Vaadin Web应用开发教程(38):使用主题-概述
在前面介绍Vaadin的UI组件及布局时,特地没有介绍这些UI组件对应的CSS设置,而是留在这里介绍Vaadin 主题时一并说明。
Vaadin应用可以通过主题(Theme)来修改界面的外观,用户主题包括Css文件,自定义的HTML 布局及使用的图像等。主题资源(Theme Resource)可以通过ThemeResource类访问 。
用户自定义的主题必须放置在目录WebContent/VAADIN/themes/下,这个目录名是固定的。
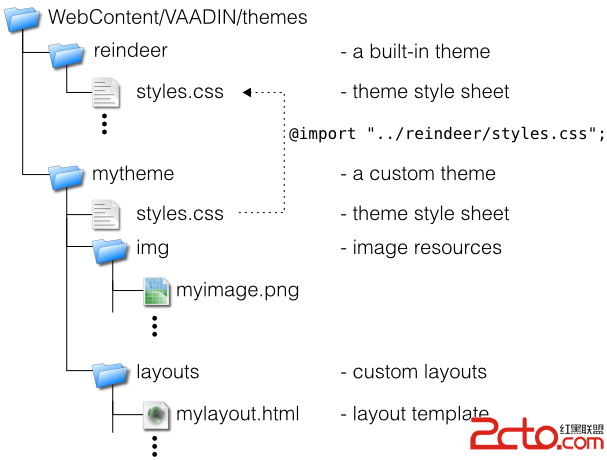
下图显示了Vaadin 主题的目录的一般结构:

主题的名称由其目录名称指定,比如上面定义了两个主题,一个是 reindeer (Vaadin 内置),另外一个为 mytheme. 每个主题必须包含一个styles.css 文件。其它的主题资源可以自由命名。但一般的命名习惯为使用img 目录存放图像文件,layouts 存放自定义HTML布局,css存放CSS文件。
使用主题的方法非常简单,调用setTheme 方法,如下例
[java]
public class MyApplication
extends com.vaadin.Application {
public void init() {
setTheme("mytheme");
...
}
}
public class MyApplication
extends com.vaadin.Application {
public void init() {
setTheme("mytheme");
...
}
}
Vaadin 支持Web应用根据不同情况(如不同的用户登录)使用不同的主题。
补充:Web开发 , 其他 ,