
就是就是楼上
--------------------编程问答--------------------
--------------------编程问答--------------------
好东西,谢谢楼主~!
--------------------编程问答--------------------
这么实现有什么优点吗?为什么不直接引入图片呢?
--------------------编程问答--------------------
除
--------------------编程问答--------------------
到底怎么回事了呢!
--------------------编程问答--------------------
--------------------编程问答--------------------
这么实现有什么优点吗?为什么不直接引入图片呢?
--------------------编程问答--------------------
不明觉厉!!!!
--------------------编程问答--------------------
其实很详细的!!
--------------------编程问答--------------------
看看是什么~
--------------------编程问答--------------------
真的不错。。。。。
--------------------编程问答--------------------
学习!学习!!谢谢分享!
--------------------编程问答--------------------
就是就是楼上
--------------------编程问答--------------------

哦,这样啊 --------------------编程问答-------------------- 除 --------------------编程问答-------------------- 以故意故意的地方撒额额地方 --------------------编程问答-------------------- 不清楚,不明白,不了解 --------------------编程问答-------------------- http://www.guokr.com/post/326105/
图标字体 --------------------编程问答-------------------- 支持下//// --------------------编程问答--------------------
 --------------------编程问答--------------------
除
--------------------编程问答--------------------
学习学习
--------------------编程问答--------------------
除
--------------------编程问答--------------------
学习学习 --------------------编程问答--------------------
--------------------编程问答--------------------
]
--------------------编程问答-------------------- 除 --------------------编程问答-------------------- 除 --------------------编程问答-------------------- 除 --------------------编程问答-------------------- 应该那个是webview吧 --------------------编程问答-------------------- 进来学习一下 --------------------编程问答-------------------- 那这个字体文件如何造的?
这样做的好处是什么? --------------------编程问答-------------------- 先提取出来看看。。
<div class="conve" id="J_conve" data-spm="754893129">--------------------编程问答-------------------- 除 --------------------编程问答-------------------- 是个什么玩意?
<div class="conve-hd">
<h3>便民服务</h3>
<span class="conve-hd-p">
杭州
<span class="conve-hd-arrow">
<span class="conve-hd-arrow-i">
<em></em>
<span></span>
</span>
</span>
</span>
<span class="conve-hd-s iconfont">ţ</span>
</div>
<div class="conve-bd">
<div class="conve-bd-wrap">
<div class="conve-bd-inner conve-pc" id="J_conveBd">
<a href="http://wt.taobao.com/?ks-menu=cz" class="mod J_mod mod-hover" data-name="phone" style="position: relative; ">
<i class="iconfont"></i>
<p>话费</p>
<span class="mod-arrow">
<em></em>
<span></span>
</span>
</a>
<a href="http://game.taobao.com" class="mod J_mod" data-name="game">
<i class="iconfont"></i>
<p>游戏</p>
<span class="mod-arrow">
<em></em>
<span></span>
</span>
</a>
<a href="http://trip.taobao.com" class="mod J_mod" data-name="trip">
<i class="iconfont"></i>
<p>旅行</p>
<span class="mod-arrow">
<em></em>
<span></span>
</span>
</a>
<a href=" http://baoxian.taobao.com/" class="mod J_mod" data-name="baoxian">
<i class="iconfont"></i>
<p>保险</p>
<span class="mod-arrow">
<em></em>
<span></span>
</span>
</a>
<a href="http://caipiao.taobao.com/?t=1&ad_id=&am_id=13010663204b41fb5276&cm_id=&pm_id=" class="mod J_mod">
<i class="iconfont"></i>
<p>彩票</p>
</a>
<a href="http://dianying.taobao.com" class="mod J_mod">
<i class="iconfont"></i>
<p>电影票</p>
</a>
<a href="http://waimai.taobao.com/shop_list.htm" class="mod J_mod">
<i class="iconfont"></i>
点外卖
</a>
<a href="http://licai.taobao.com" class="mod J_mod">
<i class="iconfont"></i>
理财
</a>
<a href=" http://ebook.taobao.com/" class="mod J_mod">
<i class="iconfont"></i>
电子书
</a>
<a href="http://music.taobao.com/" class="mod J_mod">
<i class="iconfont"></i>
音乐
</a>
<a href="http://life.taobao.com/market/sdmjf2011.php" class="mod J_mod">
<i class="iconfont"></i>
水电煤
</a>
<a href="javascript:;" class="mod mod-default J_mod" target="_self" title="敬待更多便民服务">
<i class="iconfont">Ŧ</i>
请期待
</a>
</div>
</div>
<div class="conve-bd-box conve-bd-box-show" tabindex="-1"><a href="javascript:;" target="_self" class="conve-bd-box-close J_conveClose" data-spm-click="gostr=/tbindex;locaid=d1">关闭</a><div class="conve-bd-item"><!-- TMS tb-fp/conve/recharge-main.php --><link rel="stylesheet" href="http://g.tbcdn.cn/??tcc/traffic/1.0.2/page/tb-home-conve-traffic.css,tcc/traffic/1.0.2/widget/ContactSuggest.css">
<div class="conve-container" data-spm="754870889">
<div id="J-recharge-main" class="recharge-tab" style="position: relative; ">
<div class="conve-tabs" role="tablist">
<a href="javascript:;" class="J-conve-title ks-switchable-trigger-internal459 conve-tabs-current" target="_self" role="tab" tabindex="0" id="ks-switchable463">话费充值</a>
<a href="javascript:;" class="J-conve-title tab-with-new-icon ks-switchable-trigger-internal459" target="_self" role="tab" tabindex="-1" id="ks-switchable464">流量充值 </a>
</div>
<div class="recharge-tab-body tbr-env-fp1" style="position: absolute; width: 999999px; left: 0px; ">
<!--话费充值部分开始-->
<div id="tbr-phone" class="conve-box J_conveCont ks-switchable-panel-internal460" data-ts="20130517" style="float: left; " role="tabpanel" aria-hidden="false" aria-labelledby="ks-switchable463">
<div class="conve-control-group" id="tbr-phone-number">
<div class="conve-input">
<label class="conve-label" for="tbr-phone-number-input">号码</label>
<div class="conve-combox" style="position:relative; ">
<input class="conve-large-width tbr-number-input" id="tbr-phone-number-input" type="tel" placeholder="手机号,固话号" data-label="充值号码" autocomplete="off" data-paste="disabled" role="combobox" aria-owns="tbr-phone-number-input-menu" aria-haspopup="true"><div id="tbr-phone-number-log" aria-labelledby="tbr-phone-number-label" class="tbr-log" role="log" aria-live="assertive" aria-relevant="all" aria-atomic="true" style="position: absolute; left: 1000px; top: 0;"></div>
<span class="conve-icon conve-icon-phone" title="点击查看充值历史"></span>
</div>
</div>
</div>
<div class="conve-control-group" id="tbr-phone-denom">
<div class="conve-input" id="">
<label class="conve-label" for="tbr-select-denom">面值</label>
<div class="conve-combox">
<input id="tbr-select-denom" type="text" class="conve-large-width" role="combobox" aria-ows="_rs_537" readonly="readonly" aria-live="assertive" aria-readonly="true" aria-haspopup="false" aria-expanded="false" aria-autocomplete="list" title="50元" data-value="50">
<s class="conve-icon conve-icon-arrows"></s>
</div>
</div>
</div>
<div class="tbr-block tbr-result conve-control-group" style="height: auto; zoom: 1; ">
<div class="tbr-block-hd">售价</div>
<div class="tbr-block-bd"><span class="tbr-price"><span>¥</span><strong>49-49.8</strong></span></div>
</div>
<div class="tbr-block tbr-buy">
<a href="#tbr-phone" target="_blank" class="tbr-btn tbr-btn-buy conve-btn" data-spm-click="gostr=/tbindex;locaid=d1" style="">立即充值</a>
<a href="http://wt.taobao.com/sell/dingQiCharge.html" target="_blank" class="tbr-btn tbr-btn-link conve-btn conve-btn-link" style="">定期充值</a>
<a href=" http://3c.tmall.com/go/act/315/heyueji-fhc.php?spm=0.0.0.0.P6QLlJ " target="_blank" class="tbr-link tbr-link-cutoff" style="">99元抢拍小米2SC</a>
</div>
<form class="tbr-form-buy" method="post" target="_blank" action="http://buy.taobao.com/auction/buy_now.htm" id="271642640">
<input type="hidden" name="tccdetailc" value="fp_2012">
<input type="hidden" name="from" value="tcc">
<input type="hidden" name="event_submit_do_buy" value="1">
<input type="hidden" name="action" value="buynow/PhoneEcardBuyNowAction">
<input type="hidden" name="item_id_num" value="">
<input type="hidden" name="phone" value="">
</form>
</div>
<!--话费充值部分结束-->
<!--流量充值部分开始-->
<div class="conve-box J_conveCont ks-switchable-panel-internal460" style="display: block; float: left; " role="tabpanel" aria-hidden="true" aria-labelledby="ks-switchable464">
<div id="tbr-traffic">
<textarea class="J-conve-lazy" tabindex="-1"> <script>
KISSY.use("conve-common/conve", function (S, obtainHtml) {
new obtainHtml({
contentId: '#tbr-traffic',
filePath: 'go/rgn/conve/recharge-traffic.php'
});
});
</script>
</textarea>
</div>
</div>
<!--流量充值部分结束-->
</div>
</div>
</div>
<!-- END --></div></div></div>
</div>
猜测可能是用css伪类实现的,
指定第一行 第一个的i 的某属性
。。。。
指定最后一行 第4个的i 的某属性 --------------------编程问答-------------------- 用chrome禁用它的相关css,发现这不是图片,所以找不到是正常的,呵呵 --------------------编程问答-------------------- 学习了。。。 --------------------编程问答-------------------- mark
 --------------------编程问答--------------------
右边菜单!试试看.
--------------------编程问答--------------------
不懂 帮顶。。。
--------------------编程问答--------------------
学习中学习中学习中学习中学习中学习中学习中
--------------------编程问答--------------------
除
--------------------编程问答--------------------
--------------------编程问答--------------------
右边菜单!试试看.
--------------------编程问答--------------------
不懂 帮顶。。。
--------------------编程问答--------------------
学习中学习中学习中学习中学习中学习中学习中
--------------------编程问答--------------------
除
--------------------编程问答--------------------


 --------------------编程问答--------------------
非常有用,学习中。
--------------------编程问答--------------------
mark !
--------------------编程问答--------------------
不会有问题的啊
--------------------编程问答--------------------
不错 涨姿势了
--------------------编程问答--------------------
非常有用,学习中。
--------------------编程问答--------------------
mark !
--------------------编程问答--------------------
不会有问题的啊
--------------------编程问答--------------------
不错 涨姿势了 留名方便以后查看。
 --------------------编程问答--------------------
看看 长知识
--------------------编程问答--------------------
感觉不错,先用用试试
--------------------编程问答--------------------
水个。。。。。。
--------------------编程问答--------------------
合并到一个图片,定位法,减少web请求
--------------------编程问答--------------------
看看 长知识
--------------------编程问答--------------------
感觉不错,先用用试试
--------------------编程问答--------------------
水个。。。。。。
--------------------编程问答--------------------
合并到一个图片,定位法,减少web请求 --------------------编程问答--------------------
除
--------------------编程问答--------------------
除
--------------------编程问答--------------------
不明觉厉 ,,,, mark
--------------------编程问答--------------------
除
--------------------编程问答--------------------
除
--------------------编程问答--------------------
不明觉厉 ,,,, mark--------------------编程问答-------------------- 不明觉厉!!!!
补充:Java , Web 开发