如何汉化wordpress主题 wordpress插件
网络上充斥着各种版本的wordpress的汉化教程,新手往往不清楚如何汉化,老手虽然知道,但是懒得写文字分享一下自己的经验,偶派网在这里为菜鸟朋友们写上一篇汉化教程,希望对菜鸟朋友们有所帮助。
无论如何汉化wordpress,都万变不离其宗,接下来从两个方法讨论wordpress的汉化。
在我们汉化wordpress主题或者wordpress插件之前,我们必须准备一些实用性较强的工具、以便我们能够很好的汉化wordpress主题或者wordpress插件。我们所要准备的工具有:Wamp、Dreamweaver、Poedit、需要汉化的主题或者插件。在这里简单的做一下关于此软件的简单介绍:
Wamp:PHP本地运行的环境包,我们使用此软件包在本地搭建PHP环境,安装wordpress。同样的软件还有XAMPP、AppServ;
Dreamweaver:PHP开发较简单的软件。类似的软件还有zend studio或者EclipsePHP,我们只是使用其简单的一小部分功能;
Poedit:wordpress主题的汉化插件;
Styleshop:wordpress的一款电子商务主题,接下来将以此主题为例介绍如何汉化wordpress主题;偶派网内提供下载地址(http://www.olpie.com/wordpress-themes/wordpress-styleshop);
以上需要使用的软件我们只是在这里做简单的介绍,如果您想了解更多的内容,可以使用百度或者谷歌搜索一下便好。
偶派网站长olpie已经在电脑上安装好了wamp、dreamweaver、wordpress以及wordpress主题Styleshop,这里不再介绍如何安装使用。(偶派网内有相关的教程关于如何安装WAMP以及wordpress,感兴趣的朋友可以去看一下)
方法一:直接在源代码中修改;
Wordpress内置的语言函数,__()、_e()、_x(),这里我们可以直接修改这里语言函数内的英文部分,将其翻译为中文,就完成了汉化工作。
例如: __( 'Newer Comments →', 'StyleShop' );
这里我们在直接替换英文部分得同时,还应该考虑到其中的HTML标签,不能修改其中的HTML标签,否则将会破坏模板的完整性。
对于如何能够快速的定位到需要汉化的部分,在这里我们可以使用Dreamweaver来帮助我们来快速的定位需要汉化的部分。首先需要建立站点,站点根目录需要指向汉化的wordpress模板路径,使用快捷键“CTRL+F”,选择查找范围为“整个当前本地站点”,输入要搜索的内容,点击“查找全部”,即可实现对查找内容的快速定位,然后对其汉化即可,汉化完成之后注意保存。
笔者这里不推荐使用这种方法,因为对于新手而言,若分不清楚哪些部分需要汉化,很容易造成错误,而破坏了模板源码的完整性。
方法二:使用Poedit软件进行汉化;
1.模板中存在语言文件
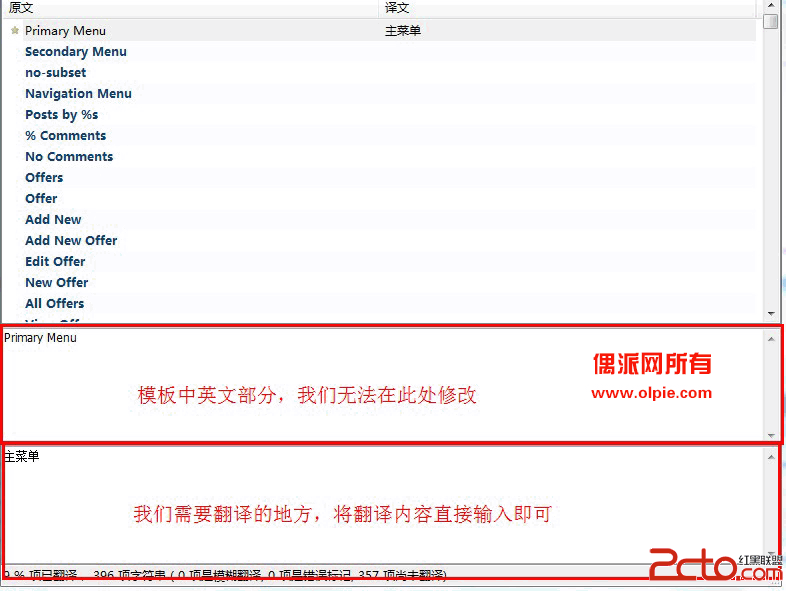
一般国外的wordpress模板,本身包含语言包文件,您可以在lang或者language文件夹中查找是否存在以.po、.pot的文件,如果模板中存在以.po、.pot的文件,我们可以使用Poedit软件直接打开对其进行翻译。复制其中的en_US.po文件,然后粘贴到同一文件夹,并命名为zh_CN.po,然后使用Poedit软件直接打开对其进行翻译。
翻译完成之后,点击“CTRL+S”进行保存,就会在此文件夹中形成一个zh_CN.mo的文件,此文件便是wordpress能够识别的语言包。如果wordpress系统安装的是中文语言包,那么wordpress便会调用此文件夹中的zh_CN.mo文件。这样便完成了wordpress的汉化工作。
2.模板中不存在语言文件
如果模板中不存在语言文件,这时候便需要我们使用Poedit软件自动生成po文件。具体步骤如下:
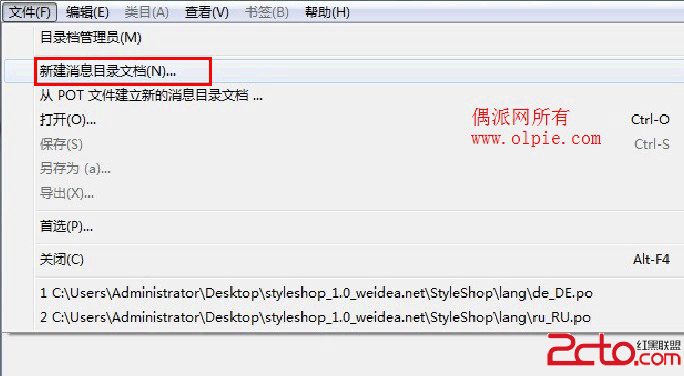
第一步:打开Poedit文件,点击“文件”->“新建消息目录文档”,弹出对话框。
第二步:在弹出的对话框内输入文本信息:
某些教程中指出有些部分不需要写,但是还是建议大家都写上吧,以显得比较完美,其中的“源代码字符集”以及“字符集”要以您使用的wordpress的编码方式有关系,一般都会是UTF-8。
接下来找到您需要汉化的主题在磁盘上的存放路径,按住“Ctrl+F4”将路径全选,复制下来。
将复制下来的模板路径粘贴到基本路径处,然后点击其下红框“1”处的按钮,在下部的框内粘贴复制的链接;
然后按照如上的方法,在下面的位置处输入“__”和“_e”。
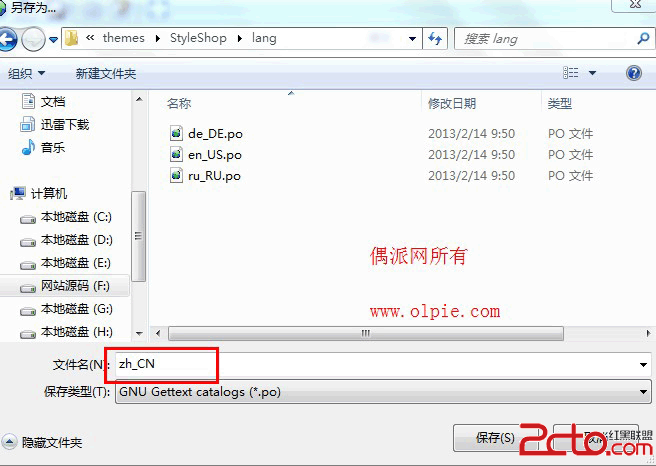
然后点击“确定”,并在弹出的对话框内找到保存在磁盘的路径以及文件的名称,点击保存。
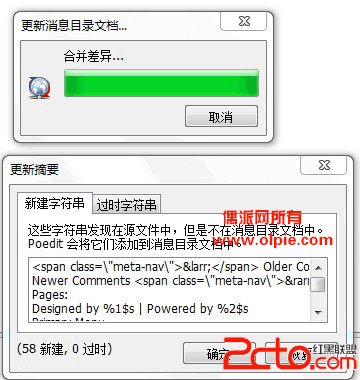
保存完成之后若出现这样的对话框,则说明您需要汉化的wordpress主题的语言包已经将要生成了。
点击确定,则可以看到如方法二下的1所示的图形界面,然后按照那种方法一步步翻译并保存,即可完成对wordpress的汉化工作。
至此wordpress语言包的翻译已经完成,若您登陆后台或者在前台查看时仍发现,显示仍然是英文时,请不要惊慌。这是需要您使用Dreamweaver打开模板中的functions.php文件,在文件最后 “?>” 之前添加如下代码:
function theme_init() {
load_theme_textdomain($domain, $path);
}
add_action (‘init’, ’theme_init’);
其中$domain:个人认为是翻译中的唯一标识符,例如此例中的“StyleShop”。__( 'Newer Comments →', 'StyleShop' );不过有些人理解为主题路径名,不置与否。
$path:为模板中翻译语言包的路径,一般会放在模板中的language或者lang文件夹中保存。
例如在Styleshop模板中,load_theme_textdomain()是这样编写的。load_theme_textdomain( 'StyleShop', $template_directory . '/lang' );其中$template_directory 为模板的路径。
若至此网站前台或者后台仍然不显示为中文,那么请检查一下网站根目录下的wp-config.php文件,找到“define ('WPLANG', '')”处,并将其改写为“define ('WPLANG', 'zh_CN');”,那么网站将会显示为您汉化的中文语言了。
若您在欣赏自己的汉化作品时发现某一些地方仍然不是很完美,唯一的原因便是Poedit软件没有查找到,或者说需要翻译的部分并没有使用“__”或者“_e”函数来规范。那么您可以使用Dreamweaver软件对站点目录下的文件进行查找需要汉化的部分。然后使用函数“__”或者“_e”规范或者直接修改。
至此关于wordpress模板或者wordpress的插件汉化教程已经完成,若您在使用过程中发现仍然存在问题,仍然无法帮助您脱离困境,那么请联系笔者。
版权归偶派网所有,偶派网网址:http://www.olpie.com/
补充:web前端 , HTML/CSS ,