easy Html5-Jquery Mobile之ToolBars(Navigation and Persistent Bars)
jquery 在web js框架上的风暴还在继续却也随着移动终端走向了mobile;那么jquery mobile到底包括些什么呢
简介工具栏是在移动网站和应用中的头部,尾部或者内容中的工具条;Jquery Mobile提供了一套标准的工具和导航栏的工具,可以在绝大多数情况下直接使用;头部一般做网站或应用的标题,功能导航等,一般都是些文字或者按钮;尾部是一个页面的最下端,内容可以根据具体应用需要来排版,也可以放功能导航、各种链接等;内容中使用一般是作为功能的展示,显示内容同时附带着功能;jquery mobile还提供了这些工具栏的一些特性即工具栏定位;通过设置工具栏定位,可以使工具栏一直处于头部或者底部,当滚动时,如果工具栏被滚动到屏幕之外,jquery mobile会自动动画过度将工具条重新显示到头部或者底部;而且任何时候,当点击定位了的工具栏时,点击屏幕会让工具栏消失,再点击时会重新显示;当然还支持全屏的定位模式,当工具条被滚动到屏幕之外时,不会立即显示滚动条,而是当点击屏幕时,工具条会自动显示在固定的位置上。
Navigation Bar导航栏在应用或站点中主要是为了保持一致的导航风格,同时可以让用户知道当前处于哪个频道下,而且可以方便的导航到其他的频道;Jquery Mobile 提供了一个基本的导航栏组件,每一行可以最多放5个按钮,通常在顶部或者底部;导航栏的代码为一个ul列表,被一个div包裹,这个容器需要有data-role="navbar"属性;要设定某一个链接为活动(selected)状态,只需要给链接增加class="ui-btn-active" 即可;
<div data-role="navbar">
<ul>
<li><a href="#headerNavPage" class="ui-btn-active ui-state-persist">Bar@Header</a></li>
<li><a href="#footerNavPage">Bar@Footer</a></li>
<li><a href="#persistentBar">PersistentBar</a></li>
</ul>
</div><!-- /navbar -->




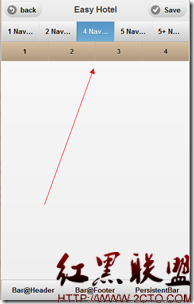
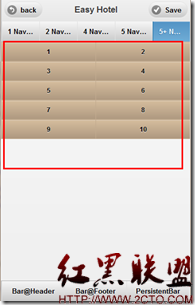
导航栏内每项的宽度都被设定为相同的,所以n个按钮的宽度为浏览器宽度1/n,但这是在5项以内的情况。如果导航栏多于5项,导航栏将自动表现为多行,即换行显示;至于为什么多余5行就换行,这个是因为在mobile app上,当同一行显示5个后,各自的宽度为浏览器宽度的1/5,这时候内容则非常有限;像一些著名的ios应用viddy等,页下导航都控制在5个;还有国产的淘宝、当当、京东等,都只有5个;如果你一行想放5个以上,你去试试这些应用,如果下面有6个导航会是怎样 :)
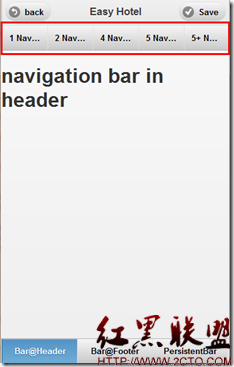
Header里添加导航栏
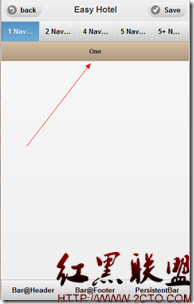
导航栏放的最多的位置就是header和Footer了;当然往Header和Footer里放导航栏也非常容易,只需要在Header或者Footer的div的title后添加带有data-role=”navbar”的导航栏就可以了
<div data-role="header" data-position="fixed">
<a href="../index.htm" data-icon="back">back</a>
<h1>Easy Hotel</h1>
<a href="../index.htm" class="ui-btn-right" data-icon="check">Save</a>
<div data-role="navbar">
<ul>
<li><a href="#1NavBar">1 NavBar</a></li>
<li><a href="#2NavBar">2 NavBar</a></li>
<li><a href="#4NavBar">4 NavBar</a></li>
<li><a href="#5NavBar">5 NavBar</a></li>
<li><a href="#6NavBar">5+ NavBar</a></li>
</ul>
</div><!-- /navbar -->
</div><!-- /header -->

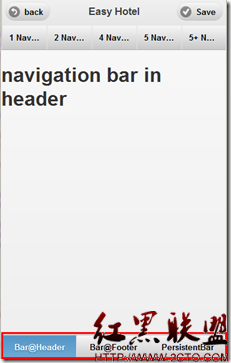
Footer里添加导航栏
在footer里添加导航栏和在Header里添加导航栏一样;直接把导航栏的容器添加到footer的容器里就可以了;
<div data-role="footer" data-id="footnavigate" data-position="fixed">
<div data-role="navbar">
<ul>
<li><a href="#headerNavPage" class="ui-btn-active ui-state-persist">Bar@Header</a></li>
<li><a href="#footerNavPage">Bar@Footer</a></li>
<li><a href="#persistentBar">PersistentBar</a></li>
</ul>
</div><!-- /navbar -->
</div><!-- /footer -->

持久导航栏
持久导航栏是不论你导航到哪个子页面,导航栏持久一直都在固定的位置;即使切换了页面;jquery mobile实现方式,是给各个页面footer(一般会把持久导航放footer里,当然也可以放header,但是header作为各个页头,一般文案会变化的);添加相同的data-id属性
补充:web前端 , HTML 5 ,