FrontPage网上筑巢手记—页面美化(2)
表格
表格实际和文字、图片一样,是一个网页的基本元素,但表格在网页中,更大的用途是来规划页面。实际上,在网页编辑中,通过空格、段落、缩进等是很不容易规划好一个有很多元素的页面的,特别是图文混排的页面。
在FrontPage中添加常用的数据表格,和在Word中添加表格一样的方便,直接使用插入表格命令,然后填写数据就可以了。甚至还可以将Word文件中的? 粘贴进来。
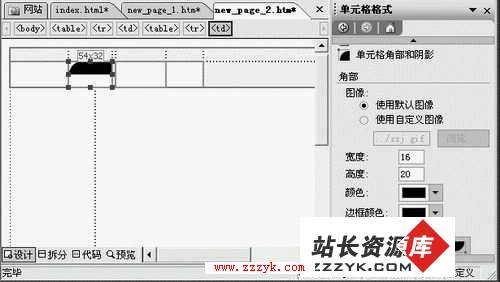
操作 添加一个简单表格:在要插入表格的位置点击鼠标,选择“表格/插入/表格”,在弹出的对话框中设置表格的属性,然后选择表格的行数——2,选择表格的列数——1,然后指定表格的宽度,可以设置表格的宽度占网页宽度的百分比,或者直接设置表格的绝对宽度——像素。其他设置表格边框线的宽度为1,设置单元格间距为2。确定即可。
操作 在表格中添入文字:在表格中输入文字和在普通编辑页面中输入文字没有什么区别,另外,在生成主页模板的时候,程序在网页中添加了一个高级控件,可以自动显示网页的更新时间。将这个控件拖入到表格中。这样,一个显示网页制作者的表格就制作好了。
操作 设置表格的属性:表格的属性比较复杂,分成单元格属性和表格属性。选择表格,然后选择菜单“表格/属性/表格”,在弹出的窗口中可以设置表格的边框、背景、颜色等等。特别要说明的是表格的浮动,表格的浮动是设置整个表格的对齐方式,而一般的对齐方式是设置表格内的元素的对齐。
操作 图文混排:在需要的位置加入一个只有一个单元格的表格,并设置好其他属性。在表格中添加图片,并设置好表格的大小。再设置表格为“左浮动”,调整文字,让文字在表格的右边。这样,图文相配的混排就得到了。
进一步学习的建议:表格的操作比较复杂,需要反复的练习,学习如何用表格构造特殊页面,如何实现复杂的图文混排等等。