我的Android笔记(一)—— hello world程序结构分析
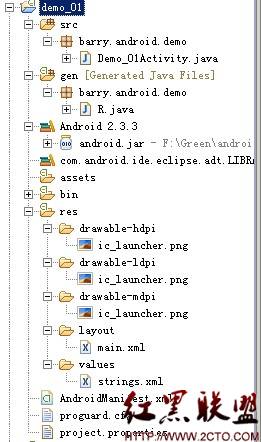
新建一个android project,(我用的是2.3.3的Target),eclipse会自动生成以下内容——
——这是一个完整的可运行的“hello world”程序。
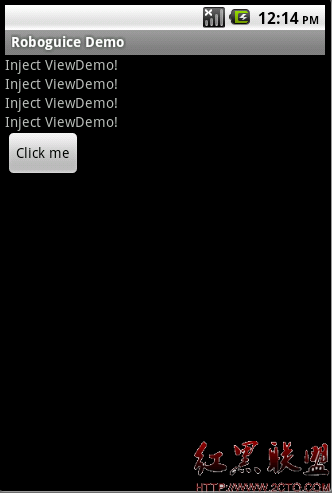
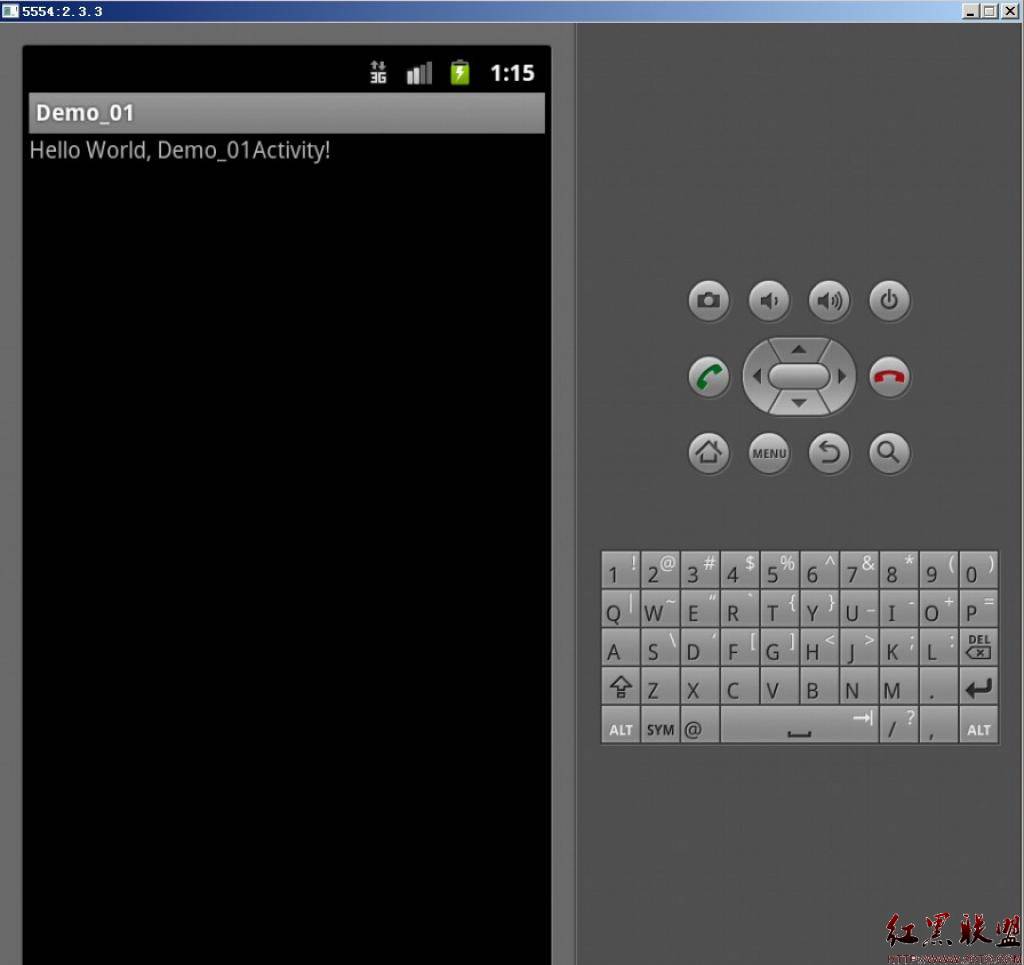
运行结果为:

在屏幕上显示出了Hello world,Demo_01Activity!
然后就开始分析以下这个程序吧——
在AndroidManifest.xml中有如下代码段:
[html]
<activity
android:label="@string/app_name"
android:name=".Demo_01Activity" >
<intent-filter >
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
即说明Demo_01Activity是程序的入口。
然后Demo_01Activity.java 的内容:
[java]
package barry.android.demo;
import android.app.Activity;
import android.os.Bundle;
public class Demo_01Activity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
所有的Activity都要继承Activity类。
Demo01_Activity类覆写了父类的onCreate方法,在程序启动时会执行此方法。
在执行父类的onCreate方法之(第7行)后,执行了方法setContentView(R.layout.main),这个方法的作用是从布局配置文件中加载内容到Activity中。
setContentView(R.layout.main)的参数——R.layout.main——R.java是自动生成的资源文件,我们用到的资源(res文件夹中的图片、字符串、配置文件等)都会在R.java中自动生成相应的映射,引用资源时只需引用R文件中的相应映射即可。R.layout.main即对应res/layout/路径下的main.xml。
main.xml的内容:
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello" />
</LinearLayout>
<LinearLayout>标签指示控件的排列式为线性,android:orientation="vertical"指示为垂直排列,android:layout_width="fill_parent" 、android:layout_height="fill_parent" 指示显示方式为充满父控件(Activity的父控件即整个屏幕)。
<LinearLayout>标签内有一个<TextView>文本框标签,指示显示一个文本框,其三个属性分别指示:文本框高度为充满父控件、宽度为自动适应内容、以及显示字符串 ”@String/hello” 。
@String/hello 指res/values/目录下的string.xml的相应配置的名为”hello”的字符串,值为“Hello World, Demo_01Activity!”——
string.xml内容:
[html]
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, Demo_01Activity!</string>
<string name="app_name">Demo_01</string>
</resources>
在手机程序菜单里所显示的图标—— ,
,
以及程序的标题显示—— ,也是由AndroidManifest.xml中代码所配置的:
,也是由AndroidManifest.xml中代码所配置的:
[html]
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
其中图标默认提供了三种分辨率—— ,具体使用哪个由系统根据手机的不同分辨率决定。
,具体使用哪个由系统根据手机的不同分辨率决定。
所以,由以上过程,在运行demo_01时会产生前面图示的结果。——一个最简单的hello world程序。
摘自 狼的第二个小窝
补充:移动开发 , Android ,