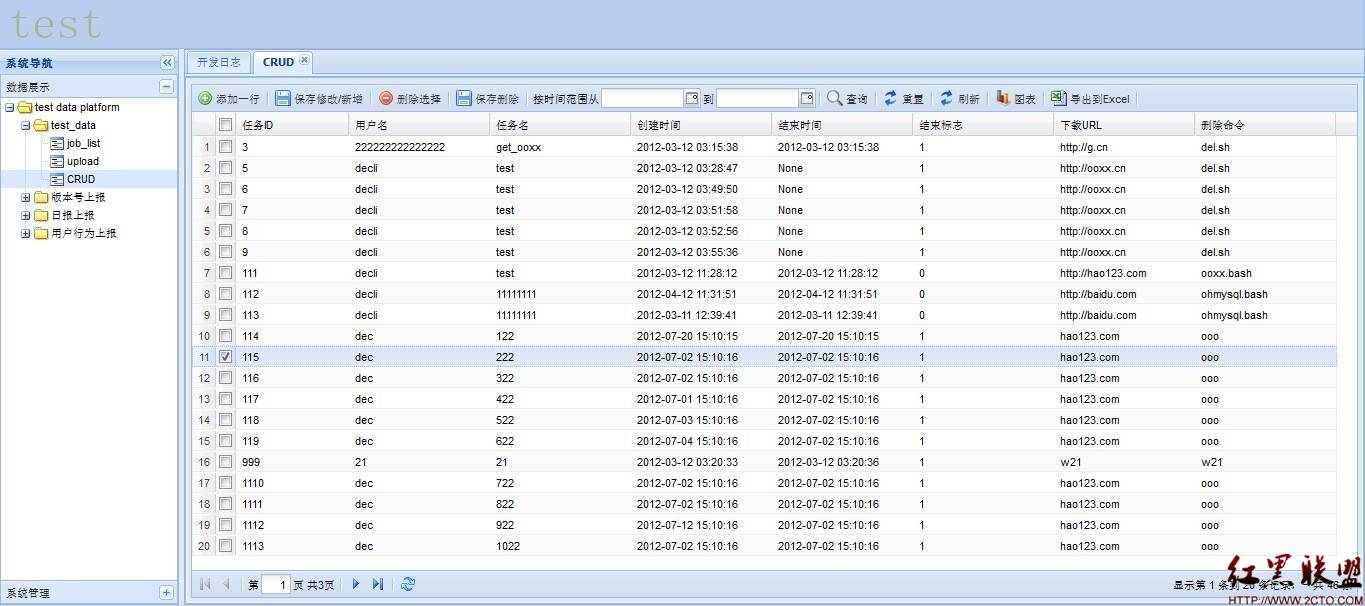
extjs增删改查:CRUD

01
Ext.onReady(function () {
002
003
Ext.QuickTips.init();
004
005
function rendervalue(value) {
006
if (value.replace(/%/g, "") > 30) {
007
return '<font color=\"red\">' + value + '</font>';
008
} else if (value.replace(/%/g, "") < 5) {
009
return '<font color=\"green\">' + value + '</font>';
010
} else {
011
return value;
012
}
013
}
014
015
var store = new Ext.data.JsonStore({
016
url:'../pycgi/get_dat.py?table=job_list',
017
totalProperty:'totalProperty',
018
root:'results',
019
baseParams:{startDate:'', endDate:''},
020
fields:['task_id', 'user_name', 'task_name', 'create_time', 'finish_time', 'finish_flag', 'dow_url', 'del_cmd'
021
],
022
pruneModifiedRecords:true
023
});
024
025
var sm = new Ext.grid.CheckboxSelectionModel();
026
027
var cm = new Ext.grid.ColumnModel([
028
new Ext.grid.RowNumberer(),
029
sm,
030
{header:"任务ID", width:80, dataIndex:'task_id', editor:new Ext.grid.GridEditor(new Ext.form.TextField({allowBlank:false}))},
031
{header:"用户名", width:100, dataIndex:'user_name', editor:new Ext.grid.GridEditor(new Ext.form.TextField({allowBlank:false}))},
032
{header:"任务名", width:100, dataIndex:'task_name', editor:new Ext.grid.GridEditor(new Ext.form.TextField({allowBlank:false}))},
033
{header:"创建时间", width:100, dataIndex:'create_time', editor:new Ext.grid.GridEditor(new Ext.form.TextField({allowBlank:false}))},
034
{header:"结束时间", width:100, dataIndex:'finish_time', editor:new Ext.grid.GridEditor(new Ext.form.TextField({allowBlank:false}))},
035
{header:"结束标志", width:100, dataIndex:'finish_flag', editor:new Ext.grid.GridEditor(new Ext.form.TextField({allowBlank:false}))},
036
{header:"下载URL", width:100, dataIndex:'dow_url', editor:new Ext.grid.GridEditor(new Ext.form.TextField({allowBlank:false}))},
037
{header:"删除命令", width:100, dataIndex:'del_cmd', editor:new Ext.grid.GridEditor(new Ext.form.TextField({allowBlank:false}))}
038
]);
039
var Record = Ext.data.Record.create([
040
{name:'task_id', type:'int'},
041
{name:'user_name', type:'string'},
042
{name:'task_name', type:'string'},
043
{name:'create_time', type:'string'},
044
{name:'finish_time', type:'string'},
045
{name:'finish_flag', type:'int'},
046
{name:'dow_url', type:'string'},
047
{name:'del_cmd', type:'string'}
048
]);
049
050
var grid = new Ext.grid.EditorGridPanel({
051
store:store,
052
mode:'remote',
053
applyTo:'grid',
054
autoScroll:true,
055
stripeRows:true,
056
loadMask:true,
057
frame:true,
058
viewConfig:{
059
forceFit:true,
060
listeners:{
061
refresh:function (view) {
062
var gridcount = 0;
063
store.each(function (r) {
064
var day = (new Date(r.data.day)).getDay();
065
if (day == 0 || day == 6) {
066
grid.getView().getRow(gridcount).style.backgroundColor = '#FDEADA';
067
}
068
gridcount++;
069
});
070
}
071
}
072
},
073
bbar:new Ext.PagingToolbar({
074
pageSize:20,
075
&nb
补充:web前端 , JavaScript ,